前端 JavaScript BOM & DOM
Posted xt12321
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端 JavaScript BOM & DOM相关的知识,希望对你有一定的参考价值。
内容目录:
1. BOM
2. DOM
BOM(Browser Object Model)是指浏览器对象模型,它使 javascript 有能力与浏览器进行“对话”。
DOM (Document Object Model)是指文档对象模型,通过它,可以访问html文档的所有元素。一、BOM
1.1 windows对象
所有浏览器都支持 window 对象。它表示浏览器窗口。
所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
全局变量是 window 对象的属性。全局函数是 window 对象的方法。一些常用的Window方法:
- window.innerHeight - 浏览器窗口的内部高度
- window.innerWidth - 浏览器窗口的内部宽度
- window.open() - 打开新窗口
- window.close() - 关闭当前窗口1.2 windows的子对象
(1) navigator对象
浏览器对象,通过这个对象可以判定用户所使用的浏览器,包含了浏览器相关信息。
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
(2) screen对象
屏幕对象,不常用。
一些属性:
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
(3) history对象
window.history // 对象包含浏览器的历史。
浏览历史对象,包含了用户对当前页面的浏览历史,但我们无法查看具体的地址,可以简单的用来前进或后退一个页面。
history.forward() // 前进一页
history.back() // 后退一页
(3) location对象
window.location 对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
常用属性和方法:
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面1.3 弹出框
可以在 JavaScript 中创建三种消息框:警告框、确认框、提示框。
(1) 警告框
警告框经常用于确保用户可以得到某些信息。
当警告框出现后,用户需要点击确定按钮才能继续进行操作。
语法:
alert("你看到了吗?");
(2)确认框
确认框用于使用户可以验证或者接受某些信息。
当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。
如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。
语法:
confirm("你确定吗?")
(3) 提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
语法:
prompt("请在下方输入","你的答案")1.4 计时相关
通过使用 JavaScript,我们可以在一定时间间隔之后来执行代码,
而不是在函数被调用后立即执行。我们称之为计时事件。
(1) setTimeout()
语法:
var t=setTimeout("JS语句",毫秒)
setTimeout():方法会返回某个值。在上面的语句中,值被储存在名为 t 的变量中。
假如要取消这个 setTimeout(),可以使用这个变量名来指定它。
setTimeout() 的第一个参数是含有 JavaScript 语句的字符串。
这个语句可能诸如 "alert('5 seconds!')",或者对函数的调用,诸如 alertMsg()"。
第二个参数指示从当前起多少毫秒后执行第一个参数(1000 毫秒等于一秒)。
(2) clearTimeout()
语法:
clearTimeout(setTimeout_variable)
例子:
// 在指定时间之后执行一次相应函数
var timer = setTimeout(function()alert(123);, 3000)
// 取消setTimeout设置
clearTimeout(timer);
(3) setInterval()
setInterval() 方法可按照指定的周期(以毫秒计)来调用函数或计算表达式。
setInterval() 方法会不停地调用函数,直到 clearInterval() 被调用或窗口被关闭。
由 setInterval() 返回的 ID 值可用作 clearInterval() 方法的参数。
语法:
setInterval("JS语句",时间间隔)
返回值:
一个可以传递给 Window.clearInterval() 从而取消对 code 的周期性执行的值。
(4) clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的 timeout。
clearInterval() 方法的参数必须是由 setInterval() 返回的 ID 值。
语法:
clearInterval(setinterval返回的ID值)
举个例子:
// 每隔一段时间就执行一次相应函数
var timer = setInterval(function()console.log(123);, 3000)
// 取消setInterval设置
clearInterval(timer); 二、DOM
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
HTML DOM 模型被构造为对象的树。2.1 标签操作
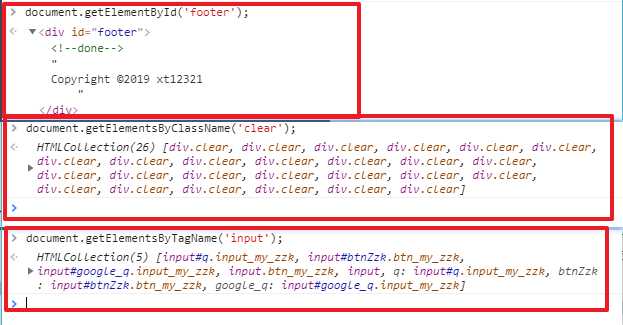
(1) 直接查找
document.getElementById
document.getElementsByClassName
document.getElementsByTagName
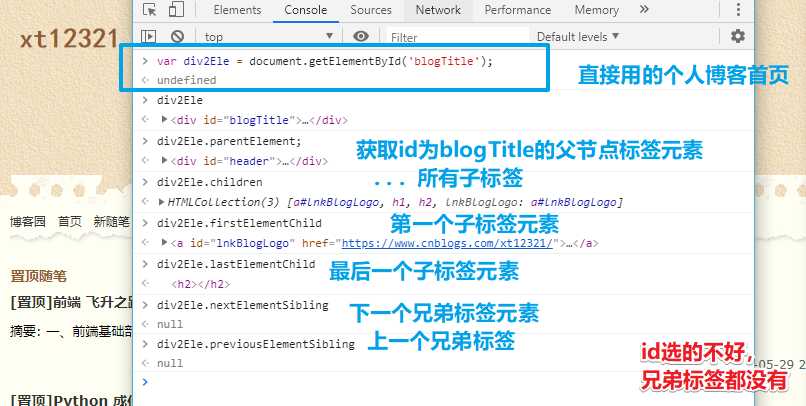
(2) 间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素 js代码要保证在html页面文件全部加载之后才执行,否则会因为找不到html中的元素而出错。
两种解决方法:
(1) 将js代码写在html文档最下方(body标签里面)
(2) window.onload = function(里面写上代码)
<!--意思是在页面加载完整之后,执行!!-->

2.2 节点操作
(1) appendChild 直接尾部添加
1.创建结点
2.添加自定义属性
3.添加固有属性
4.添加到DOM树中浏览器展示
'''
// 创建标签
var imgEle = document.createElement('img');
// 设置自定义属性
imgEle.setAttribute('id','i1')
// 设置固有的属性
imgEle.src = 'longzhu.png'
// 添加到DOM树中,让浏览器展示出来
var d1Ele = document.getElementById('d1')
d1Ele.appendChild(imgEle)
'''
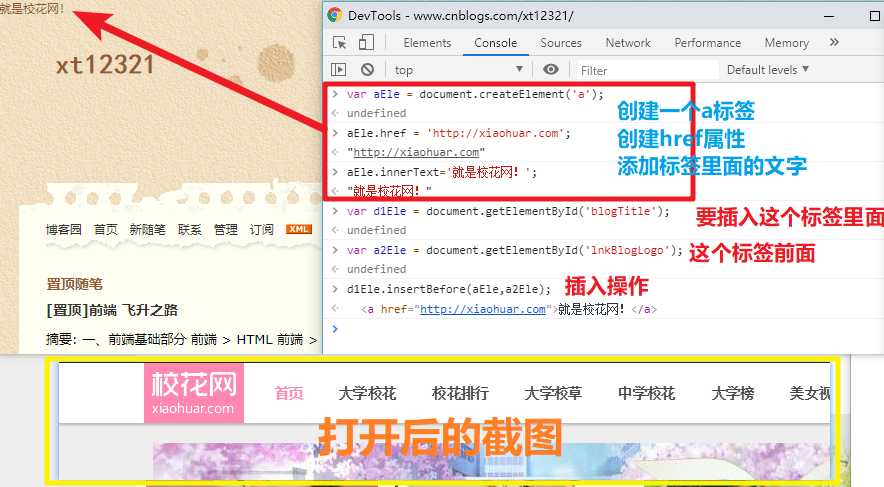
(2) insertBefore 固定位置添加
1.创建节点
2.添加固有属性和标签文本值
3.指定位置添加标签
'''
// 创建标签
var aEle = document.createElement("a")
aEle.href = 'https://www.baidu.com'
aEle.innerText = '点我点我'
// 获取参考点标签
var d3Ele = document.getElementById('d3')
var s1Ele = document.getElementById('s1')
// 在d3标签内部,s1标签上方添加创建的a标签
d3Ele.insertBefore(aEle,s1Ele)
'''


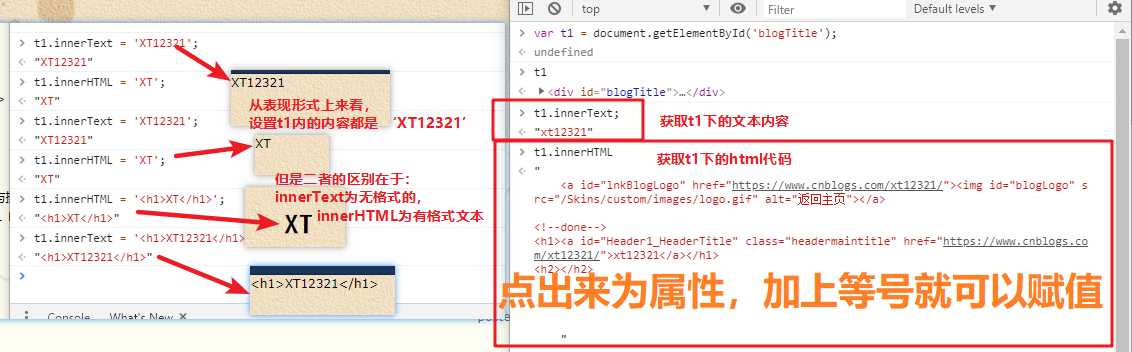
(3) innerText和innerHTML的区别
// 获取一个标签
var d2Ele = document.getElementById('d2');
// 仅仅能获取到d2标签的内部文本
d2Ele.innerText
// 不仅获取文本,标签页全部获取到
d2Ele.innerHTML
// 获取标签
var d2Ele = document.getElementById('d2');
// 设置内部文本
d2Ele.innerText = '哈哈'
d2Ele.innerHTML = '呵呵'
// 设置内部文本(文本中包含标签)
d2Ele.innerText = '<h1>我是h1</h1>' // 不认识html标签
d2Ele.innerHTML = '<h1>我是h1</h1>' // 能够识别html标签
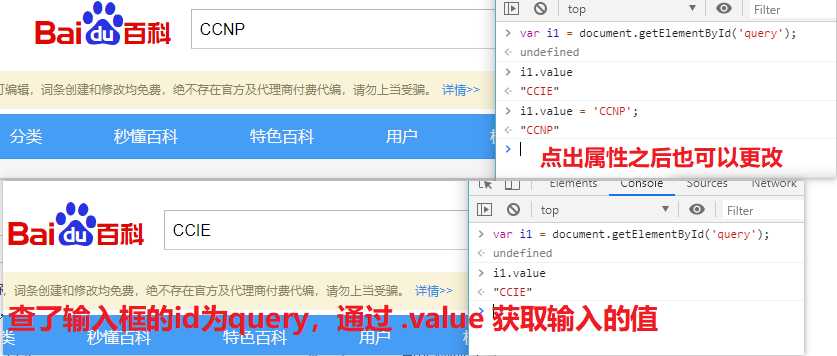
(4) 获取值操作
// 用于获取用户选择或输入的标签
input select textarea
demoEle.value // 获取值
demoEle.value = '我改了' // 设置值

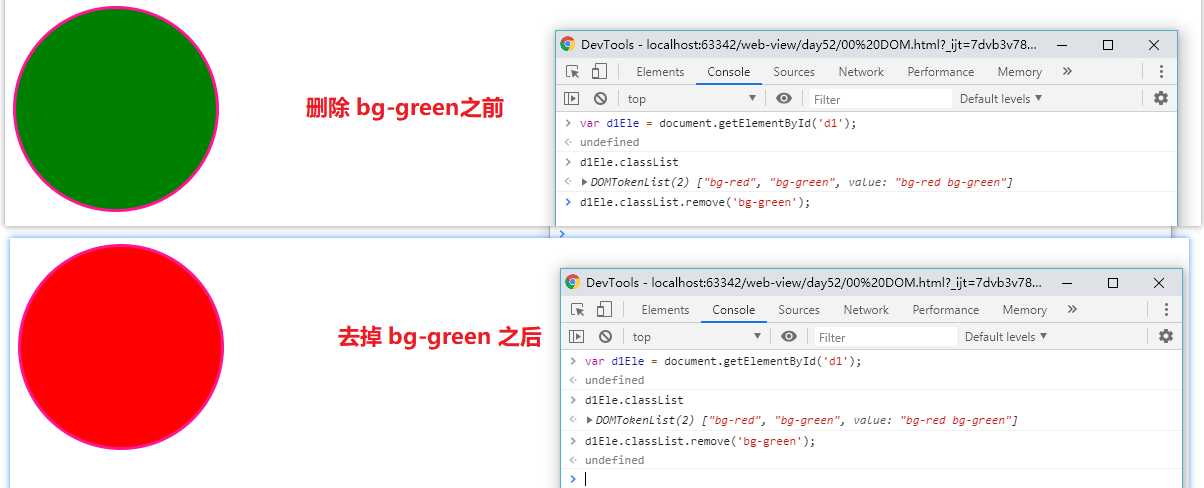
(5) class操作
// 注意点:通过class获取到的数据是一个数组,需要通过索引拿到单个对象
// 根据class找到相应的标签对象
var c1Ele = document.getElementsByClassName('c1')[0]
// 获取该标签对象的class属性列表并移除背景红色
c1Ele.classList.remove('bg-red')
// 添加属性
c1Ele.classList.add('bg-green')
// 判断是否存在
c1Ele.classList.contains('bg-green')
c1Ele.classList.contains('bg-red')
// 有则删除,无则添加
c1Ele.classList.toggle('bg-green')
(6) style样式操作
// 修改高度样式
d1Ele.style.height = '200px'
// 修改宽度样式
d1Ele.style.width = '200px'
// 修改背景色样式
d1Ele.style.backgroundColor = 'blue'

2.3 事件绑定
两种绑定事件的方法:
标签内直接调用相应事件函数
JS代码自动查找标签并绑定事件
示例:
<div class="bg-red " id="d1"></div>
<button id='b1' onclick='change();'>开关1</button>
<button id='b2'>开关2</button>
<script>
// 标签直接绑定事件
function change()
var d1Ele = document.getElementById('d1');
d1Ele.classLict.toggle('bg-green');
// 通过JS代码绑定事件
var b2Ele = document.getElementById('b2');
b2Ele.onclick = ()=>
change();
</script>(1) ***搜索框案例***
<div class="bg-red " id="d1"></div>
<button id='b1' onclick='change();'>开关1</button>
<button id='b2'>开关2</button>
<script>
// 标签直接绑定事件
function change()
var d1Ele = document.getElementById('d1');
d1Ele.classLict.toggle('bg-green');
// 通过JS代码绑定事件
var b2Ele = document.getElementById('b2');
b2Ele.onclick = ()=>
change();
</script>
(2) ***计时器案例***
// 全局变量
var t;
// 步骤1
// 将当前时间填写到i1中
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString();
// 步骤2(点开始,时间动起来)>>>(每隔一秒执行一次展示时间操作)
// 将添加时间的功能封装成一个函数
function showTime()
var now = new Date();
var i1Ele = document.getElementById('i1');
i1Ele.value = now.toLocalString();
;
// 页面一刷新先展示当前时间
showTime()
// 找到开始按钮,绑定事件
var b1Ele = document.getElementById('b1');
b1Ele.onclick = function()
// 判断是否已经开启过定时器了
if (!t)
// t指代定时器
t = setInterval(showTime,1000);
// 步骤3(给停止按钮绑定事件,点击后清除定时器)
var b2Ele = document.getElementById('b1');
b2Ele.onclik = function()
clearInterval(t); // 清除指定的定时器
// 步骤4(如果点击多次开始按钮,发现无法清除定时器)
// 判断定时器是否已开启
(3) ***省市联动案例***
// 选择相应的省份,跳出对应市
data = "河北省": ["廊坊", "邯郸"], "北京": ["朝阳区", "海淀区"], "山东": ["威海市", "烟台市"];
// 先提前将两个标签对象查找到
var pEle = document.getElementById('province');
var cEle = document.getElementById('city');
// 先展示省份信息
for (var province in data)
var proEle = document.createElement('option');
proEle.innerText = province;
pEle.appendChild(proEle)
// 绑定变化事件
pEle.onchange = function ()
// 获取对应的省信息
var currentProvince = pEle.value;
// 将之前的省对应的市清除
cEle.innerHTML = '';
// 添加默认的请选择项
var newEle = document.createElement('option');
newEle.innerText = '请选择';
cEle.appendChild(newEle);
// 获取当前省对应的市
relCity = data[currentProvince];
// 循环对应的市,添加到市对应的选择框中
for(var i=0;i<relCity.length;i++)
var cityEle = document.createElement('option');
cityEle.innerText = relCity[i];
cEle.appendChild(cityEle)
以上是关于前端 JavaScript BOM & DOM的主要内容,如果未能解决你的问题,请参考以下文章