JavaScript操作DOM
Posted chx9832
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript操作DOM相关的知识,希望对你有一定的参考价值。
DOM:Document Object Model 文档对象模型
Dom分类:Dom core;html-DOM;Css-DOM;
根据层次访问节点:
parentNode 返回节点的父节点
childNodes 返回子节点集合,childNodes[i]
firstChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastChild 返回节点的最后一个子节点
nextSibling 下一个节点
previousSibling 上一个节点
解决浏览器兼容问题:
firstElementChild 返回节点的第一个子节点,最普遍的用法是访问该元素的文本节点
lastElementChild 返回节点的最后一个子节点
nextElementSibling 下一个节点
previousElementSibling 上一个节点
例如:oNext = oParent.nextElementSibling || oParent.nextSibling
节点信息:
nodeName:节点名称
nodeValue:节点值
nodeType:节点类型
操作节点:
节点属性:
getAttribute("属性名")
setAttribute("属性名","属性值")
创建和插入节点:
createElement( tagName) 创建一个标签名为tagName的新元素节点
A.appendChild( B) 把B节点追加至A节点的末尾
insertBefore( A,B ) 把A节点插入到B节点之前
cloneNode(deep) 复制某个指定的节点
删除和替换节点:
removeChild( node) 删除指定的节点
replaceChild( newNode, oldNode)属性attr 用其他的节点替换指定的节点
操作节点样式:
/* 元素.style.样式属性 */
function whtmouseover()
//要让王洪涛字体变小 颜色变绿
document.getElementById("wht").style.fontSize="15px";
document.getElementById("wht").style.color="green";
;
function whtmouseout()
//要让王洪涛字体变小 颜色变绿
document.getElementById("wht").style.fontSize="8px";
document.getElementById("wht").style.backgroundColor="pink";
;
/* 元素.className 事先在样式中创建名为.className的值的样式列表*/
function lbmouseover()
document.getElementById("lb").className="lb";
;
function lbmouseout()
document.getElementById("lb").className="lbout";
;
/* 第三种方式: 元素.style.cssText="css属性值"*/
function llmouseover()
document.getElementById("ll").style.cssText="color:red;font-size:10px;";
function llmouseout()
document.getElementById("ll").style.cssText="color:black;font-size:60px;";
元素属性:
offsetLeft 返回当前元素左边界到它上级元素的左边界的距离,只读属性
offsetTop 返回当前元素上边界到它上级元素的上边界的距离,只读属性
offsetHeight 返回元素的高度
offsetWidth 返回元素的宽度
offsetParent 返回元素的偏移容器,即对最近的动态定位的包含元素的引用
scrollTop 返回匹配元素的滚动条的垂直位置
scrollLeft 返回匹配元素的滚动条的水平位置
clientWidth 返回元素的可见宽度
clientHeight 返回元素的可见高度
元素属性应用:
document.documentElement.scrollTop;
document.documentElement.scrollLeft;
或者
document.body.scrollTop;
document.body.scrollLeft;
制作固定广告:
1 var adver; 2 window.onload=function() 3 adver=document.getElementById("adver"); 4 5 //onscroll:滚动条滚动时触发 6 window.onscroll=function() 7 //获取滚动条滚动大小 8 var scorlltop=document.documentElement.scrollTop||document.body.scrollTop; 9 var scorllleft=document.documentElement.scrollLeft||document.body.scrollLeft; 10 //元素跟随滚动条一起变化 11 adver.style.top=scorlltop+30+"px"; 12 adver.style.left=scorllleft+10+"px"; 13
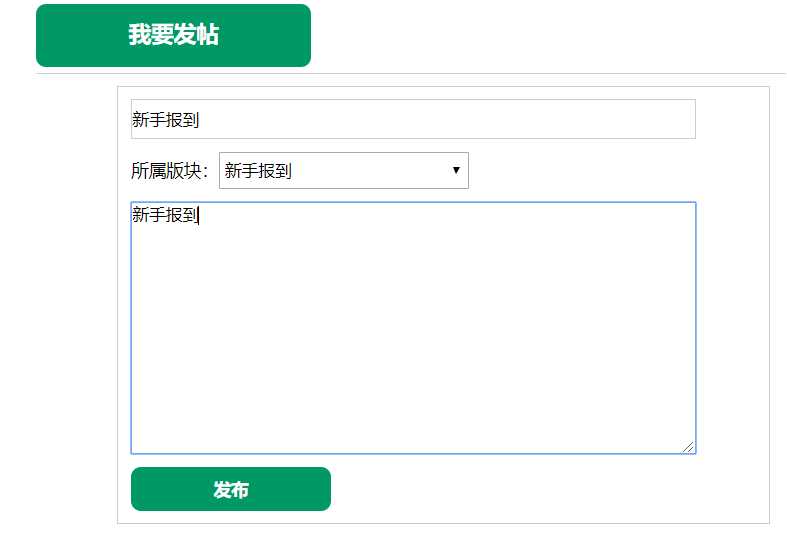
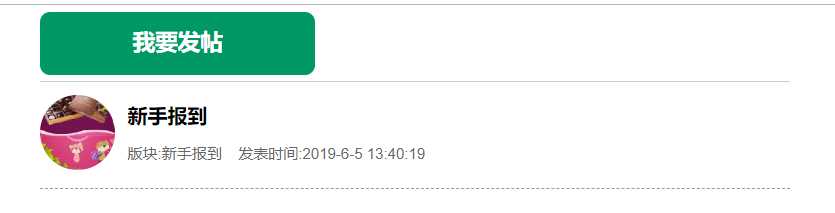
论坛发帖案例:

实现效果:



1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title>课工场论坛列表</title> 6 <link href="css/bbs.css" rel="stylesheet"> 7 </head> 8 <body> 9 <div class="bbs"> 10 <header><span onclick="put()">我要发帖</span></header> 11 <section> 12 <ul id="tie"></ul> 13 </section> 14 <div class="post" id="post"> 15 <input class="title" id="title" placeholder="请输入标题(1-50个字符)"> 16 所属版块:<select id="bk"><option>请选择版块</option><option>电子书籍</option><option>新课来了</option><option>新手报到</option><option>职业规划</option></select> 17 <textarea class="content" id="content"></textarea> 18 <input class="btn" onclick="btn()" value="发布"> 19 </div> 20 </div> 21 22 <script type="text/javascript"> 23 var tou=["tou01.jpg","tou02.jpg","tou03.jpg","tou04.jpg"]; 24 25 function put() 26 var post=document.getElementById("post"); 27 post.style.display="block"; 28 29 30 function btn() 31 if(document.getElementById("title").value==""||document.getElementById("bk").selectedIndex==0) 32 alert("请完善信息!"); 33 return; 34 35 36 var post=document.getElementById("post"); 37 post.style.display="none"; 38 39 //随机头像 40 var picNo=Math.ceil((Math.random()*tou.length)-1); 41 42 var li = document.createElement("li"); 43 var div=document.createElement("div"); 44 var img=document.createElement("img"); 45 var p=document.createElement("p"); 46 //设置头像 47 var imgSrc="images/"+tou[picNo]; 48 img.setAttribute("src",imgSrc); 49 //设置标题 50 var titleH1 = document.createElement("h1"); 51 var title = document.getElementById("title").value; 52 titleH1.innerHTML=title; 53 //设置版块,发布时间 54 55 var bk=document.getElementById("bk").value; 56 57 var today = new Date(); 58 var year = today.getFullYear(); 59 var month=today.getMonth()+1; 60 var date=today.getDate(); 61 var hour=today.getHours(); 62 var minute=today.getMinutes(); 63 var second=today.getSeconds(); 64 65 var str = "版块:"+bk+" 发表时间:"+year+"-"+month+"-"+date+" "+hour+":"+minute+":"+second; 66 67 p.innerHTML=str; 68 69 li.appendChild(div); 70 div.appendChild(img); 71 li.appendChild(titleH1); 72 li.appendChild(p); 73 74 document.getElementById("tie").insertBefore(li,document.getElementById("tie").firstChild); 75 76 77 //清空值 78 document.getElementById("title").value=""; 79 document.getElementById("bk").selectedIndex=0; 80 document.getElementById("content").value=""; 81 82 </script> 83 84 </body> 85 </html>
以上是关于JavaScript操作DOM的主要内容,如果未能解决你的问题,请参考以下文章