在Bootstarp 中我们可以使用 popover 插件做一些内容的展示,
代码如下:
<a data-toggle="popover" data-placement="top" data-trigger="hover" data-content="详情详情详情">
<span>显示详情</span>
</a>
这样子写的话,如果父级有overflow:hidden属性,你会发现超出容器的部分会显示不出。

如何解决呢?
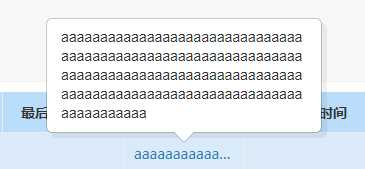
我们只要在上面代码中添加一个属性:data-container="body" 即可。效果如下图:

官方API解释:

解决方案来自:
https://stackoverflow.com/questions/16863015/bootstrap-tooltip-working-but-hidden-due-to-z-index