vue做一个上移和下移,删除的li 功能
Posted panax
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue做一个上移和下移,删除的li 功能相关的知识,希望对你有一定的参考价值。
效果图:

思路就是冒泡原理,把数据放到一个空数组,对其进行排序, 单选框用到的是iview 。
具体实现代码:
<div v-for="item in singledLists" :key="item.index" > // 数组singledLists <Checkbox @on-change="checkSingle" :disabled="isDisabled" v-model="item.isRight" class="mb10" > <Input :value="item.content" v-model="item.content" style="width: 300px;marginLeft:.4rem;" /> // item.content 动态设置input </Checkbox> <span style="cursor:pointer;" @click="moveUp(item)">上移</span> <span style="cursor:pointer;" @click="moveDown(item)">下移</span> <span style="cursor:pointer;" @click="singleAnswerDelete(item)">删除</span> </div>
<div class="ml30"><Button class=‘newColor‘ @click="addSingleAnswer" :class="‘hideButton‘:isShow" type="primary">添加选项</Button></div> // hideButtondispaly:none 控制显示和隐藏 ,isShow:false ;
// 添加
// 添加答案选项 addSingleAnswer() let _this = this; _this.singledLists.push(); // 置空 if (_this.questionStyle === "single") if (_this.singledLists.length >= 4) _this.isShow = true; //隐藏按钮添加选项 _this.$Message.info("单选题最多添加四个选项!"); else if (_this.questionStyle === "multi") if (_this.singledLists.length >= 6) _this.isShow = true; //隐藏按钮添加选项 _this.$Message.info("多选题最多添加六个选项!"); ,

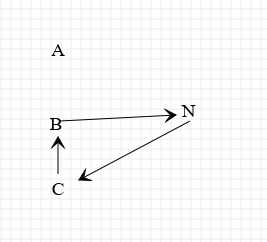
// 以B为基点上移 (根据index值)
moveUp(item) console.log(item) console.log(this.singledLists) let index = this.singledLists.indexOf(item); // 获取的index。或者通过v-for 遍历传过的index,可以简化此步骤。 if (this.singledLists.length > 1 && index !== 0) var temp = this.singledLists[index - 1].content; // 这三行的含义可见上面示意图 this.singledLists[index - 1].content = this.singledLists[index].content; this.singledLists[index].content = temp; ,

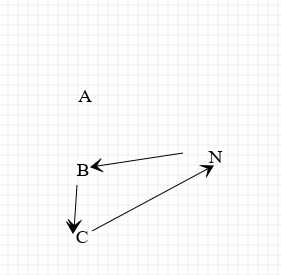
// 下移 moveDown(item) let index = this.singledLists.indexOf(item); if( this.singledLists.length > 1 && index != this.singledLists.length - 1 ) var temp = this.singledLists[index + 1].content; // 以c为基点 this.singledLists[index + 1].content = this.singledLists[index].content; this.singledLists[index].content = temp; , // 删除 singleAnswerDelete(item) this.isShow = false; let index = this.singledLists.indexOf(item); if (index > -1) this.singledLists.splice(index, 1); ,
以上是关于vue做一个上移和下移,删除的li 功能的主要内容,如果未能解决你的问题,请参考以下文章