ZKEACMS 模板组件扩展
Posted ZKEASOFT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ZKEACMS 模板组件扩展相关的知识,希望对你有一定的参考价值。
前言
如果你还不知道ZKEACMS,不妨先了解一下。
ASP.NET MVC 开源建站系统 ZKEACMS 推荐,从此网站“拼”起来
官方地址:http://www.zkea.net/zkeacms
下载地址:https://github.com/SeriaWei/ASP.NET-MVC-CMS/releases
GitHub:https://github.com/SeriaWei/ASP.NET-MVC-CMS
开源中国社区:http://git.oschina.net/seriawei/ASP.NET-MVC-CMS
用户名,密码:admin
模板组件介绍

ZKEACMS模板组件的核心思想在于内容于视图分离,内容的展现形式全部由视图控制,可在不改变内容的情况下,通过切换视图达到不同的显示效果。
一个模板组件,可以由多个分组构成,每个分组都有自己的显示模板。组之前可以垂直排列,或者水平删格排列(Bootstrap列),如下图:

因此,模板是模板组件的核心,那么如何扩展?开在人员如何制作模板呢?
一起来做一个简单的模板

看到这个图,你看到了什么?“品牌”【标题】,“请选择手机品牌”【段落,文本】,“苹果,华硕....”【很多个图片】,把它们组合起来便是了。
数据库
首先,往模板表里面写一条数据,作为已安装的模板:
INSERT INTO dbo.SectionTemplate ( TemplateName , Title , Thumbnail , ExampleData , Status ) VALUES ( N\'SectionTemplate.Brand\' , N\'品牌\' , N\'Thumbnail\\SectionTemplate.Brand.png\' , N\'Thumbnail\\SectionTemplate.Brand.xml\' , 0 )
TemplateName
模板名称,对应TemplateName.cshtml这个视图文件。
Title
模板的显示名称
Thumbnail
模板的缩略图
ExampleData
一个XML文件,用于是创建分组的时候加载的示例数据。
添加视图文件
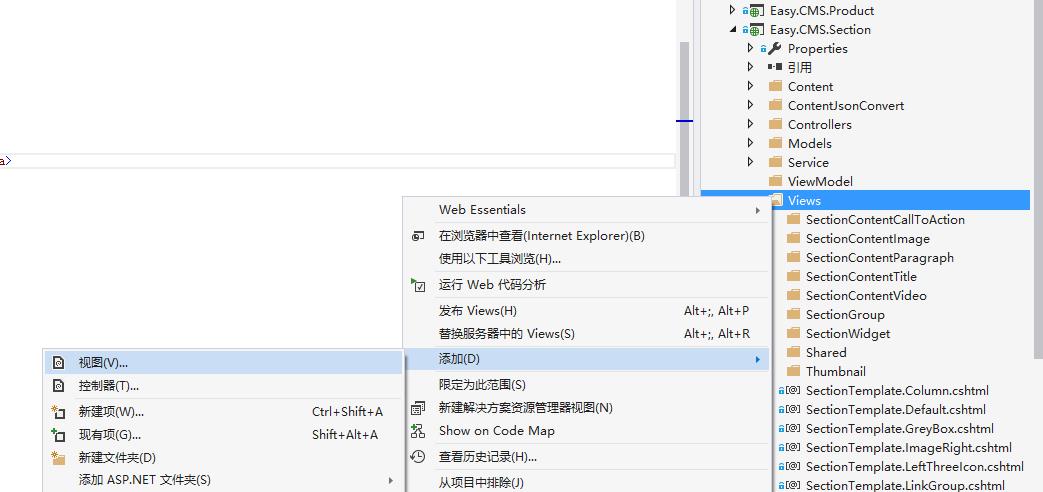
打开项目Easy.CMS.Section,右键点击Views添加视图,并输入名称:SectionTemplate.Brand,选中“创建为分部视图”


打开新建的视图,先输入一些必要信息:
@using Easy.CMS.Section
@using Easy.CMS.Section.Models
@model SectionGroup

接下来,我们将从分组中取出标题,段落,图片等内容:
<div class="section-group-default text-center"> @{ Html.RenderContent(Model.SectionTitle); Html.RenderContent(Model.Paragraph); } <div class="row"> @foreach (SectionContent content in Model.SectionImages) { <div class="col-md-2"> <div style="border:1px solid #eee"> @{ Html.RenderContent(content); } </div> </div> } </div> </div>
添加缩略图
在Thumbnail目录下添加一个名为SectionTemplate.Brand.png的缩略图

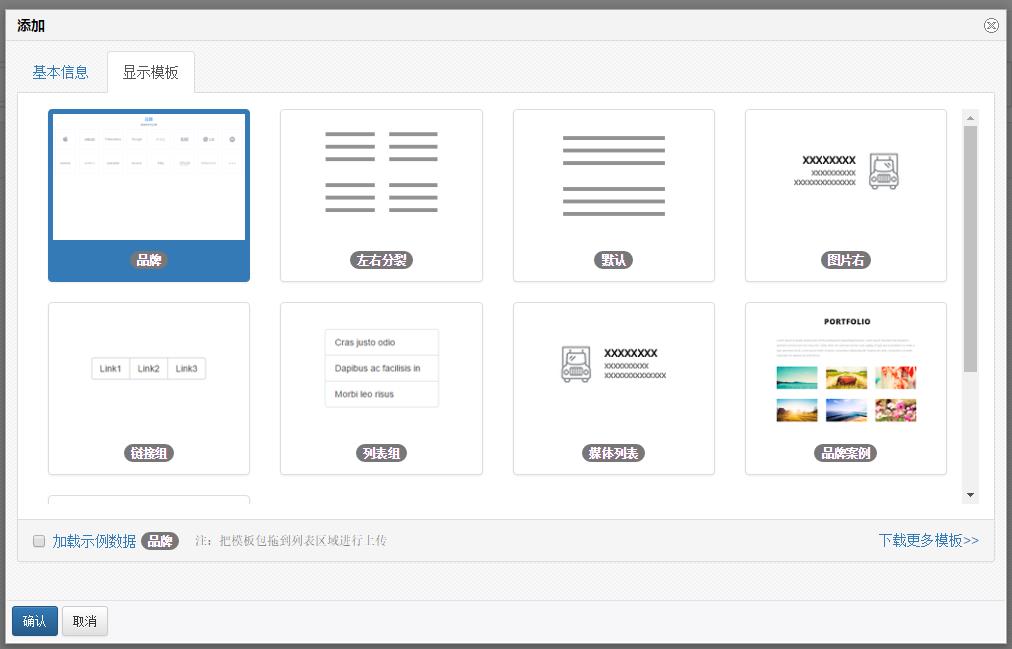
接下来,我们来使用它试一下,在页面中添加一个模板组件,添加一个分组,模板选择“品牌”:

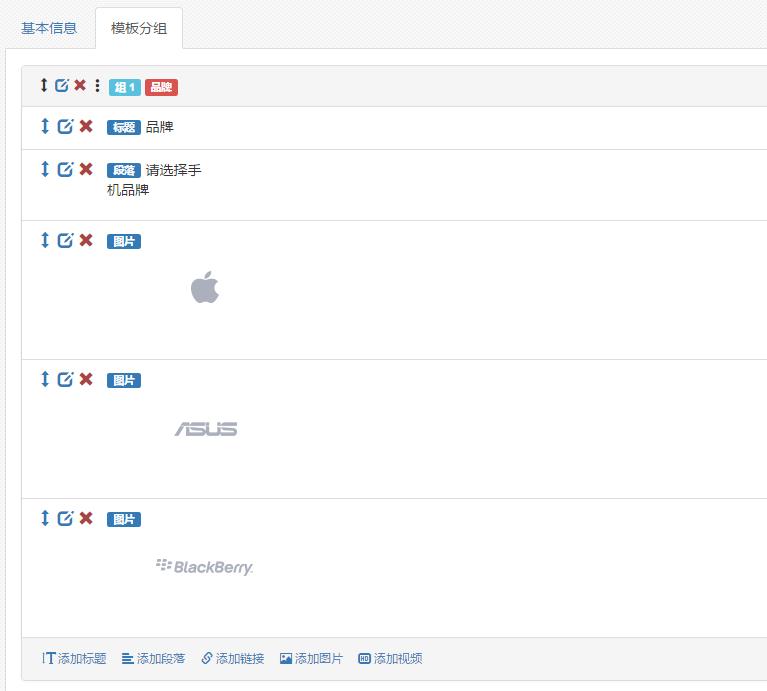
然后添加,标题,段落,一些图片试一下:

先只加几个图片,然后保存一下看一下结果吧:

是不是有样子了呢?
最后,为了方便用户使用,在添加组件的时候可以直接添加示例数据,因此,需要在Thumbnail目录下,加一个名为SectionTemplate.Brand.xml的文件,并输入如下示例内容:
<?xml version="1.0" encoding="utf-8" ?> <required> <item type="Easy.CMS.Section.Models.SectionContentTitle"> <property name="InnerText"><![CDATA[品牌]]></property> <property name="Href"><![CDATA[]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentParagraph"> <property name="HtmlContent"><![CDATA[<p>请选择手机品牌</p>]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentImage"> <property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property> <property name="ImageAlt"><![CDATA[]]></property> <property name="ImageTitle"><![CDATA[]]></property> <property name="Href"><![CDATA[]]></property> <property name="Width"><![CDATA[]]></property> <property name="Height"><![CDATA[]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentImage"> <property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property> <property name="ImageAlt"><![CDATA[]]></property> <property name="ImageTitle"><![CDATA[]]></property> <property name="Href"><![CDATA[]]></property> <property name="Width"><![CDATA[]]></property> <property name="Height"><![CDATA[]]></property> </item> <item type="Easy.CMS.Section.Models.SectionContentImage"> <property name="ImageSrc"><![CDATA[/Content/Images/logo_min.png]]></property> <property name="ImageAlt"><![CDATA[]]></property> <property name="ImageTitle"><![CDATA[]]></property> <property name="Href"><![CDATA[]]></property> <property name="Width"><![CDATA[]]></property> <property name="Height"><![CDATA[]]></property> </item> </required>
何时会用到这个XML文件?当选中加载示例数据时使用【非必须】:

打包分享模板
打包分享模板非常简单:

注:模板缩略图,请使用他人也可访问的网络图片,因为打包的时候,并不会打横这些图片。
打包好以后,在设计页面,或者在模板组件的选择模板页面进行上传安装:

以上是关于ZKEACMS 模板组件扩展的主要内容,如果未能解决你的问题,请参考以下文章
 ZKEACMS模板组件的核心思想在于内容于视图分离,内容的展现形式全部由视图控制,可在不改变内容的情况下,通过切换视图达到不同的显示效果。
一个模板组件,可以由多个分组构成,每个分组都有自己的显示模板。
ZKEACMS模板组件的核心思想在于内容于视图分离,内容的展现形式全部由视图控制,可在不改变内容的情况下,通过切换视图达到不同的显示效果。
一个模板组件,可以由多个分组构成,每个分组都有自己的显示模板。
