前端之Bootstrap框架
Posted guanlei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之Bootstrap框架相关的知识,希望对你有一定的参考价值。
一Bootstrap简介
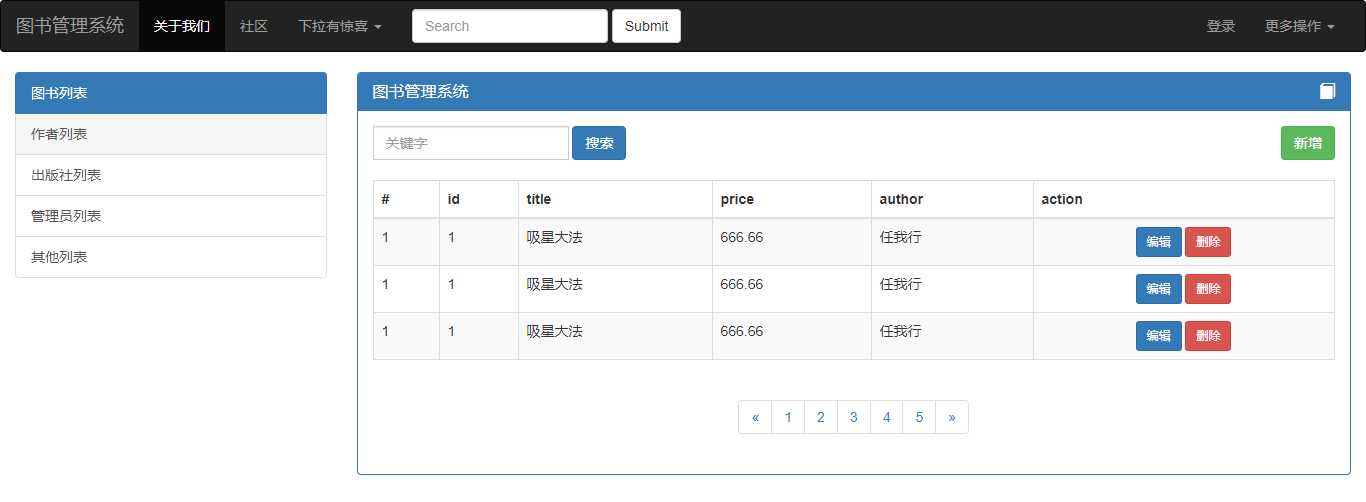
在搭建前端页面时我们可以借用一些好的模板,为了让这些模板更好的让开发者使用,我们借助Bootstrap来实现一些常用的模板

例如在看到上面这么好的模板,同学们是不是就想立刻收藏了呢?
二css全局样式
布局容器和栅格系统:
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css"> <script src="bootstrap-3.3.7/js/bootstrap.min.js"></script> <style> .c1 background-color: red; height: 50px; border: 3px solid black; @media screen and (max-width: 600px) .c1 background-color: green; height: 50px; border: 3px solid black; </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-xs-6 c1"></div> <div class="col-md-6 col-xs-6 c1"></div> <br> <div class="col-md-3 c1"></div> <div class="col-md-9 c1"></div> <br> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> <div class="col-md-1 c1"></div> </div> </div> </body> </html>
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。下面就介绍一下 Bootstrap 栅格系统的工作原理:
- “行(row)”必须包含在
.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。 - 通过“行(row)”在水平方向创建一组“列(column)”。
- 你的内容应当放置于“列(column)”内,并且,只有“列(column)”可以作为行(row)”的直接子元素。
- 类似
.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。 - 通过为“列(column)”设置
padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消掉为.container元素设置的padding,也就间接为“行(row)”所包含的“列(column)”抵消掉了padding。 - 负值的 margin就是下面的示例为什么是向外突出的原因。在栅格列中的内容排成一行。
- 栅格系统中的列是通过指定1到12的值来表示其跨越的范围。例如,三个等宽的列可以使用三个
.col-xs-4来创建。 - 如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何
.col-md-*栅格类适用于与屏幕宽度大于或等于分界点大小的设备 , 并且针对小屏幕设备覆盖栅格类。 因此,在元素上应用任何.col-lg-*不存在, 也影响大屏幕设备。
列偏移:
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> .c1 background-color: red; height: 50px; border: 3px solid black; </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-6 col-md-offset-3"> <h1>虹桥校区脱产七期最牛逼!</h1> <h1>虹桥校区脱产七期最牛逼!<small>确实牛逼</small></h1> <p>电视剧发行的风景和史蒂<p class="lead">芬霍金说的,电视剧发</p>行的风景和史蒂芬霍金说的,电视剧发行的风景和史蒂芬霍金说的,电视剧发行的风景和史蒂芬霍金说的电视剧发行的风景和史蒂芬霍金说的</p> <abbr title="egon同志就是一个大帅比" class="initialism">egondsb</abbr> <blockquote> <p>20岁超越30岁,40岁,50岁的人,衣锦还乡,技多不压身</p> <footer>上海第一帅:<cite title="Source Title">Jason</cite></footer> </blockquote> <ul class="list-unstyled"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> <pre><p>Sample text here...</p></pre> </div> </div> </div> </body> </html>
表格:
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。这种方式看起来很多余!?但是我们觉得,表格元素使用的很广泛,如果我们为其赋予默认样式可能会影响例如日历和日期选择之类的插件,所以我们选择将此样式独立出来。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <table class="table table-hover table-bordered table-striped"> <thead> <tr class="info"> <th>name</th> <th>password</th> <th>hobby</th> </tr> </thead> <tbody> <tr class="danger"> <td class="text-center">Jason</td> <td>123</td> <td>学习</td> </tr> <tr class="warning"> <td>Egon</td> <td>123</td> <td>减肥</td> </tr> <tr class="success"> <td>Kevin</td> <td>123</td> <td>腰子汤</td> </tr> <tr class="active"> <td>Tank</td> <td>123</td> <td>吃生蚝</td> </tr> </tbody> </table> </div> </div> </div> </body> </html>
表单:
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。 将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <link rel="stylesheet" href="awesome/css/font-awesome.css"> <style> .c1 margin-top: 100px; body background-color: #EEEEEE; </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-4 col-md-offset-4 c1"> <form class="form-horizontal"> <div class="form-group has-error"> <h1 class="text-center">会员登录 <span class="glyphicon glyphicon-user"></span></h1> <label for="inputEmail3" class="col-sm-3 control-label ">用户名</label> <div class="col-sm-9 "> <input type="email" class="form-control " id="inputEmail3" placeholder="用户名"> <span class="error help-block">用户名错误</span> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-3 control-label">密码</label> <div class="col-sm-9"> <input type="password" class="form-control" id="inputPassword3" placeholder="密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <div class="checkbox"> <label> <input type="checkbox"> Remember me </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-3 col-sm-9"> <button type="submit" class="btn btn-primary active">Sign in<i class="fa fa-bath" aria-hidden="true"></i></button> </div> </div> </form> </div> </div> </div> <script> $(‘input‘).on(‘focus‘,function () $(this).next().text(‘‘).parent().parent().removeClass(‘has-error‘) ) </script> </body> </html>
button按钮:
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <button class="btn btn-success">button</button> <button class="btn btn-info">button</button> <button class="btn btn-warning">button</button> <button class="btn btn-danger">button</button> <button class="btn btn-primary">button</button> <a href="http://www.xiaohuar.com" class="btn btn-primary">Link</a> </div> </div> </div> </body> </html>
三组件
无数可复用的组件,包括字体,下拉菜单,导航,警告框,弹出框等更多功能
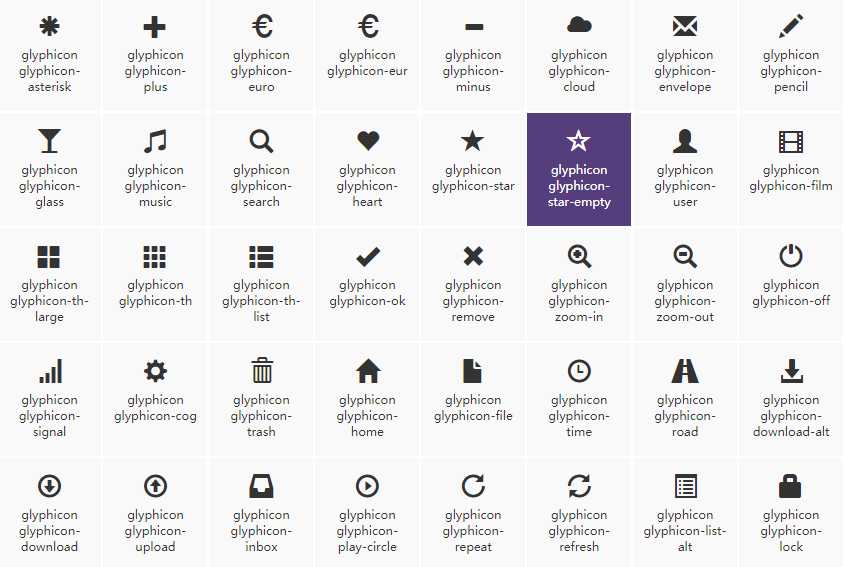
字体:类似下面的字体

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> span color: green; </style> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <span class="glyphicon glyphicon-heart"></span> <span class="glyphicon glyphicon-heart-empty"></span> </div> </div> </div> </body> </html>
导航条:
导航条是在您的应用或网站中作为导航页头的响应式基础组件。它们在移动设备上可以折叠(并且可开可关),且在视口(viewport)宽度增加时逐渐变为水平展开模式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="bootstrap-sweetalert-master/dist/sweetalert.css">
<script src="bootstrap-sweetalert-master/dist/sweetalert.min.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="page-header">
<h1>Example page header
<small>Subtext for header</small>
</h1>
</div>
面板:
默认的 .panel 组件所做的只是设置基本的边框(border)和内补(padding)来包含内容。
<div class="panel panel-default"> <div class="panel-body"> Basic panel example </div> </div>
图书管理系统页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script> <style> table margin-top: 20px; </style> </head> <body> <nav class="navbar navbar-inverse"> <div class="container-fluid"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">图书管理系统</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <ul class="nav navbar-nav"> <li class="active"><a href="#">关于我们 <span class="sr-only">(current)</span></a></li> <li><a href="#">社区</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">下拉有惊喜 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> <li role="separator" class="divider"></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> <button type="submit" class="btn btn-default">Submit</button> </form> <ul class="nav navbar-nav navbar-right"> <li><a href="#">登录</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">更多操作 <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li role="separator" class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul> </div><!-- /.navbar-collapse --> </div><!-- /.container-fluid --> </nav> <div class="container-fluid"> <div class="row"> <div class="col-md-3"> <div class="list-group"> <a href="#" class="list-group-item active"> 图书列表 </a> <a href="#" class="list-group-item">作者列表</a> <a href="#" class="list-group-item">出版社列表</a> <a href="#" class="list-group-item">管理员列表</a> <a href="#" class="list-group-item">其他列表</a> </div> </div> <div class="col-md-9"> <div class="panel panel-primary"> <div class="panel-heading"> <h3 class="panel-title">图书管理系统 <span class="glyphicon glyphicon-book pull-right"></span></h3> </div> <div class="panel-body"> <form class="form-inline"> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control" id="exampleInputAmount" placeholder="关键字"> </div> </div> <button type="submit" class="btn btn-primary">搜索</button> <a href="" class="btn btn-success pull-right">新增</a> </form> <table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>#</th> <th>id</th> <th>title</th> <th>price</th> <th>author</th> <th>action</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>1</td> <td>吸星大法</td> <td>666.66</td> <td>任我行</td> <td class="text-center"> <a href="" class="btn btn-primary btn-sm">编辑</a> <a href="" class="btn btn-danger btn-sm">删除</a> </td> </tr> <tr> <td>1</td> <td>1</td> <td>吸星大法</td> <td>666.66</td> <td>任我行</td> <td class="text-center"> <a href="" class="btn btn-primary btn-sm">编辑</a> <a href="" class="btn btn-danger btn-sm">删除</a> </td> </tr> <tr> <td>1</td> <td>1</td> <td>吸星大法</td> <td>666.66</td> <td>任我行</td> <td class="text-center"> <a href="" class="btn btn-primary btn-sm">编辑</a> <a href="" class="btn btn-danger btn-sm">删除</a> </td> </tr> </table> <nav aria-label="Page navigation" class="text-center"> <ul class="pagination "> <li> <a href="#" aria-label="Previous"> <span aria-hidden="true">«</span> </a> </li> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> <li><a href="#">5</a></li> <li> <a href="#" aria-label="Next"> <span aria-hidden="true">»</span> </a> </li> </ul> </nav> </div> </div> </div> </div> </div> </body> </html>
加油!
以上是关于前端之Bootstrap框架的主要内容,如果未能解决你的问题,请参考以下文章