webpack基础
Posted gdqx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack基础相关的知识,希望对你有一定的参考价值。
webpack
webpack是前端资源加载或打包工具,资源包括:img、js、css、json等
它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
webpack3.8.1版本
第一步:配置模块说明文件
npm init
根据指示,一直回车,就会在当前目录下生成一个package.json文件(里面文件可以手动更改)

第二步:下载
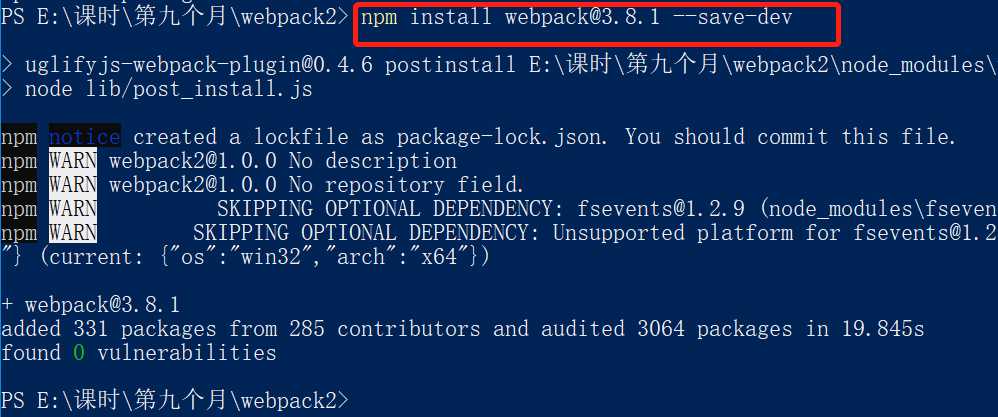
局部下载:
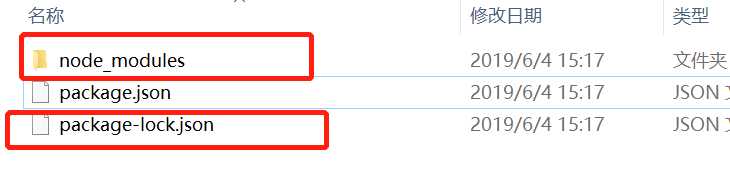
npm install [email protected] --save-dev (注:若--save-dev忘记写 可以在package.json里面更改 放在开发环境下就可以)
就会在当前目录下生成一个node_module的文件夹


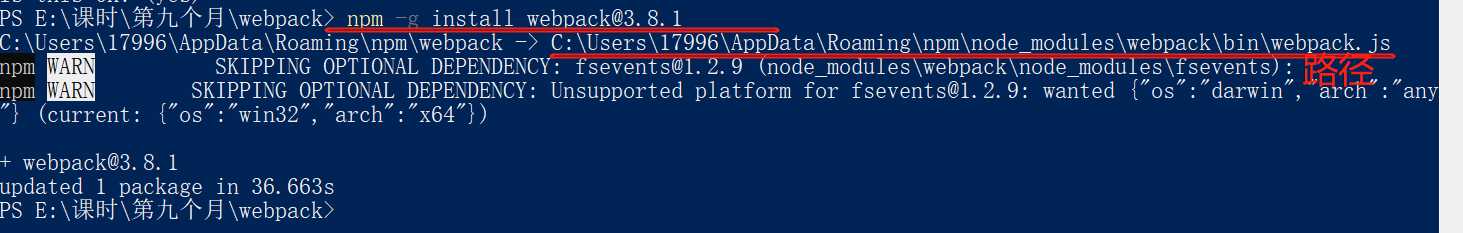
全局下载:
npm -g install [email protected]
在任何一个文件夹下都能使用

全局下载不分生产(运行)环境,还是开发环境
注意:
尽量全局和局部都安装
第三步:打包
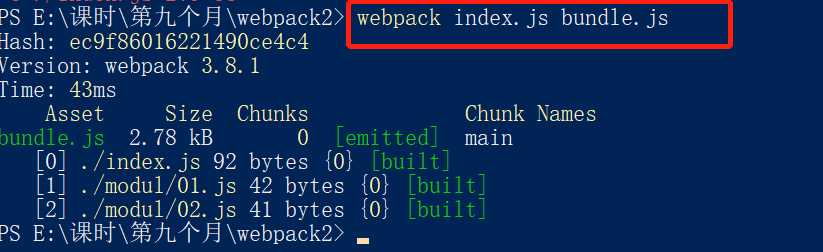
打包js文件
指令:webpack 入口文件 出口文件

更改一次js就需要再次执行这个指令
如果我们只想使用webpack这个指令就完成打包,就需要配置webpack.config.js
webpack会有一个默认的配置文件,叫webpack.config.js
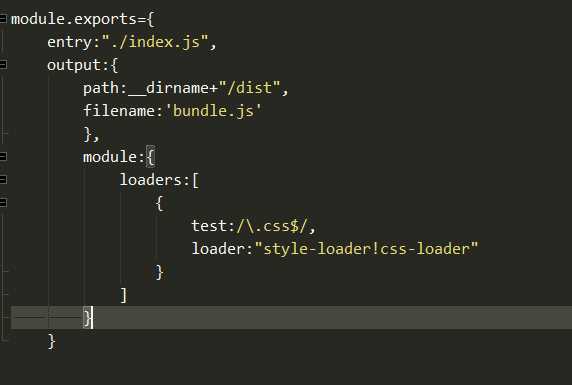
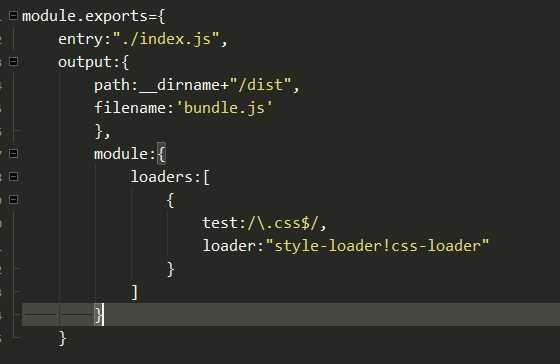
创建webpack.config.js,代码如下:

接下来我们只需要执行 webpack 命令即可生成 bundle.js 文件
打包css文件
loader 依赖包
css转成js;less转成js;json转成js;png转成js
而loader就解决了这个问题
webpack.config.js

css文件打包到js中需要:
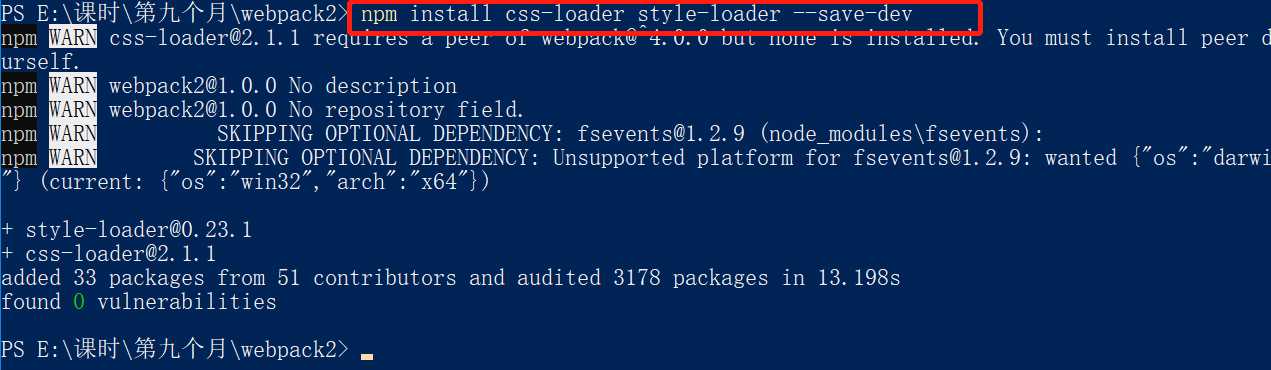
npm install css-loader style-loader --save-dev

第四步:添加热加载
添加热加载:改变文件的内容,保存后,会自动刷新
注意:
webpack是3.8.1版本,这个轻量服务器就是2.9.4版本,如果webpack是4.0版本的,这个轻量服务器就是3.0版本的
全局下载:webpack-dev-server
npm install -g [email protected]
在开发环境下下载:npm --save-dev [email protected]

启动的方式:
1、直接使用webpack-dev-server启动,这种启动方式只是启动服务器,不能自动刷新
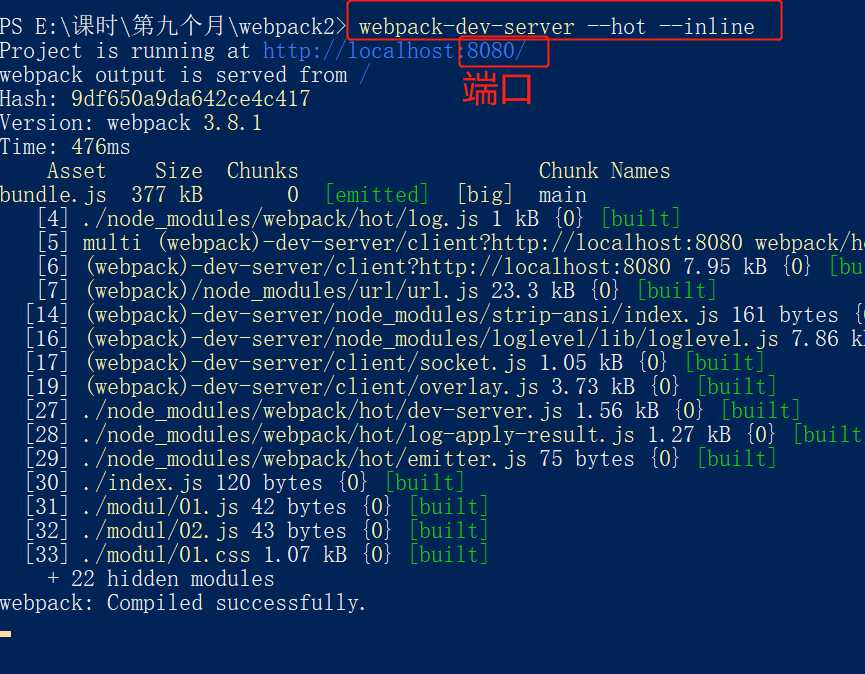
2、webpack-dev-server --hot --inline
这种启动方式既可以启动服务器,也可以让浏览器自动刷新
服务器的端口为8080;
 端口为8088
端口为8088 ![]()
配置启动指令
在当前项目下的package.json中将scripts的属性改为
"dev":"webpack-dev-server --hot --inline"
 改成
改成 
注意:
在这个服务器下生成的虚拟bundle.js;
这个虚拟js文件由配置文件决定的,但是它和html文件是同目录同级关系,是看不见的。
所有引入关系要注意

测试完成之后,将虚拟文件打包,打包完之后,把路径改成绝对路径就可以了。

Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loader(依赖包)处理它们,最后打包为一个(或多个)浏览器可识别的javascript文件。
以上是关于webpack基础的主要内容,如果未能解决你的问题,请参考以下文章