Typescript 开发1. 概述及基本使用
Posted tianxiaxuange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Typescript 开发1. 概述及基本使用相关的知识,希望对你有一定的参考价值。
参考: https://www.runoob.com/typescript/ts-install.html
1. npm install -g typescript
2. 在命令行上,运行 TypeScript 编译器
-
function greeter(person: string) return "Hello," + person; let user = "Jane User"; document.body.innerhtml = greeter(user);
tsc greeter.ts
会在当前文件夹下生成一个 js 文件
3. 函数定义时的类型注解:
-
function greeter(person: string) // 期望 字符串 类型 return "Hello," + person; l et user = [0, 1, 2]; // 数组 类型 document.body.innerHTML = greeter(user);
如此重新编译,你会看到产生了一个错误
-
error TS2345: Argument of type ‘number[]‘ is not assignable to parameter of type ‘string‘.
TypeScript提供了静态的代码分析,它可以分析代码结构和提供的类型注解
要注意的是尽管有错误, greeter.js 文件还是被创建了。
就算你的代码里有错误,你仍然可以使用TypeScript。在这种情况下,TypeScript只会警告你代码可能不会按预期执行
4. 接口:
作为 类型注释,指明对象参数的 字段类型
-
interface Person firstName: string; lastName: string; function greeter(person: Person) return "Hello," + person.firstName + " " + person.lastName; let user = firstName: "Jane", lastName: "User" ; document.body.innerHTML = greeter(user);
5. 类
TypeScript 支持基于类的面向对象编程
让我们创建一个 Student 类,它带有一个构造函数和一些公共字段。
注意类和接口可以一起共作,程序员可以自行决定抽象的级别
在构造函数的参数上使用 public 等同于创建同名的成员变量
-
class Student fullName: string; constructor(public firstName: string, public middleInitial: string, public lastName: string) this.fullName = firstName + " " + middleInitial + " " +lastName; interface Person firstName: string; lastName: string; function greeter(person: Person) return "Hello," + person.firstName + " " + person.lastName; let user = new Student("Jane","M.","User"); document.body.innerHTML = greeter(user);
重新运行 tsc greeter.ts ,你会看到生成的javascript代码和原先的一样。
TypeScript 里的类只是 JavaScript 里常用的基于原型 面向对象编程的简写
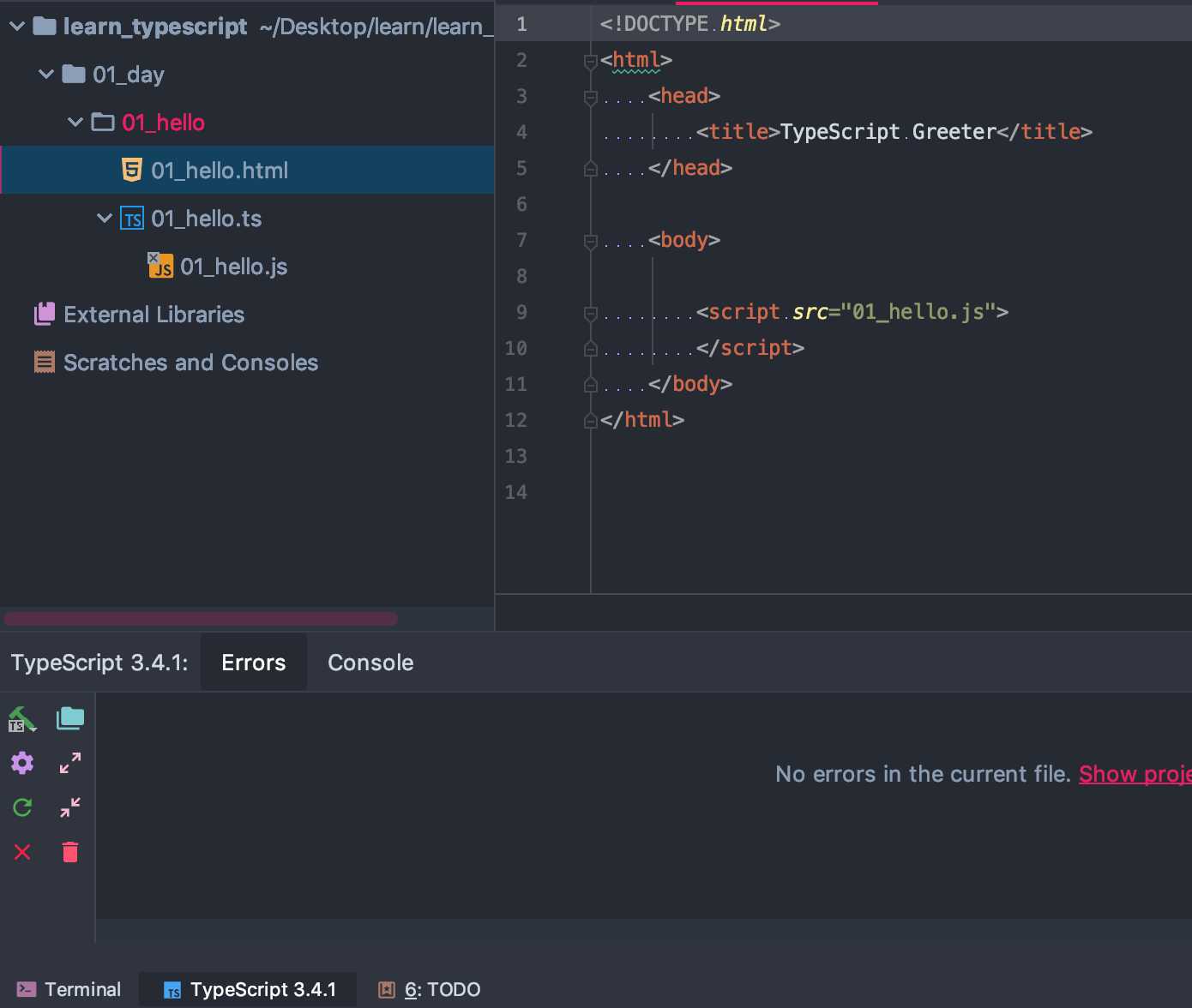
在 greeter.html 里输入如下内容
-
<!DOCTYPE html> <html> <head> <title>TypeScript Greeter</title> </head> <body> <script src="greeter.js"> </script> </body> </html>
在浏览器里打开 greeter.html 运行这个应用

点击这个 锤子?? 编译 ts 输出 js, 然后允许 html
6. 设置 tsconfig.json

-
"compileOnSave": true, "files": [ "./01_hello.ts" ], "compilerOptions": "module": "commonjs", "noImplicitAny": true, "noEmitOnError": true, "target": "es5", "sourceMap": true , "exclude": [ "node_modules" ]
- 设置 "noImplicitAny" 选项,可以确保你不会错写任何新的类型。
- 设置 "compileOnSave" 选项可以确保你在运行web程序前自动编译保存变更后的代码
7. 配置 NPM 以使用我们能够下载 JavaScript 包
8. 构建过程:

9. TypeScript 程序由以下几个部分组成:
- 模块
- 函数
- 变量
- 语句 和 表达式
- 注释
10. tsc 可以同时编译多个 ts 文件
tsc file1.ts, file2.ts, file3.ts
11. 注意:
TypeScript 区分 大写和小写字符
分号是可选的
- 可以使用分号或不使用, 分号在 TypeScript 中是可选的,建议使用
- 语句写在同一行则一定需要使用分号来分隔,否则会报错
注释:
- 单行注释 ( // ) 在 // 后面的文字都是注释内容
- 多行注释 (/* */) 这种注释可以跨越多行
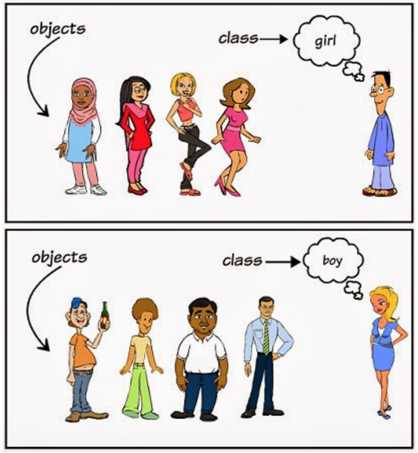
- 对象:对象是类的一个实例,有状态和行为。
例如,一条狗是一个对象,
状态有:颜色、名字、品种
行为有:摇尾巴、叫、吃等
- 类:类是一个模板,它描述一类对象的行为和状态
- 方法:方法是类的操作的实现步骤

-
var Site = /** @class */ (function () function Site() Site.prototype.name = function () console.log("Runoob"); ; return Site; ()); var obj = new Site(); obj.name();
以上是关于Typescript 开发1. 概述及基本使用的主要内容,如果未能解决你的问题,请参考以下文章