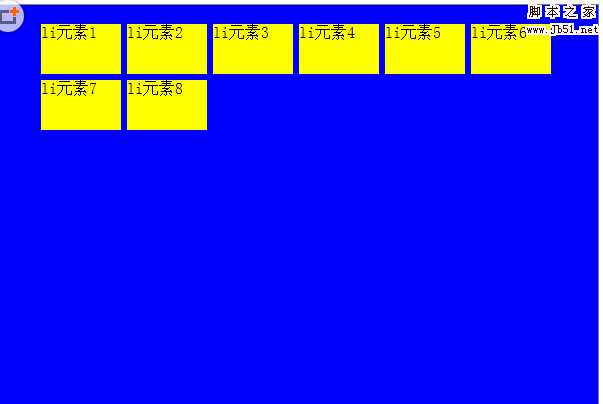
p li等标签都是默认有margin的
清空方法:*margin:0; padding:0; *是通配符,表示所有标签元素。
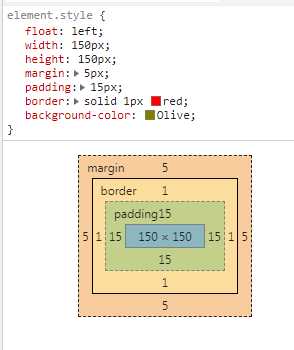
CSS把每个元素视为一个“Box(盒子)”,通过排列大大小小的多个“盒子”,完成页面的呈现。
关键是记着盒子模型其实是“一个套一个”的多个矩形,知道“Border”、“Padding”和“Margin”三个术语的含义。
margin是标签和标签之间的空白
padding是标签边框(Border)和内容(Content)之间的空白
通俗地说——
padding(内边距) 就是内容与边框的距离;
margin(外边距) 就是边框与其他元素的距离。
margin是调整不同元素间的距离,padding是调整一个元素内的内容和元素边框的距离,可以理解为margin的级别比padding高,不过两个的语法是相同的
"margin padding在网站中是css样式
代码同下 amargin:5px;padding:5px
其实是有上下左右4个参数的,上边的写法是简写,实际上等价于
amargin:5px 5px 5px 5px;padding:5px 5px 5px 5px;
先解答下4个数字代表啥, 代表距离上、右、下、左的距离(顺时针方向)
margin 是标签距离周围标签的距离
padding 是标间内容和边框间的距离
margin:0 auto 表示什么意思??
margin后面如果只有两个参数的话,第一个表示top和bottom,第二个表示left和right
因为0 auto,表示上下边界为0,左右则根据宽度自适应相同值(即居中)
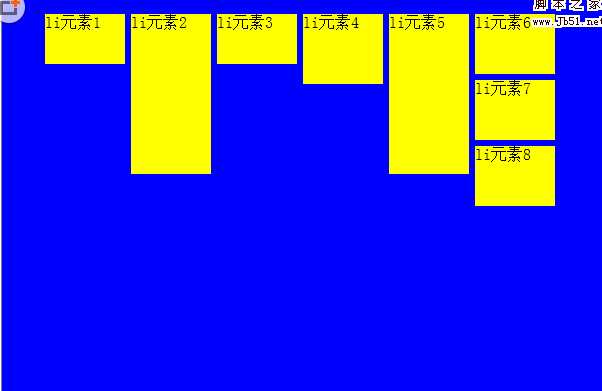
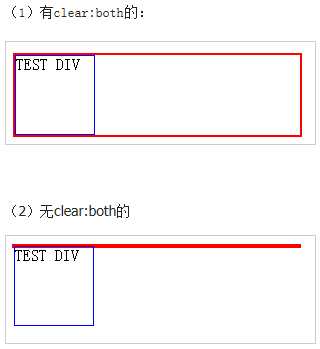
例子: