vue 侦听器watch 之 深度监听 deep
Posted php-noob-for-now
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 侦听器watch 之 深度监听 deep相关的知识,希望对你有一定的参考价值。
<template>
<div>
<p>FullName: person.fullname</p>
<p>FirstName: <input type="text" v-model="person.firstname"></p>
</div>
</template>
<script> export default data() return person: firstname: ‘Menghui‘, lastname: ‘Jin‘, fullname: ‘‘ , watch: person: handler(n,o) this.person.fullname = n.firstname + ‘ ‘ + this.person.lastname; , // immediate: true, //刷新加载 立马触发一次handler // deep: true // 可以深度检测到 person 对象的属性值的变化 </script>
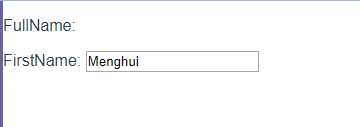
结果:

handler 方法就相当于普通侦听器触发的事件,从结果可以看到,组件初始化的时候,侦听器并没有handler方法 所以fullName是没有值的
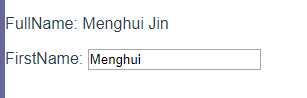
当修改以上代码,加上immediate: true,组件初始化的时候,侦听器会立马(immediate)触发handler方法
结果:

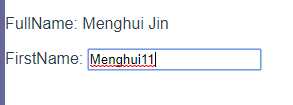
当在输入框中输入数据时, 可以发现fullName的值并没有随之改变
结果:

这是因为vue无法检测到对象内部属性值的变化 比如person.firstname的变化
所以此时 需要用到vue的深度监听(deep)
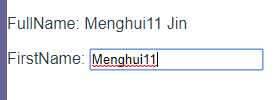
此时加上代码 deep: true
可以发现 每次输入框数据变化 fullname随之改变
结果:

以上是关于vue 侦听器watch 之 深度监听 deep的主要内容,如果未能解决你的问题,请参考以下文章
2020-09-13 浅谈: Vue watch监听deep、immediate属性