抛开vue-cli 利用requireJS搭建一个vue项目
Posted hot-destiny
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了抛开vue-cli 利用requireJS搭建一个vue项目相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
现在学习vue都是利用脚手架vue-cli快速搭建一个项目,这是非常高效的方法,我是十分推荐的,但是有时候在没有互联网的情况,我们没办法在node环境下,敲一个nmp install XXX帮我们搭建系统。这边也遇到了这样的情况,记录一下过程,备忘。
采用的方式是利用requireJS搭建一个遵循AMD规则的vue项目。关于这一块,大家可以百度一下,查询相关资料熟悉requireJS的使用。
第一步,都是建立一个如下常规的简单的工程结构:
----lib 存放js库文件
---src主要的编码位置,vue的组件都在这个地方编写
---index.html 整个项目的布局页(相当于asp.net mvc里面的_layout)
---index.js 项目脚本的入口
---require.conf.js 这部分代码我从index.js里面抽出来的,单独成一块,让整个项目显得更有结构,这里的代码是项目的入口。

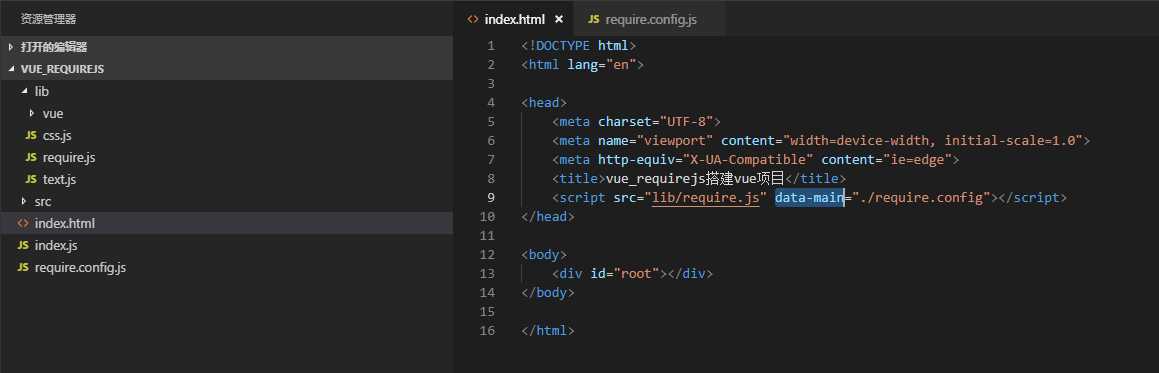
2.在布局页引入require.js,注意在data-main指定了require执行的入口是require.config.js(requireJS默认解析js,扩展名可以省略)

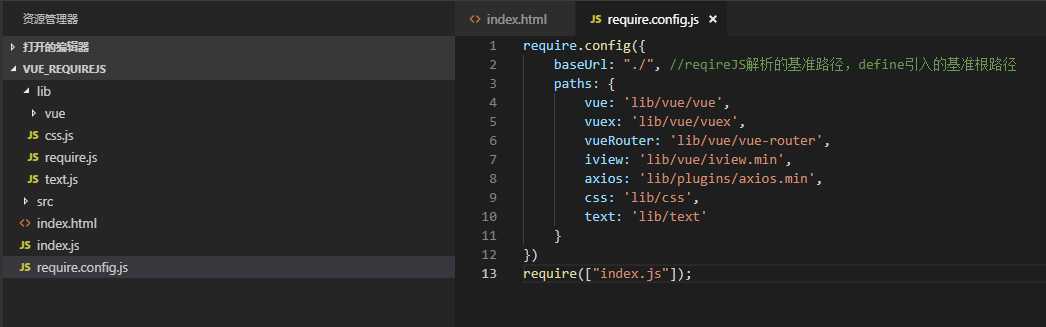
3.在require.config.js是定制整个项目的依赖。

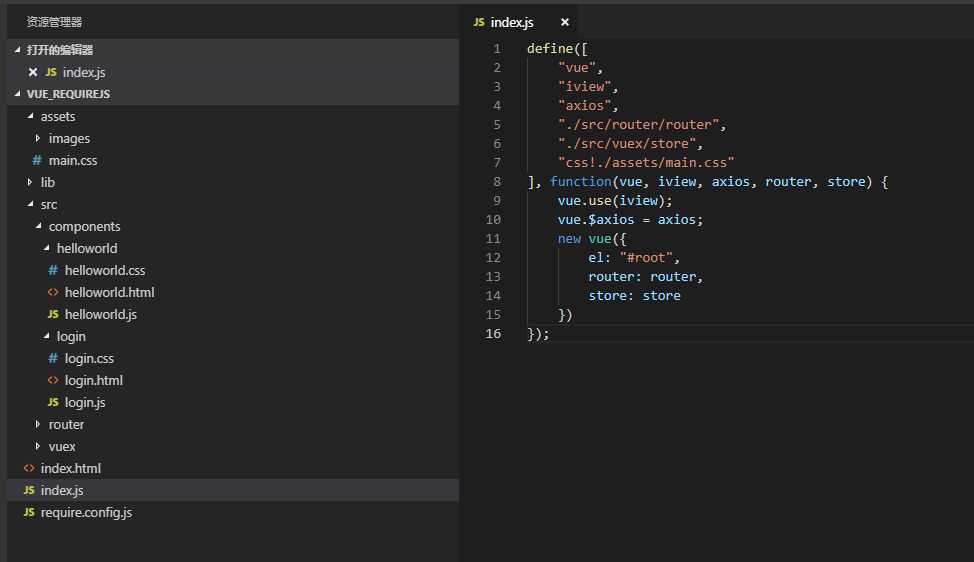
4.需要引入的vue都引入了,后面就是开始建立在index.js建立实例化vue,后面的都是常规操作

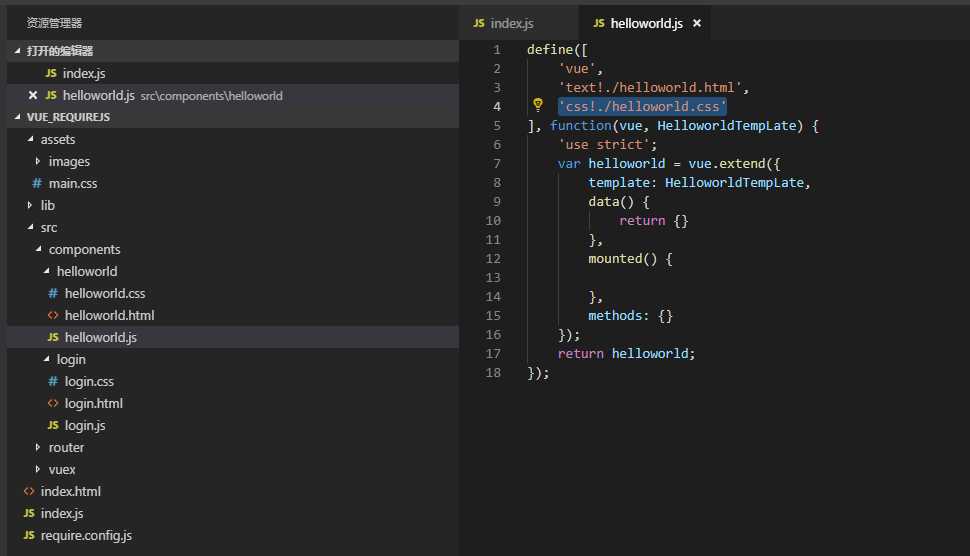
5.在src下面编写组件

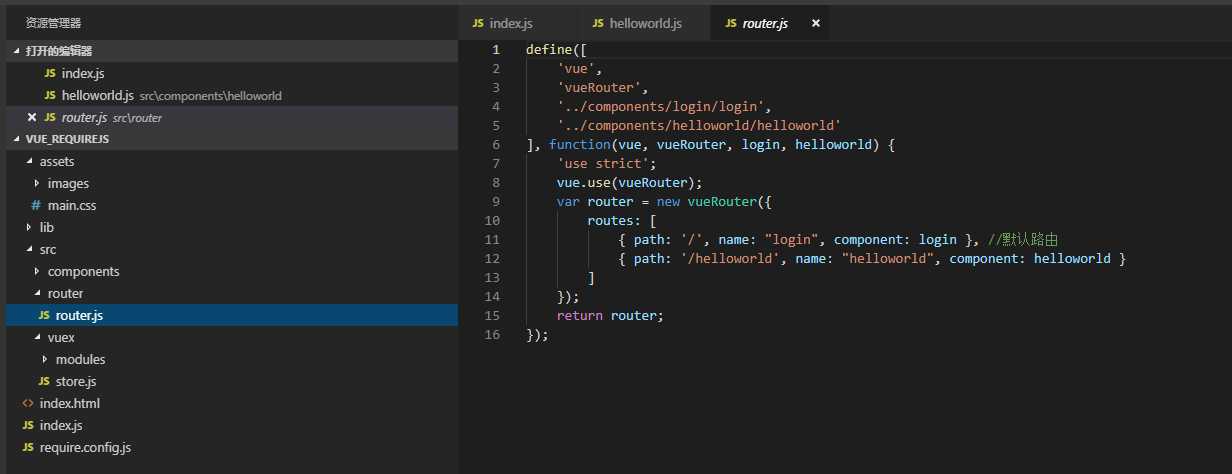
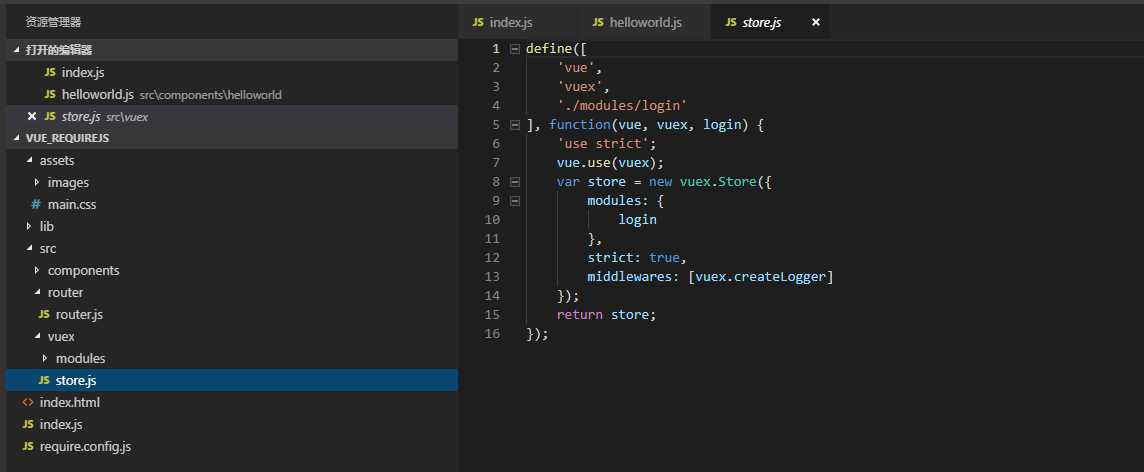
6.配置路由,和编写vuex,该项目简单做了一个登陆校验。


该项目包含了vuex和vue-router的基本用法,有兴趣的可以下载代码查看。
Git仓库地址:https://github.com/TurboV/WebWork.git
以上是关于抛开vue-cli 利用requireJS搭建一个vue项目的主要内容,如果未能解决你的问题,请参考以下文章