Ionic4.x Javascript 扩展 ActionSheet Alert Toast Loading 以及 ionic 手势相 关事件
Posted loaderman
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ionic4.x Javascript 扩展 ActionSheet Alert Toast Loading 以及 ionic 手势相 关事件相关的知识,希望对你有一定的参考价值。
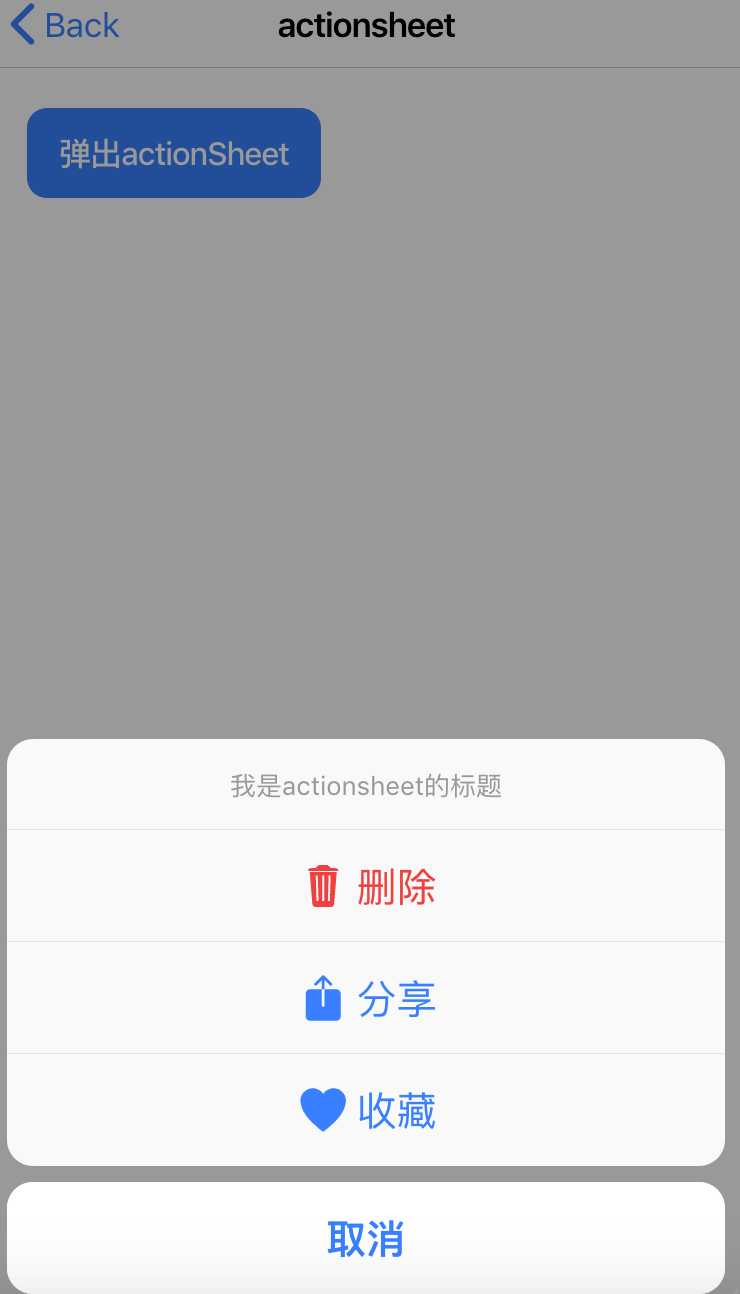
1、ActionSheet 官方文档:https://ionicframework.com/docs/api/action-sheet
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button defaultHref="/tabs/tab1"></ion-back-button> </ion-buttons> <ion-title>actionsheet</ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-button (click)="showAction()"> 弹出actionSheet </ion-button> </ion-content>
import Component, OnInit from ‘@angular/core‘; import ActionSheetController from ‘@ionic/angular‘; @Component( selector: ‘app-actionsheet‘, templateUrl: ‘./actionsheet.page.html‘, styleUrls: [‘./actionsheet.page.scss‘], ) export class ActionsheetPage implements OnInit constructor(public actionSheetController: ActionSheetController) ngOnInit() async showAction() const actionSheet = await this.actionSheetController.create( header: ‘我是actionsheet的标题‘, mode:‘ios‘, /*修改action的平台*/ buttons: [ text: ‘删除‘, role: ‘destructive‘, icon: ‘trash‘, handler: () => console.log(‘Delete clicked‘); , text: ‘分享‘, icon: ‘share‘, handler: () => console.log(‘Share clicked‘); , text: ‘收藏‘, icon: ‘heart‘, handler: () => console.log(‘Favorite clicked‘); , text: ‘取消‘, role: ‘cancel‘, handler: () => console.log(‘Cancel clicked‘); ] ); await actionSheet.present();
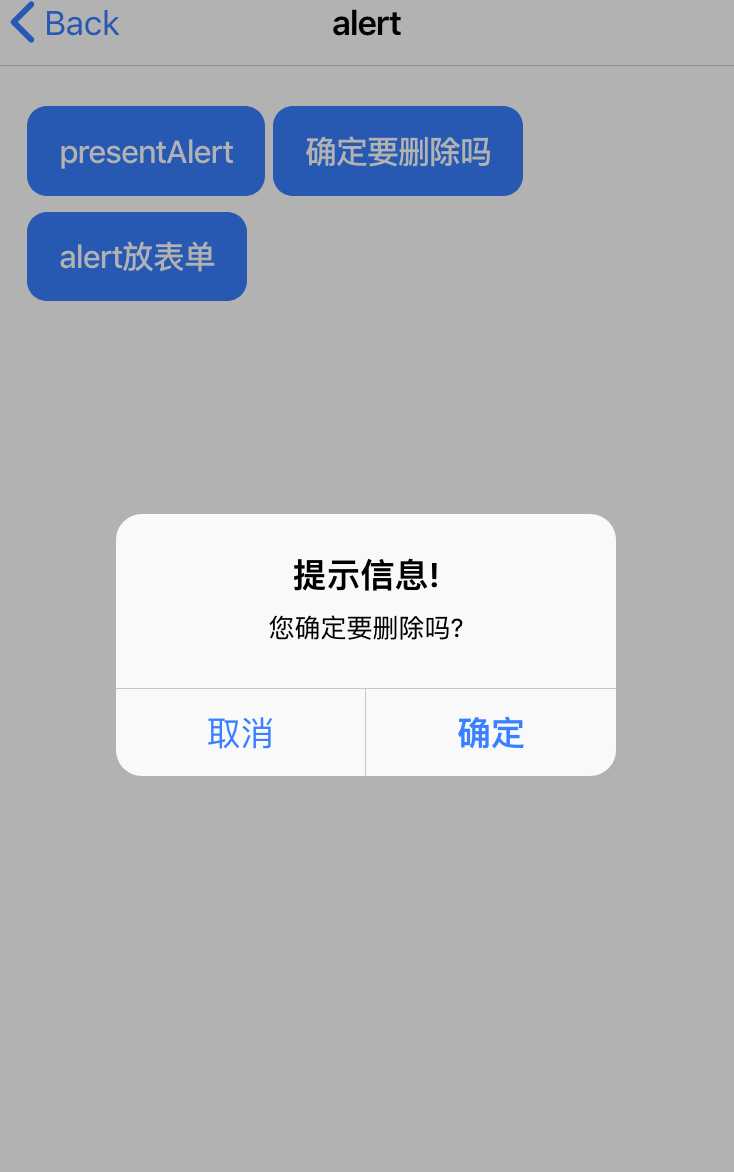
2、Alert 官方文档:https://ionicframework.com/docs/api/alert
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button defaultHref="/tabs/tab1"></ion-back-button> </ion-buttons> <ion-title>alert</ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-button (click)="presentAlert()"> presentAlert </ion-button> <ion-button (click)="presentAlertMultipleButtons()"> 确定要删除吗 </ion-button> <ion-button (click)="presentAlertPrompt()"> alert放表单 </ion-button> </ion-content>
import Component, OnInit from ‘@angular/core‘; import AlertController from ‘@ionic/angular‘; @Component( selector: ‘app-alert‘, templateUrl: ‘./alert.page.html‘, styleUrls: [‘./alert.page.scss‘], ) export class AlertPage implements OnInit constructor(public alertController: AlertController) ngOnInit() async presentAlert() const alert = await this.alertController.create( header: ‘提示信息‘, message: ‘你已经支付成功了...‘, buttons: [‘确认‘] ); await alert.present(); async presentAlertMultipleButtons() const alert = await this.alertController.create( header: ‘提示信息!‘, message: ‘您确定要删除吗?‘, buttons: [ text: ‘取消‘, role: ‘cancel‘, cssClass: ‘secondary‘, //注意自定义class写在全局 handler: (blah) => console.log(‘Confirm Cancel: blah‘); , text: ‘确定‘, handler: () => console.log(‘Confirm Okay‘); ] ); await alert.present(); async presentAlertPrompt() const alert = await this.alertController.create( header: ‘Prompt!‘, inputs: [ name: ‘name1‘, type: ‘text‘, placeholder: ‘Placeholder 1‘ , name: ‘name2‘, type: ‘text‘, id: ‘name2-id‘, value: ‘hello‘, placeholder: ‘Placeholder 2‘ , name: ‘name3‘, value: ‘http://ionicframework.com‘, type: ‘url‘, placeholder: ‘Favorite site ever‘ , // input date with min & max name: ‘name4‘, type: ‘date‘, min: ‘2017-03-01‘, max: ‘2018-01-12‘ , // input date without min nor max name: ‘name5‘, type: ‘date‘ , name: ‘name6‘, type: ‘number‘, min: -5, max: 10 , name: ‘name7‘, type: ‘number‘ ], buttons: [ text: ‘Cancel‘, role: ‘cancel‘, cssClass: ‘secondary‘, handler: () => console.log(‘Confirm Cancel‘); , text: ‘Ok‘, handler: (result) => //获取表单输入的值 console.log(result); ] ); await alert.present();
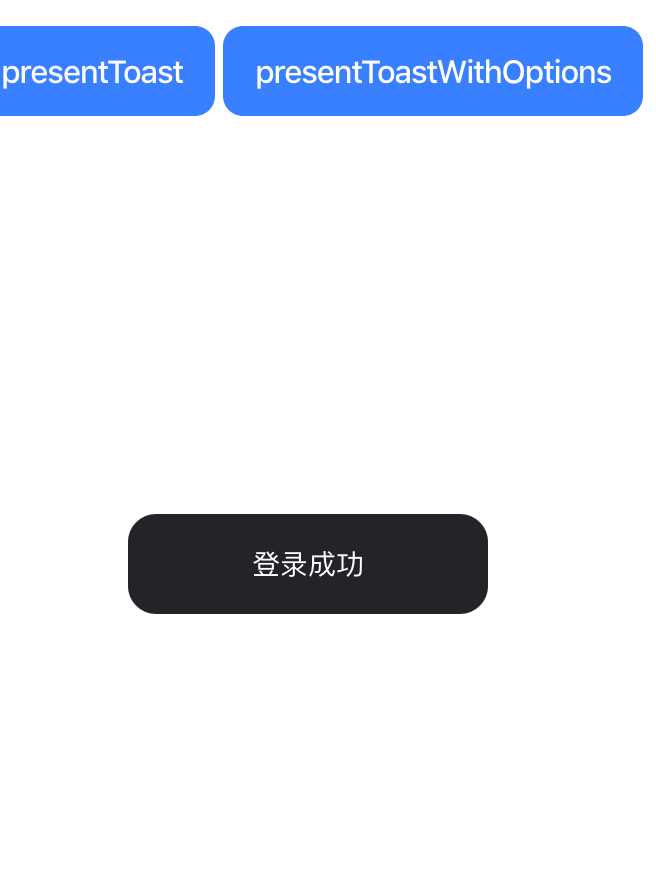
3、Toast 官方文档:https://ionicframework.com/docs/api/toast
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button defaultHref="/tabs/tab1"></ion-back-button> </ion-buttons> <ion-title>toast</ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-button (click)="presentToast()"> presentToast </ion-button> <ion-button (click)="presentToastWithOptions()"> presentToastWithOptions </ion-button> </ion-content>
import Component, OnInit from ‘@angular/core‘;
import ToastController from ‘@ionic/angular‘;
@Component(
selector: ‘app-toast‘,
templateUrl: ‘./toast.page.html‘,
styleUrls: [‘./toast.page.scss‘],
)
export class ToastPage implements OnInit
constructor(public toastController: ToastController)
ngOnInit()
async presentToast()
const toast = await this.toastController.create(
message: ‘登录成功‘,
duration: 2000,
position: ‘middle‘,
color:‘dark‘,
cssClass:‘mytoast‘ /*cssClass必须写在全局*/
);
toast.present();
async presentToastWithOptions()
const toast = await this.toastController.create(
message: ‘Click to Close‘,
showCloseButton: true,
position: ‘top‘,
closeButtonText: ‘Done‘
);
toast.present();
4、Loading 官方文档:https://ionicframework.com/docs/api/loading
<ion-header> <ion-toolbar> <ion-buttons slot="start"> <ion-back-button defaultHref="/tabs/tab1"></ion-back-button> </ion-buttons> <ion-title>loading</ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-button (click)="presentLoading()"> presentLoading </ion-button> <ion-button (click)="presentLoadingWithOptions()"> presentLoadingWithOptions </ion-button> </ion-content>
import Component, OnInit from ‘@angular/core‘;
import LoadingController from ‘@ionic/angular‘;
@Component(
selector: ‘app-loading‘,
templateUrl: ‘./loading.page.html‘,
styleUrls: [‘./loading.page.scss‘],
)
export class LoadingPage implements OnInit
constructor(public loadingController: LoadingController)
ngOnInit()
async presentLoading()
const loading = await this.loadingController.create(
message: ‘加载中...‘,
duration: 5000
);
await loading.present();
//事件
await loading.onDidDismiss();
// console.log( role, data );
console.log(‘Loading dismissed!‘);
async presentLoadingWithOptions()
const loading = await this.loadingController.create(
// spinner: null,
duration: 5000, //延迟时间
message: ‘请等待...‘,
translucent: true, //半透明的
cssClass: ‘custom-class custom-loading‘ //注意自定义样式要写在全局
);
return await loading.present();
5、Ionic4 手势相关事件
详情参考:http://www.ionic.wang/article-index-id-155.html 1、首先需要安装 hammerjs
ionic4 中的 gestures 手势事件包括: tap, press, pan, swipe, rotate, and pinch events 等。详细使用方法参考:
详情参考:http://www.ionic.wang/article-index-id-155.html
1、首先需要安装 hammerjs
npm install hammerjs --save
2、在项目的 src/main.ts 中引入 hammerjs
import ‘hammerjs‘;
3、在项目中使用
<ion-button (press)="doPress()"> 长按触发的事件 </ion-button> <ion-button (tap)="doTap()"> 点击触发的事件 </ion-button>
说明:如果未来的 ionic4.x 版本可以直接使用手势事件的话忽略上面的安装引入过程。
<ion-header> <ion-toolbar> <ion-title>gestures</ion-title> </ion-toolbar> </ion-header> <ion-content padding> <ion-button (tap)="doTap()"> 点击事件 </ion-button> <ion-button (press)="doPress()"> 长按事件 </ion-button> <ion-list> <ion-item> <ion-label (press)="doPress()">衣服</ion-label> </ion-item> <ion-item> <ion-label (press)="doPress()">鞋子</ion-label> </ion-item> <ion-item> <ion-label (press)="doPress()">女装</ion-label> </ion-item> </ion-list> </ion-content>
import Component, OnInit from ‘@angular/core‘; import AlertController from ‘@ionic/angular‘; @Component( selector: ‘app-gestures‘, templateUrl: ‘./gestures.page.html‘, styleUrls: [‘./gestures.page.scss‘], ) export class GesturesPage implements OnInit constructor(public alertController: AlertController) ngOnInit() doTap() console.log(‘tap tap ...‘) async doPress() const alert = await this.alertController.create( backdropDismiss:false, header: ‘提示‘, message: ‘确定要删除吗!‘, buttons: [ text: ‘取消‘, role: ‘cancel‘, cssClass: ‘secondary‘, handler: (blah) => console.log(‘Confirm Cancel: blah‘); , text: ‘确定‘, handler: () => console.log(‘Confirm Okay‘); ] ); await alert.present();



以上是关于Ionic4.x Javascript 扩展 ActionSheet Alert Toast Loading 以及 ionic 手势相 关事件的主要内容,如果未能解决你的问题,请参考以下文章