JS循环数组生成html表格
Posted nixindecat
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS循环数组生成html表格相关的知识,希望对你有一定的参考价值。
JS操作方法一
JSON数组

@app.route(‘/‘,methods=[‘GET‘,‘POST‘]) def index(): if request.method == ‘GET‘: return render_template(‘test1.html‘) else: res=[ [‘历史沿革‘,‘详细信息‘,‘时间信息‘], [‘1998-10-19‘,‘中信集团xxx‘,‘2019-05-11‘], [‘1998-10-19‘,‘上海沪龙国际‘,‘2019-05-11‘], [‘1998-10-19‘,‘重庆三原色‘,‘2019-05-11‘], [‘1998-10-19‘,‘陕西君让科技‘,‘2019-05-11‘], [‘1998-10-19‘,‘济南钢铁‘,‘2019-05-11‘], [‘1998-10-19‘,‘安徽新潮‘,‘2019-05-11‘], [‘1998-10-19‘,‘山东蓝翔‘,‘2019-05-11‘], [‘1998-10-19‘,‘北京电影‘,‘2019-05-11‘], [‘1998-10-19‘,‘杭州阿里集团‘,‘2019-05-11‘], [‘1998-10-19‘,‘深圳华为‘,‘2019-05-11‘], [‘1998-10-19‘,‘浙江天心科技‘,‘2019-05-11‘], ] return jsonify(res)
JS代码
$(‘#submit‘).click(function () $.ajax( url: ‘/‘, type: ‘POST‘, success: function (args) var str = ""; str += "<table border=‘solid‘>"; for (var i = 0; i < args.length; i++) //该数组为嵌套数组[[xx],[xx],[xx]]形式 if (i === 0) //取第一个数组为表头 str += "<tr>"; for (var j = 0; j < args[i].length; j++) str += " <th>" + args[i][j] + "</th>"; str += "</tr>"; else str += "<tr>"; //循环取数组的值生成html代码 for (var k = 0; k < args[i].length; k++) str += " <td>" + args[i][k] + "</td>"; str += "</tr>"; str += "</table>"; document.getElementById(‘info‘).innerHTML=str console.log(str) ) );
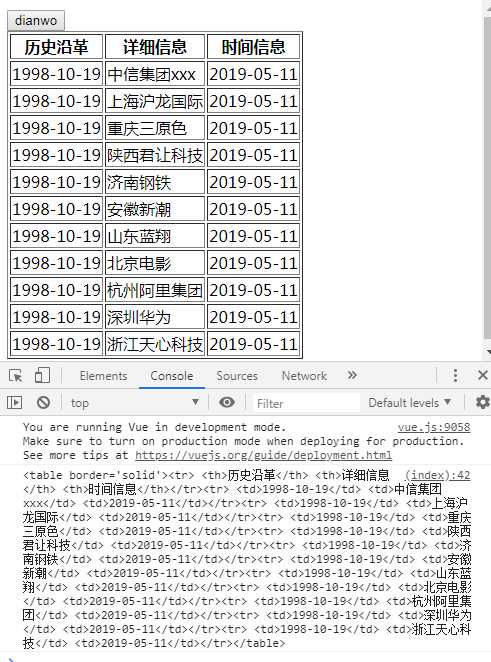
显示效果

未完待续...

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="demo"> <h2>遍历数组v-for</h2> <table border="1px"> <tr > <th v-for="(p,index) in persons[index]", v-if="index==0"> [p] </th> </tr> <tr> <td v-for="(p,index) in persons"> [p] </td> </tr> </table> <br> <button @click="setorder">点我</button> </div> <script type="text/javascript" src="../static/JS/jquery-3.3.1.js"></script> <script type="text/javascript" src="../static/JS/vue.js"></script> <script type="text/javascript"> var vm = new Vue( el: ‘#demo‘, delimiters:[‘[‘, ‘]‘], data: i:[], persons:‘‘ , methods: setorder() $.ajax( url:‘/‘, type:‘POST‘, success:function (data) vm.persons = data ) ) </script> </body> </html>
以上是关于JS循环数组生成html表格的主要内容,如果未能解决你的问题,请参考以下文章
