Flutter?—?IDE Shortcuts for Faster Development
Posted pythonclub
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flutter?—?IDE Shortcuts for Faster Development相关的知识,希望对你有一定的参考价值。
https://medium.com/flutter-community/flutter-ide-shortcuts-for-faster-development-2ef45c51085b
If you’re new to Flutter development then you must be cribbing about the nested structures, how hard it is to add or remove widgets from the middle of the code or how hard it is to find where one widget ends and another begins. Then, you spend your whole day matching opening brackets to their closing ones, or at least trying to. You’re not alone, we’ve all been there. It took time for us to figure out the shortcuts, but maybe you won’t have to go through that because I’m at your service; and I’ve curated all those shortcuts that allow for faster and smoother development in Flutter.
PS. All of these shortcuts work for android Studio and IntelliJ in Windows. Are you coming from ios? Maybe this article will help.
Creating a new Stateless or Stateful widget
Guess what? You don’t have to manually write your widget classes and override the build functions. The IDE can do it for you!
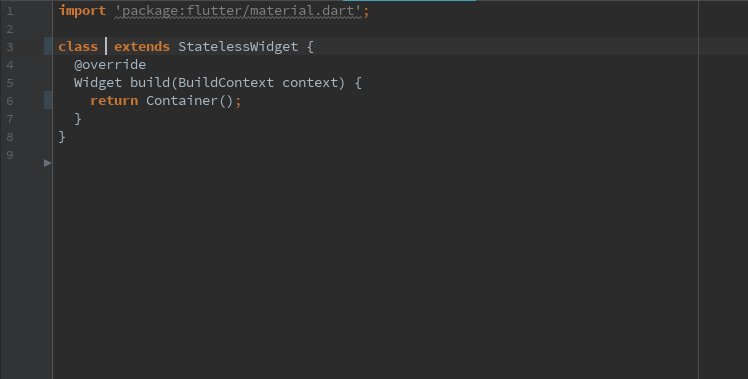
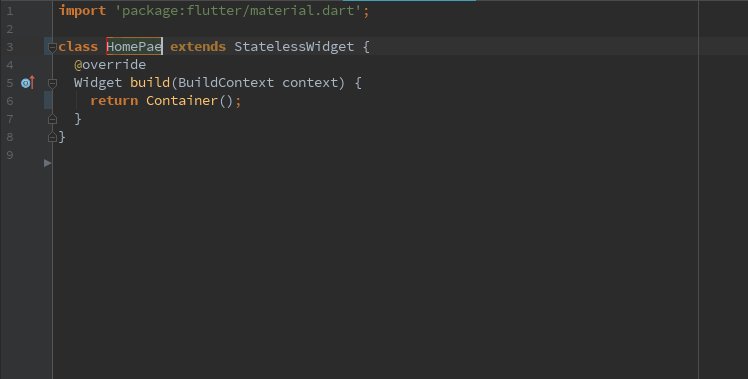
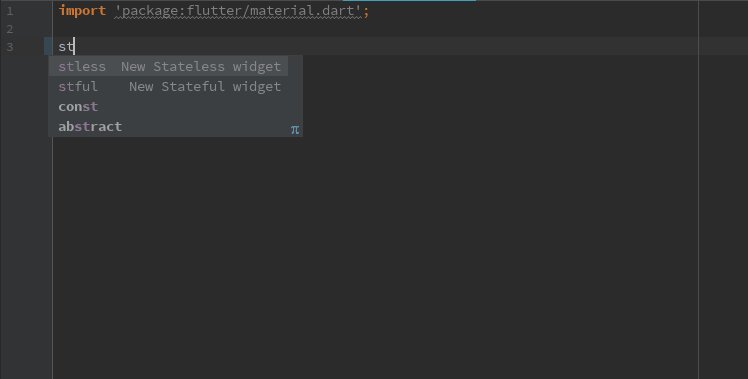
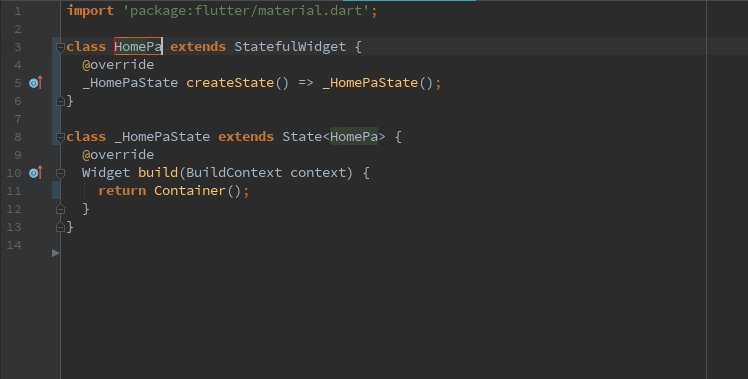
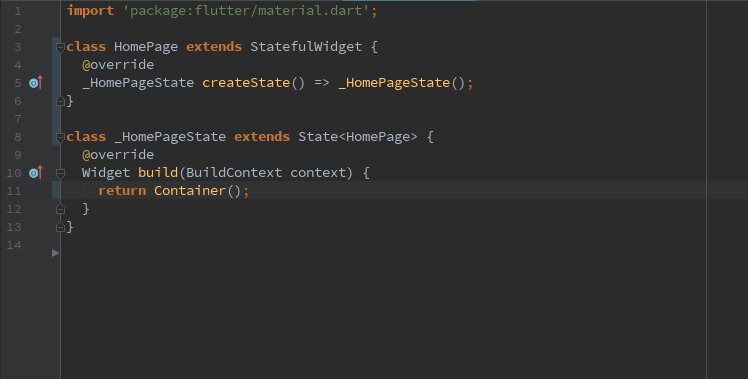
Just type stless to create a Stateless Widget like this:

Or stful to create Stateful widget:

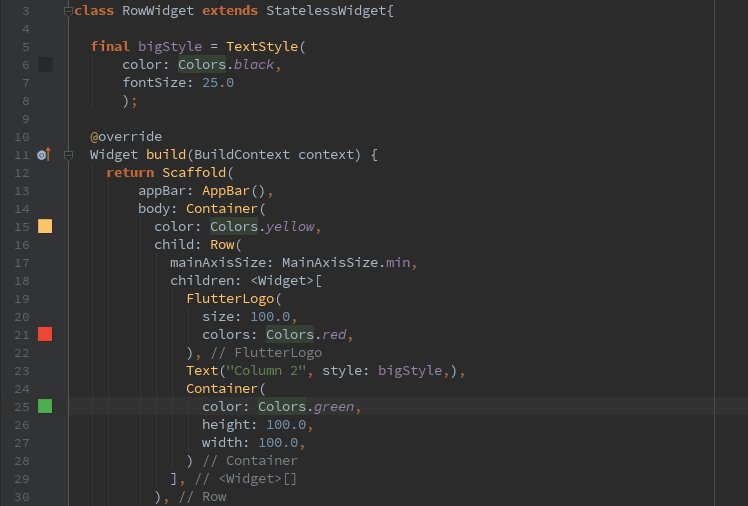
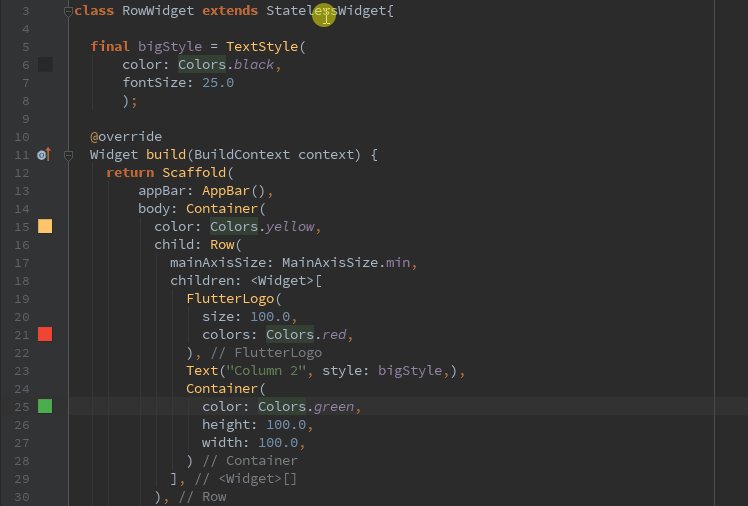
What if you already created a Stateless Widget and added lots of children, but then realized you’re going to need a State after all? Should you make a new StatefulWidgetand then manually transfer all of your code over to it? You don’t have to!
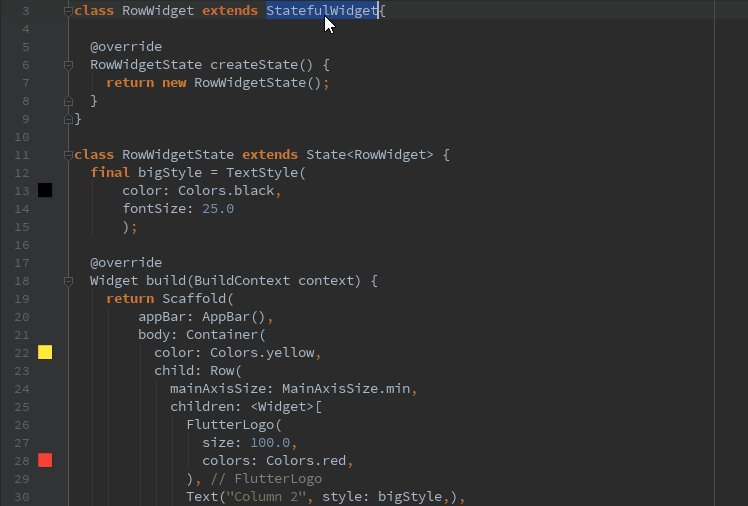
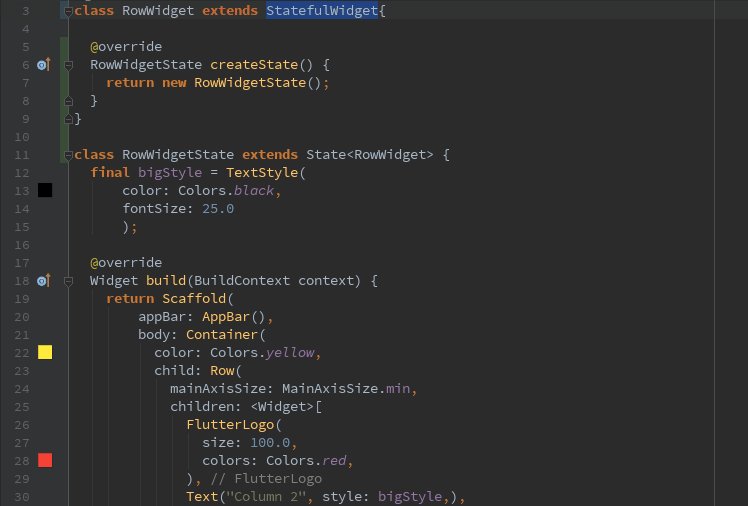
You can just place your cursor on the StatelessWidget, press Alt + Enterand click on Convert to StatefulWidget . All the boilerplate code will be created for you, automatically.
Yay!

More magical things you can do with Alt+Enter
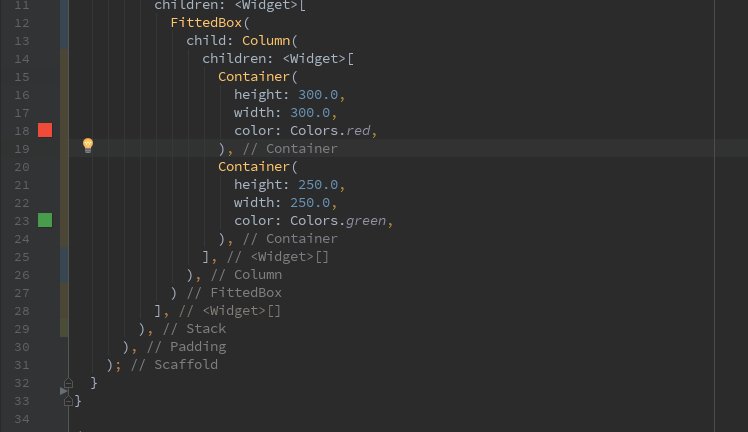
Alt + Enteris the magic wand you use for faster development in Flutter. You can click on any widget , press Alt + Enterand see what options you have for that particular widget . I.E.:
Add a Padding Around a Widget
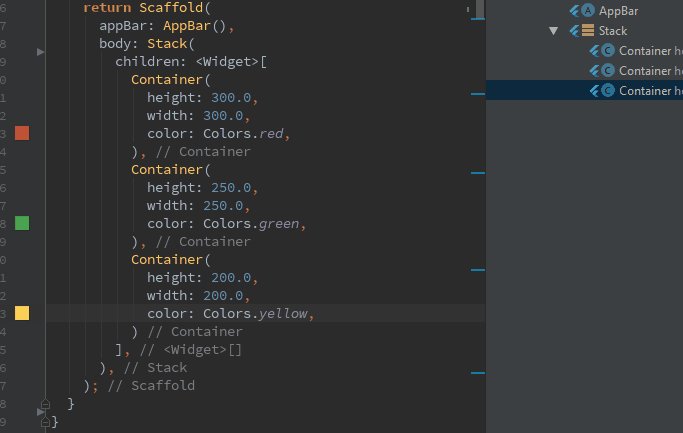
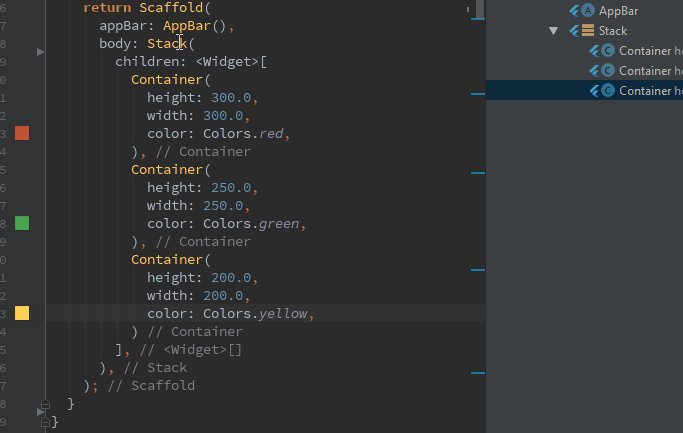
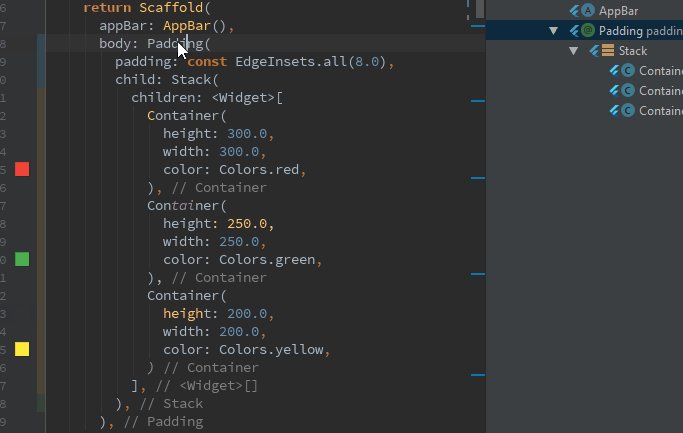
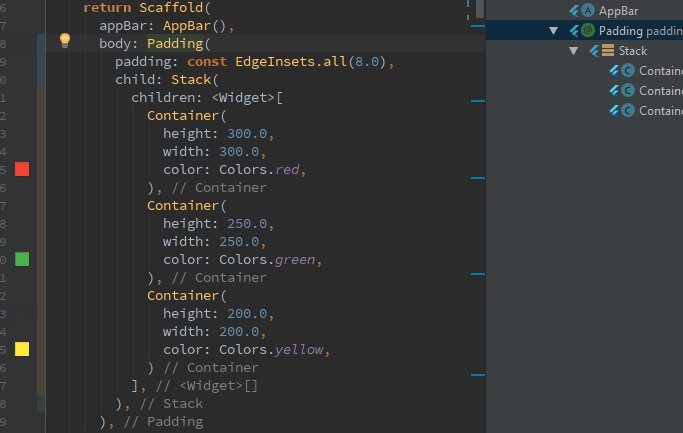
Let’s say you have a widget that’s not a Container, so it doesn’t have a padding property. You want to give some padding but you’re afraid of messing up your widget structure. With our magic wand, you can add your Padding without messing anything up:

Just press Alt + Enter on the widget that needs a padding around it, and click on Add Padding And now you can modify the default padding to be whatever you want.
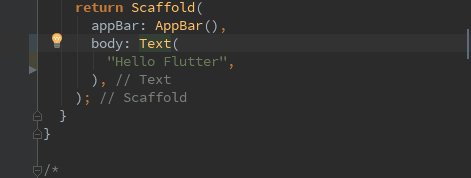
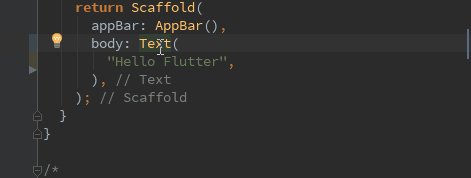
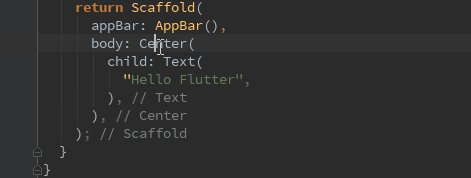
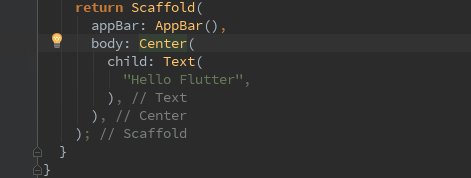
Center a Widget
This isn’t anything too extraordinary. It just centers your widget in the available space. This does not work inside a Column or Row.

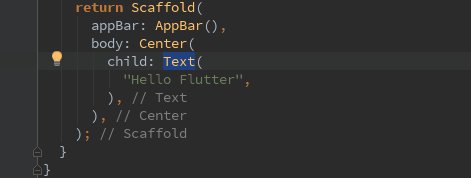
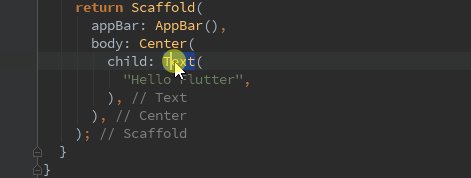
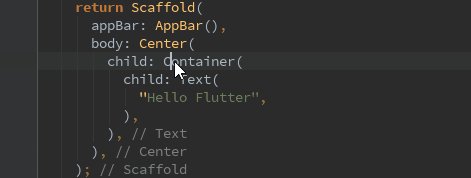
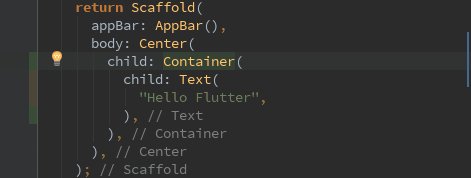
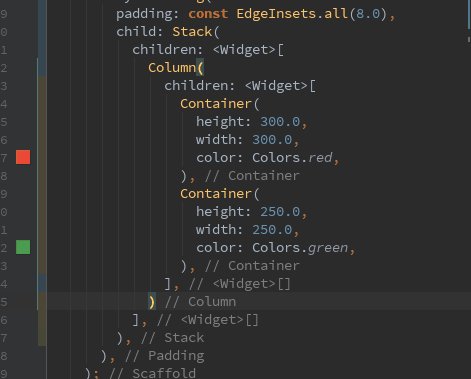
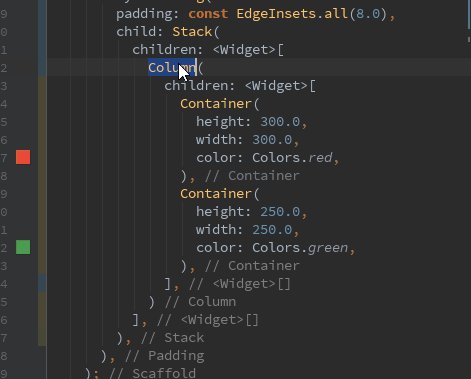
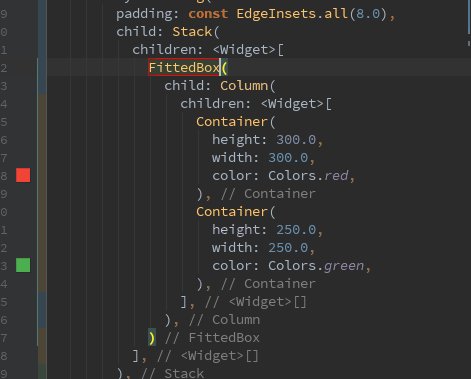
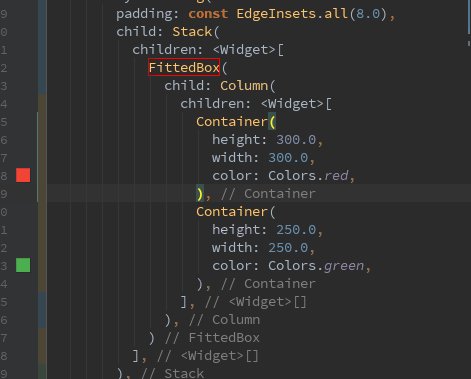
Wrap with a Container, Column, Row or any other Widget
You can use the same approach to wrap your widget with a Container . So now, the newContainer becomes your Widget’s parent.

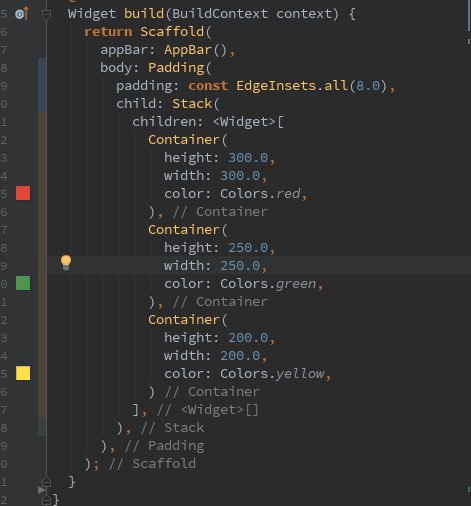
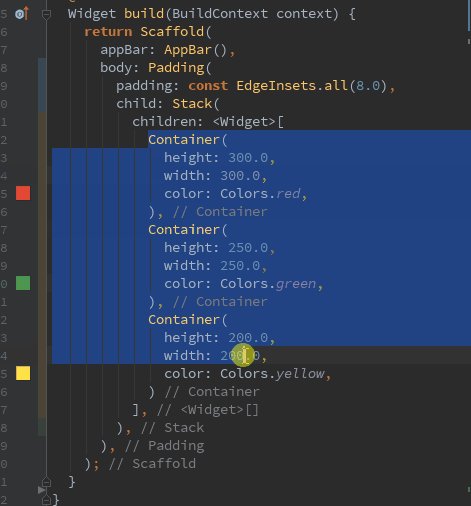
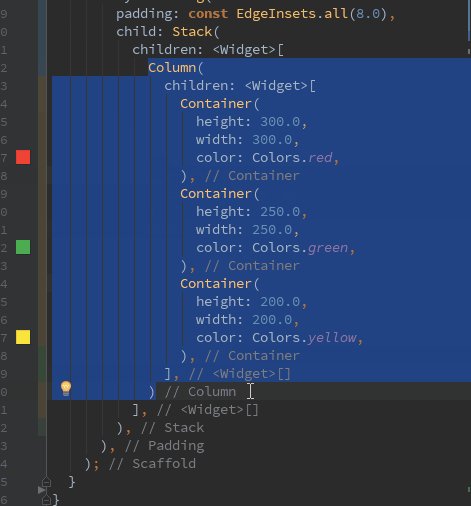
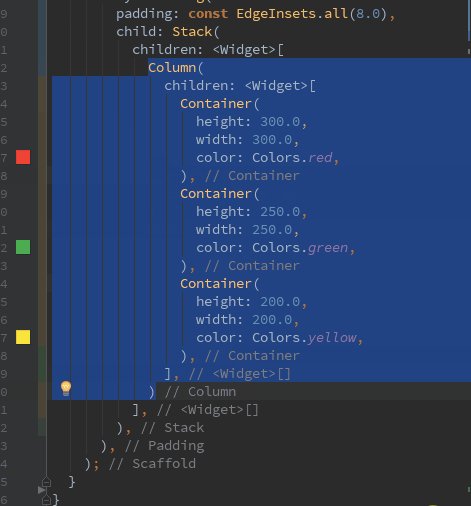
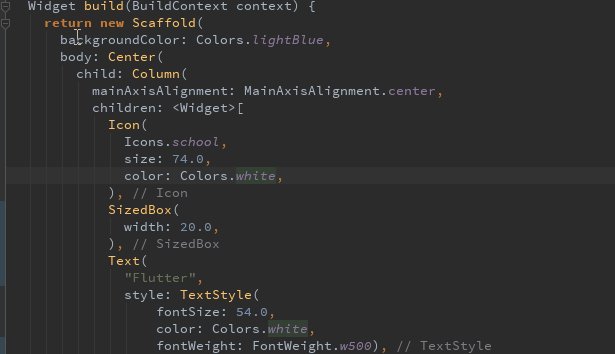
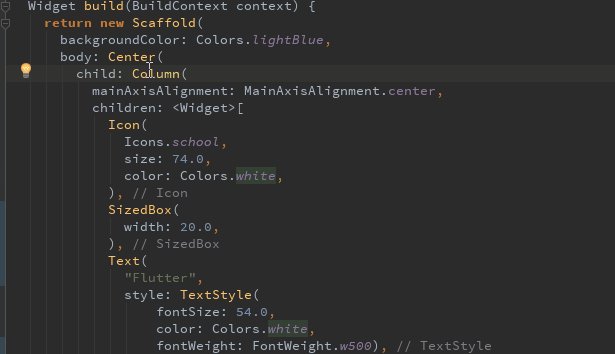
Or, you can even wrap multiple widgets with a Column or Row in just one click!

Or wrap them with any other widget:

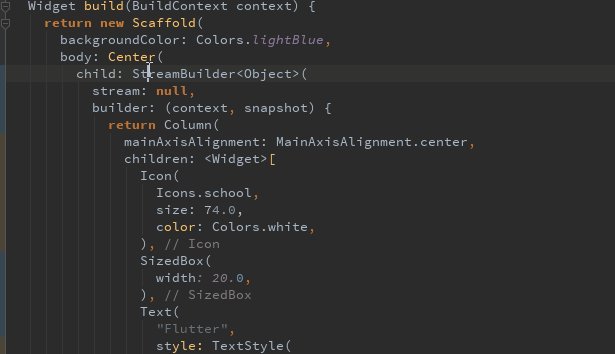
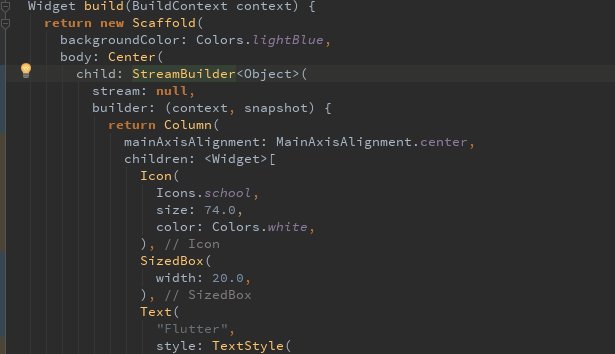
You can even wrap them with a StreamBuilder if you have the latest version of the Flutter plugin. Thanks Bhavik Makwana for telling me about it.

Don’t like a widget? Remove it with the Magic Wand.
Yes, removing a widget is just as easy as adding a new one.

Easily copy-paste or cut-paste a line of code
You can easily cut/copy a line of code, just by keeping your cursor at the end of the line, and pressing Ctrl+X or Ctrl+C and paste it like you normally do ( Ctrl+V )

Ctrl+X

Ctrl+C
Thanks to Sanal Kv who taught me this in the comments. :)
See the Source Code for Your Widget
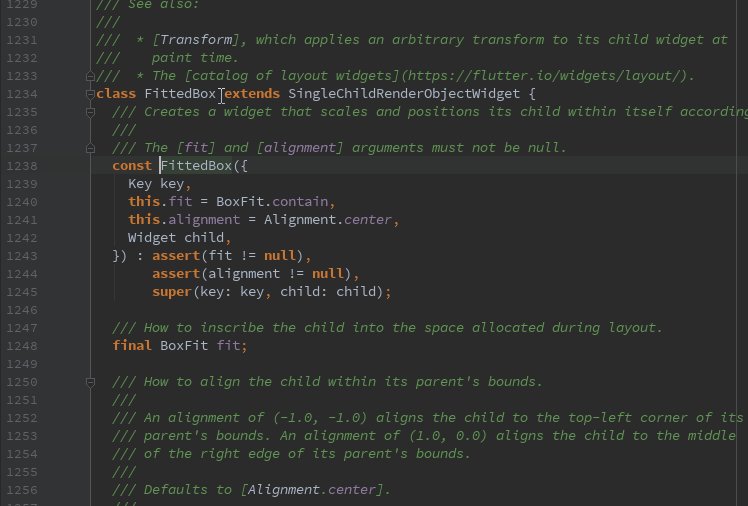
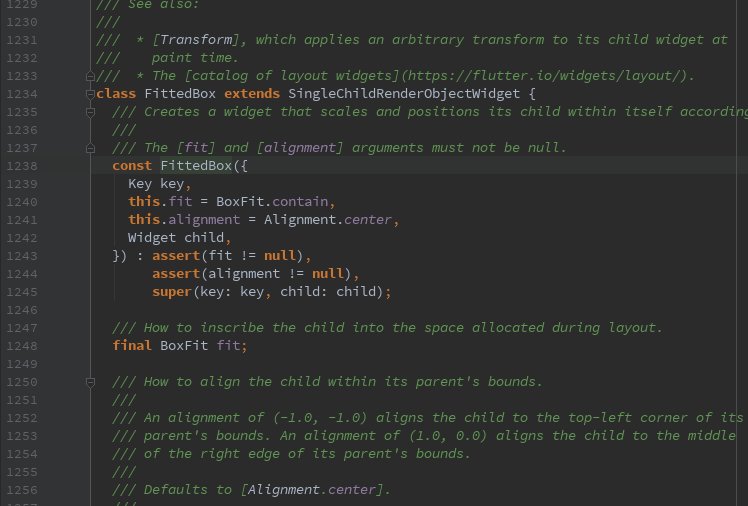
That’s the best thing about an open source framework. If you want to know what’s going on behind the scenes of an amazing widget or a class, then you can just put your cursor on it and press Ctrl + B . It will act as a link, taking you straight to your Widget’s source code where you can read everything about it. Flutter also uses comments to explain a lot of its code, making for great documentation.

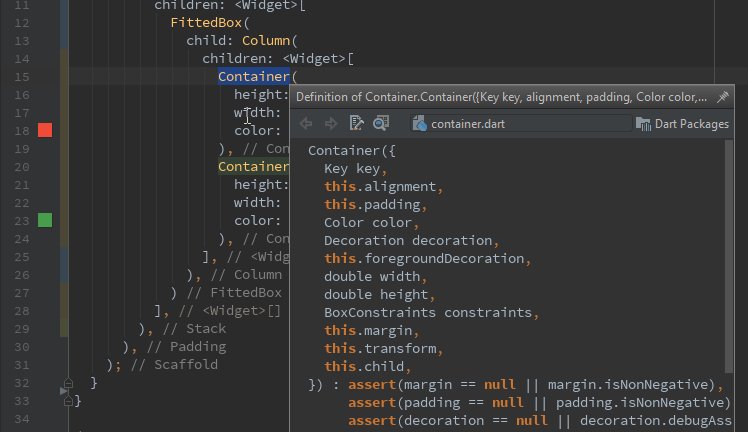
Check Your Widget’s Properties Without Leaving the File or Tab
If you want to check what amazing things your widget can do without leaving your file and digging into the docs, just press Ctrl+Shift+I to get a quick look at the Widget’s constructor.

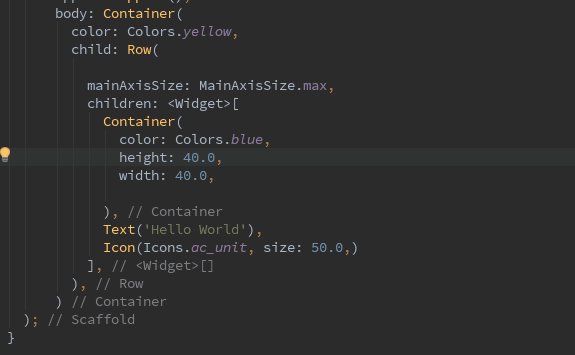
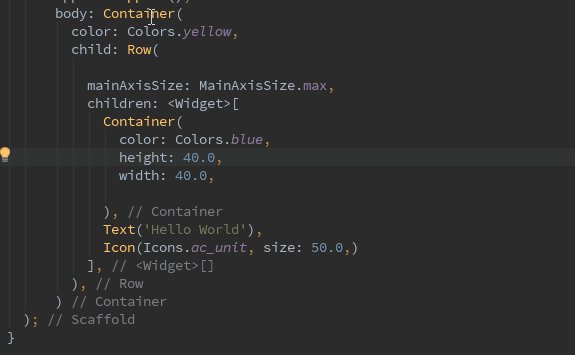
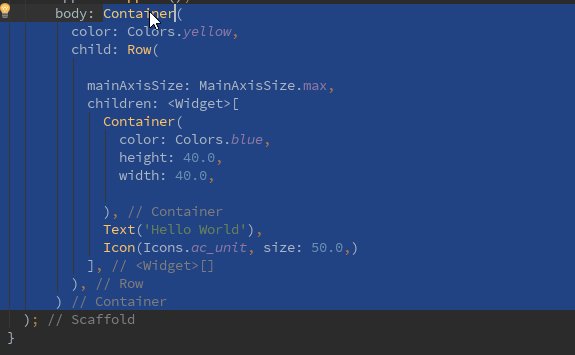
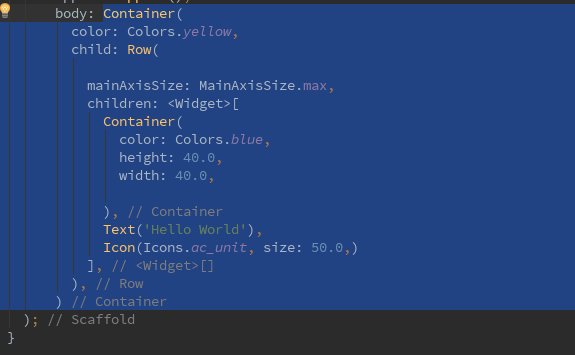
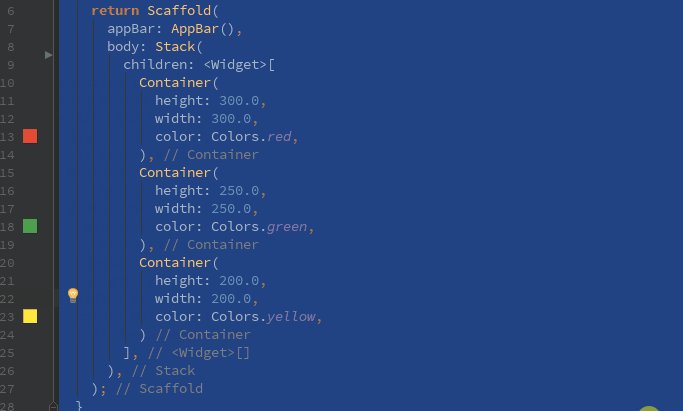
Quickly Select an Entire Widget
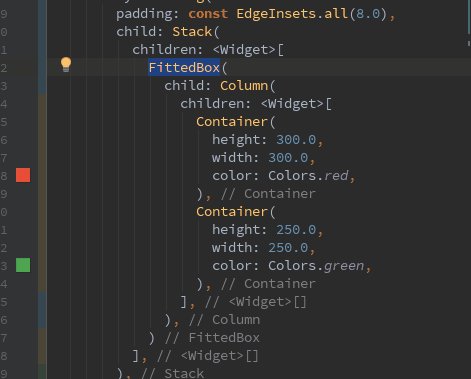
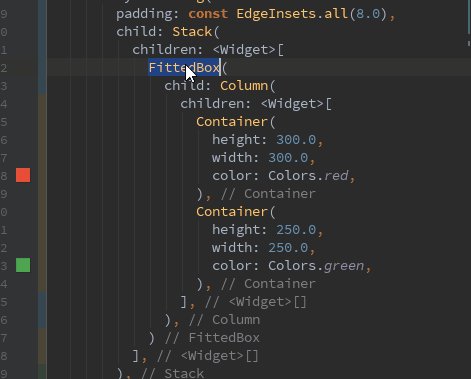
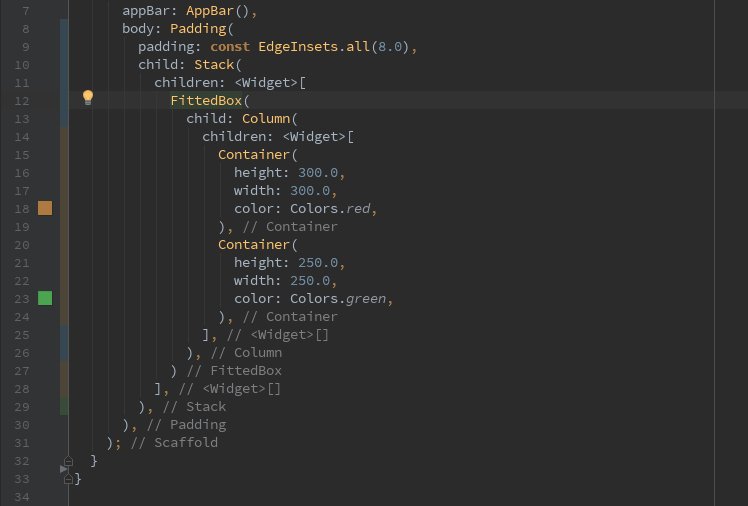
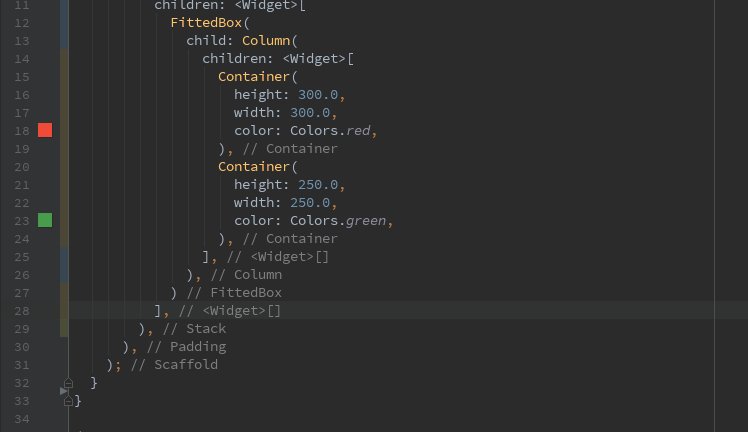
A lot of times we need to extract/remove an entire widget and we try to manually select them:

If it is a really large widget, then figuring out which closing bracket belongs to which Widget can be pretty confusing and we don’t want to mess up our entire structure.
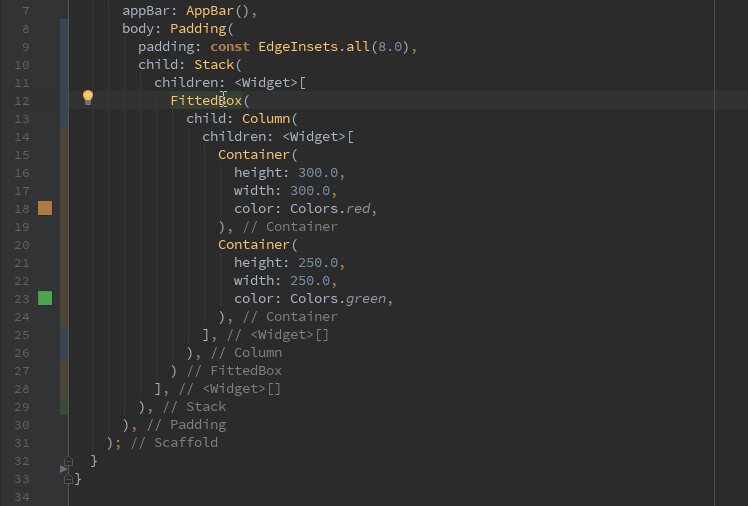
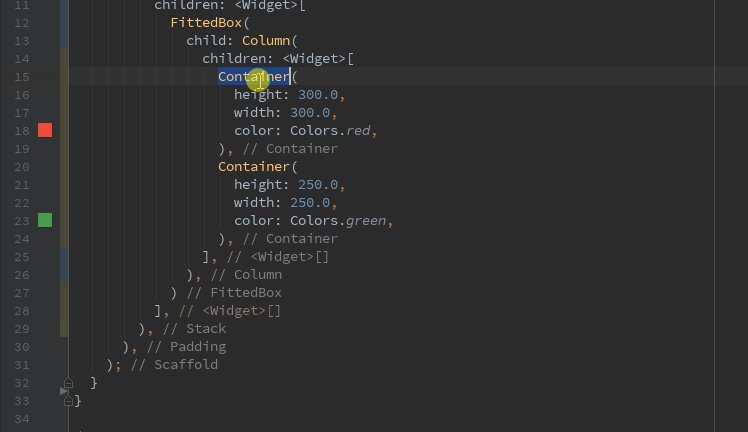
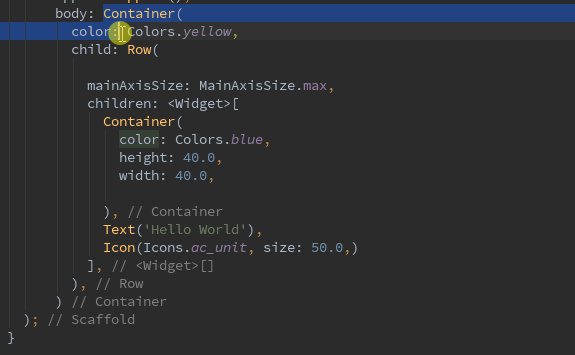
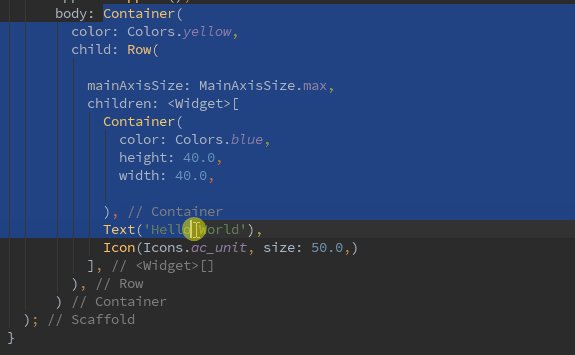
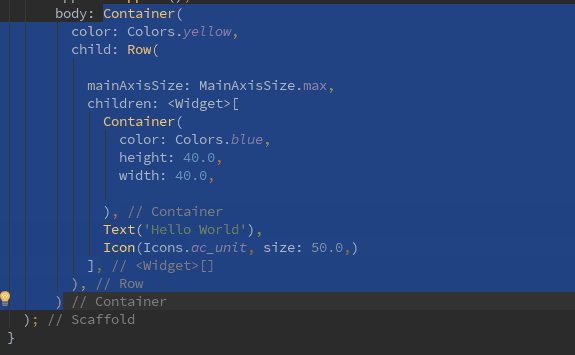
At times like these, I like to use this super helpful shortcut.
Just click on the widget you want to extract and press Ctrl+W. The entire Widget is selected for you without your cursor moving an inch.

Fix the Code Structure
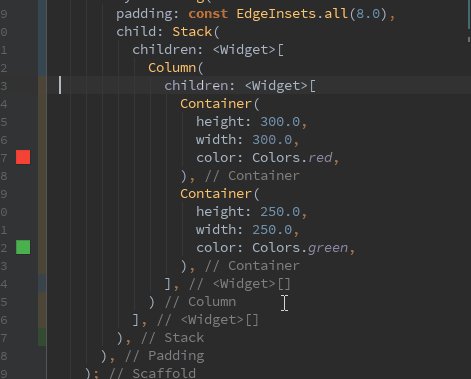
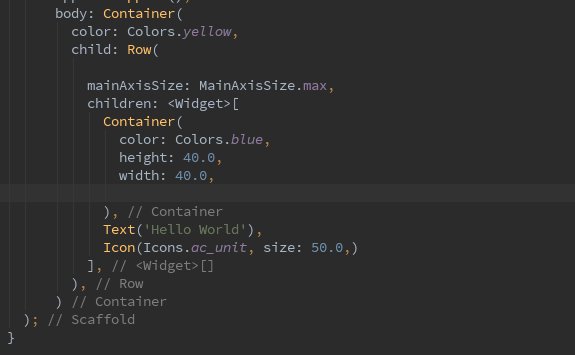
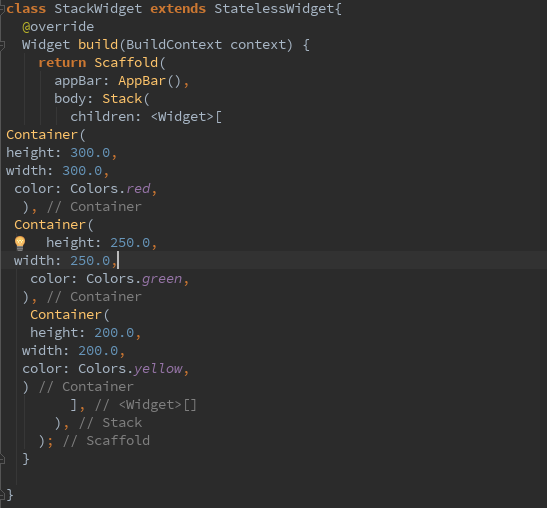
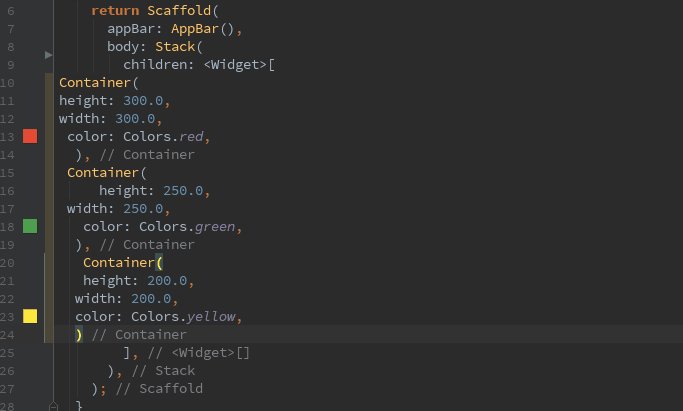
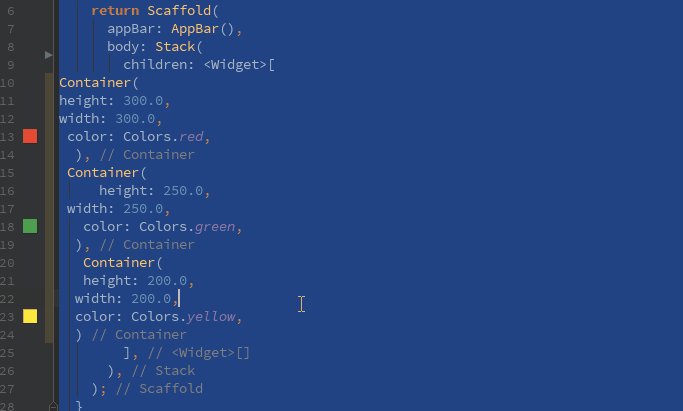
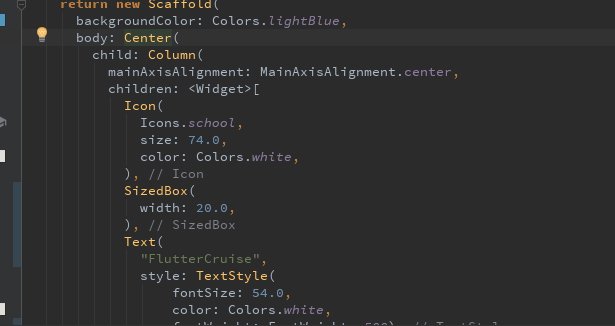
Sometimes your code will just be a mess. Kind of like this:

For people like me who get a little of OCD looking at code that doesn’t have proper indentation, this can be a nightmare.
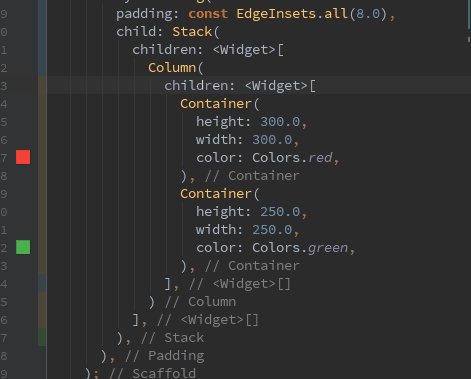
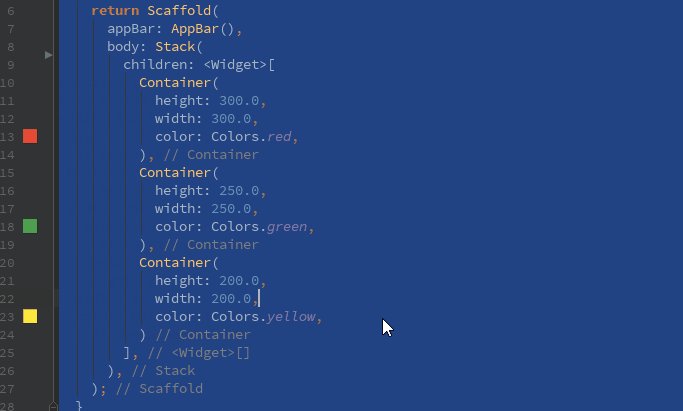
Now, most IDEs have this feature, (though may not be the same key combination). Just press Ctrl+Alt+L to fix your indentation and reformat code.

Smooth
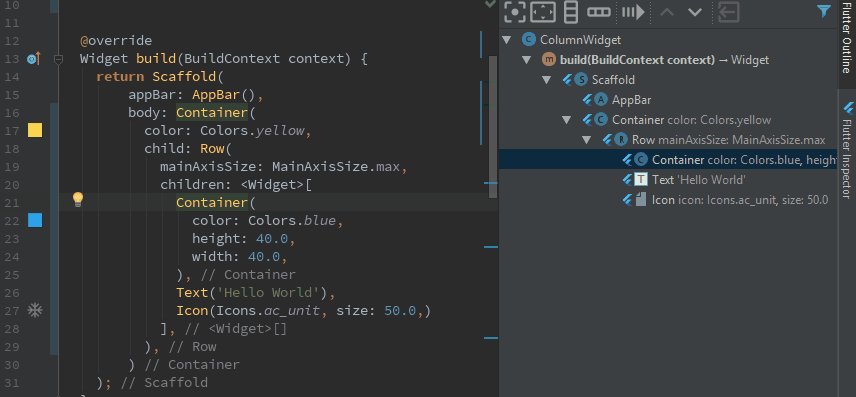
See an Outline of Your UI
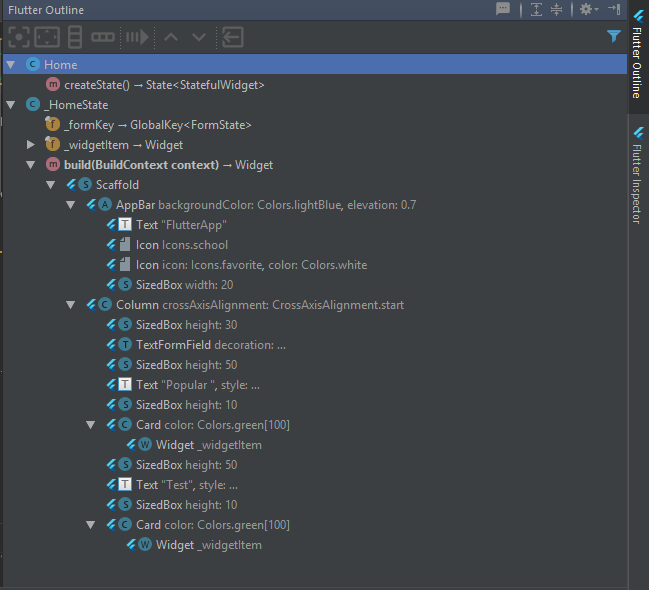
Most of our Widgets don’t have just one child in their tree. They have trees of children that have their own children and plenty more. If your Widget has children nested as little as four deep, then it can get pretty hard to understand the structure of the code just by scrolling through it. Thankfully, we have Flutter Outline to come to our rescue!
You can find Flutter Outline on the extreme right of your IDE; it’s one of the vertical tabs and is located just above the Flutter Inspector. When you open it up, it looks like this:

Now, you can clearly see which Widget is where, how they’re arranged within the UI and which widgets have other children widgets. Easy peasy!
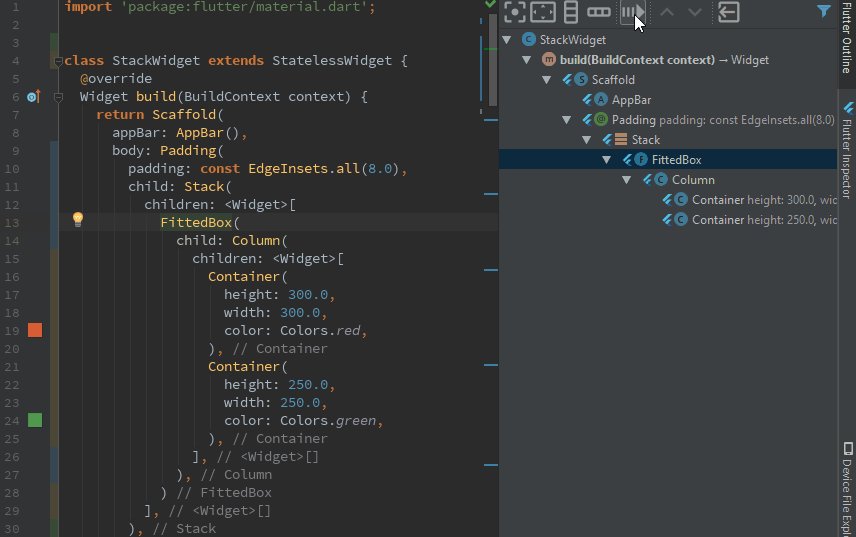
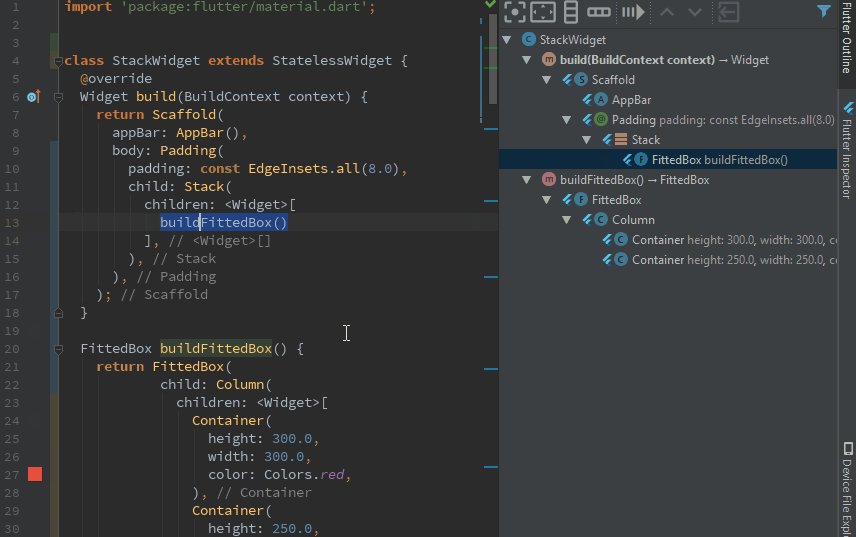
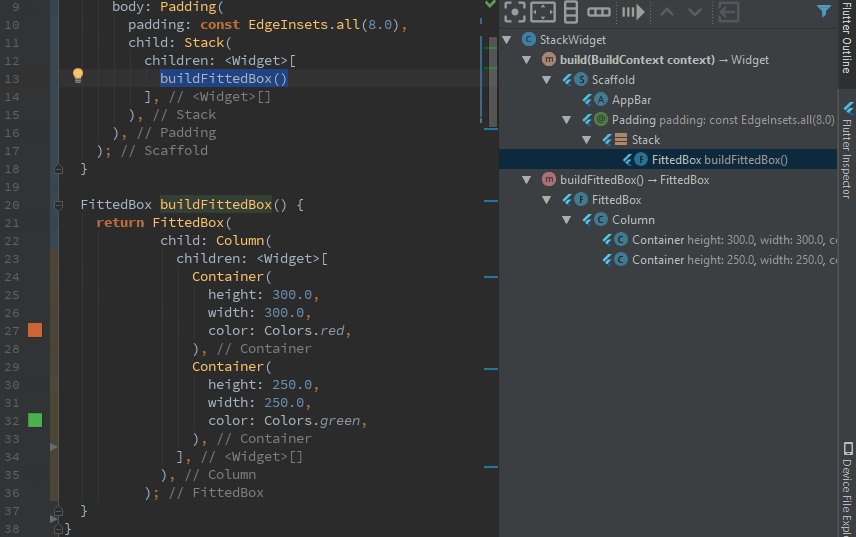
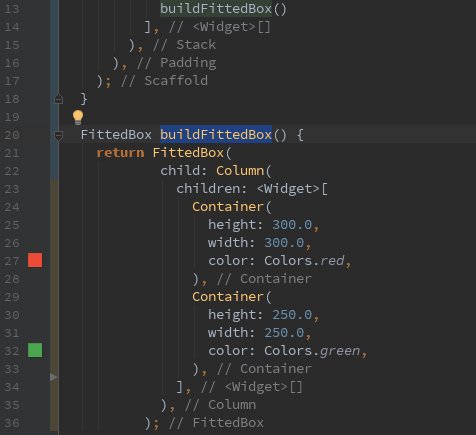
Extract code into a method
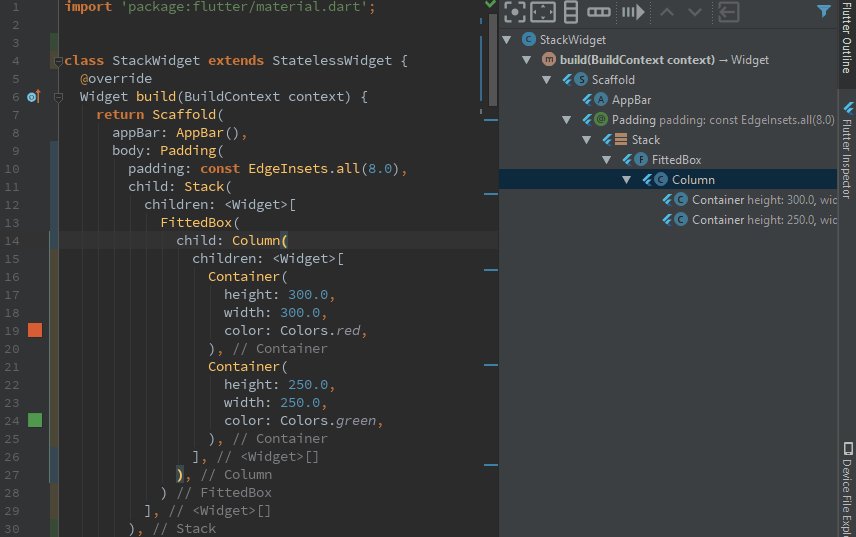
Flutter Outline is a pretty useful tool. You can do most of the things you did with Alt + Enter, like wrap with a Column and Center a Widget, but there are even more awesome things available under the Flutter Outline tab! One of them is the Extract Method button.

Fourth button here
If you feel like you’re writing a Widget that’s getting too long and should probably be a custom Widget, then instead of manually shifting the code into a metho, you can just use this tool to do the magic for you!

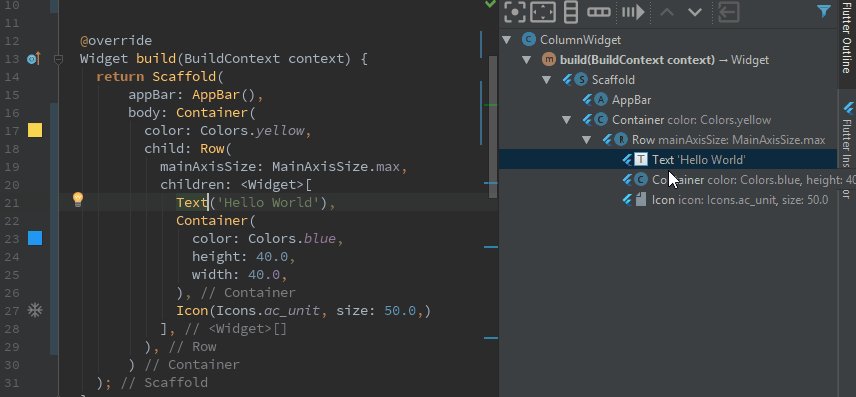
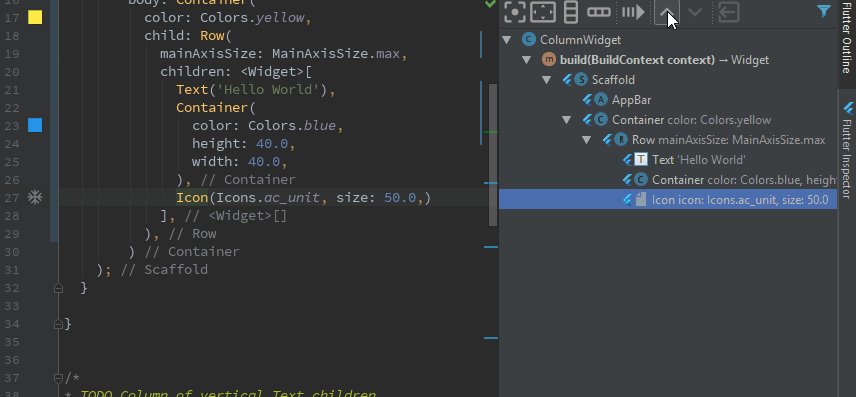
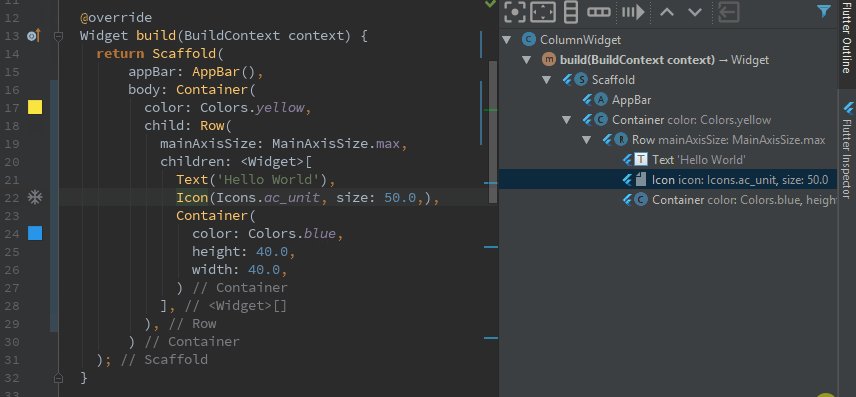
Move Widget Up and Down
Another crazy thing you can do with Flutter Outline is if you have multiple children in a widget, you can easily rearrange their order:

You can also move just one line up or down by pressing Shift+Alt+Up / Down
Thanks to Filip Hracek for this tip.
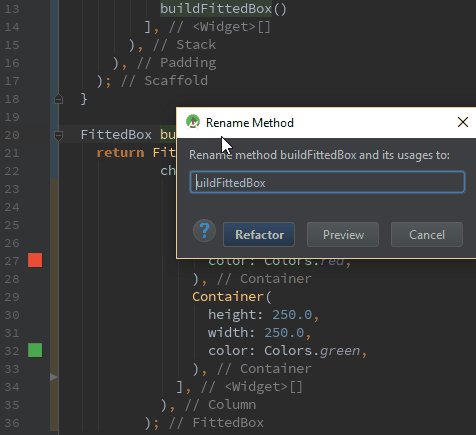
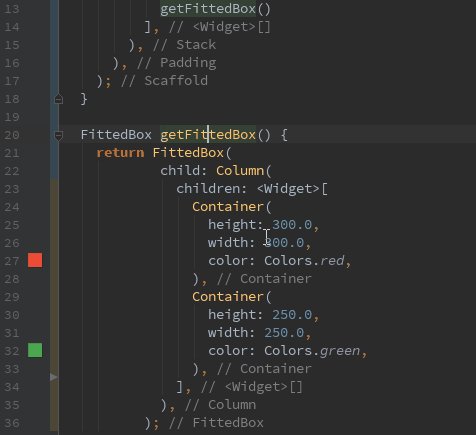
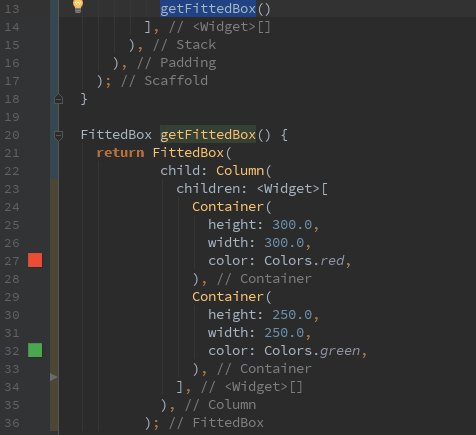
Refactor Renaming
This is a pretty basic tool that most IDE’s have. This lets you rename a method, Widget, class or file name and it makes sure that references to it are renamed as well. Just use Shift + F6 and type in the new name:

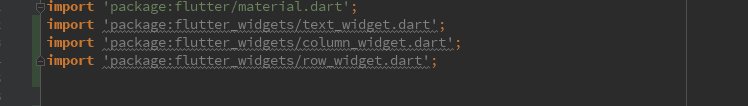
Remove Unused Imports
So you’re working on a project and you imported lots of files, but over time your code gets optimized more and more. Eventually, you might not need a lot of those imports anymore. Now you are ready to push your code to production, but you need to clean it up and remove all those unused imports. Maybe you normally remove them manually, but since I’m here to make your life easier, here’s a pretty-pretty keyboard combination:Ctrl+Alt+O

I can’t remember anything, Pooja
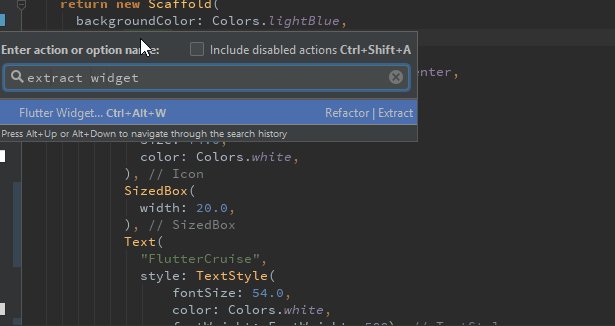
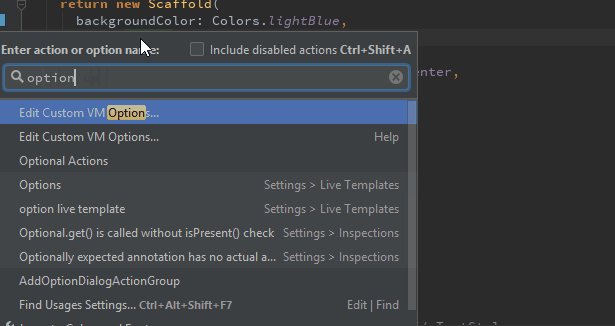
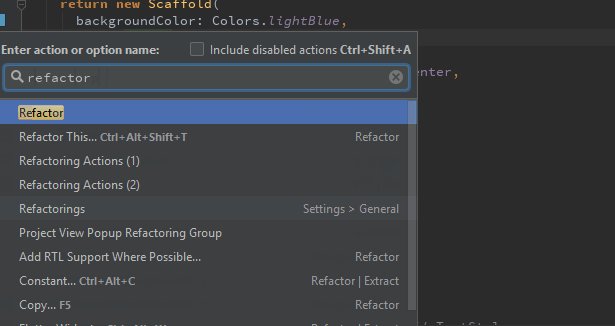
And if you are like Filip Hracek here who sometimes forgets his shortcuts, we have this important magic spell for you. Just Ctrl+Shift+A and type in the shortcut you need.

That’s all the shortcuts I know for now. Be sure to check back often for more tips, tricks, and other great stuff!
For everyone looking for the VSCode version of this article, here’s one by Ganesh .s.p.
以上是关于Flutter?—?IDE Shortcuts for Faster Development的主要内容,如果未能解决你的问题,请参考以下文章