3GridGridSplitter 网格分离器
Posted xixixing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了3GridGridSplitter 网格分离器相关的知识,希望对你有一定的参考价值。
Grid——网格布局,是WPF中最强大的布局容器,可以实现任何其他容器的布局。
布局舍入:网格的边界有时会模糊,如三等分100宽度无法被整除。推荐设定<Grid UseLayoutRounding="True" >
Grid的网格可以当作Excel中的单元格,注意以下是单元格大小的设定方式:
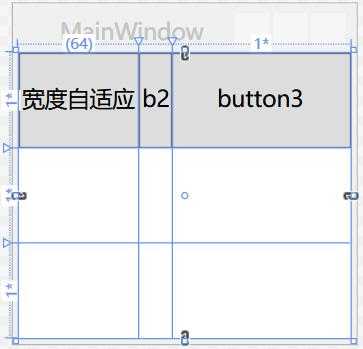
1、按内容自动设定宽度(常用)

<Grid.ColumnDefinitions> <ColumnDefinition Width="Auto"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition /> </Grid.ColumnDefinitions>
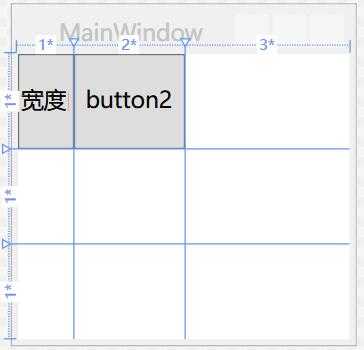
2、按比例设置单元格宽度
列的宽度比=1:2:3

<Grid.ColumnDefinitions> <ColumnDefinition Width="*"/> <ColumnDefinition Width="2*"/> <ColumnDefinition Width="3*"/> </Grid.ColumnDefinitions>
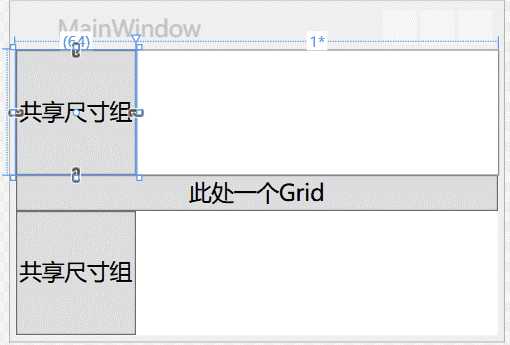
3、共享尺寸组,设定单元格尺寸
【SharedSizeGroup】使用前需 Grid.IsSharedSizeScope="True"
在创建Grid网格的行、列时,设定 SharedSizeGroup="自定义名字",则有此设定的所有行高(列宽)一致。

<!--打开共享尺寸功能--> <Grid UseLayoutRounding="True" Grid.IsSharedSizeScope="True"> <Grid.RowDefinitions> <RowDefinition/> <RowDefinition Height="Auto"/> <RowDefinition/> </Grid.RowDefinitions> <Grid Grid.Row="0"> <Grid.ColumnDefinitions> <!--第一列设定共享尺寸组WeShared--> <ColumnDefinition SharedSizeGroup="WeShared" Width="Auto"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Button Content="共享尺寸组1111111" Grid.Column="0"/> </Grid> <Grid Grid.Row="1"> <Button Content="此处一个Grid" VerticalAlignment="Center"/> </Grid> <Grid Grid.Row="2"> <Grid.ColumnDefinitions> <!--第一列设定共享尺寸组WeShared--> <ColumnDefinition SharedSizeGroup="WeShared" Width="Auto"/> <ColumnDefinition /> </Grid.ColumnDefinitions> <Button Content="共享尺寸组" Grid.Column="0" Grid.Row="0"/> </Grid> </Grid>
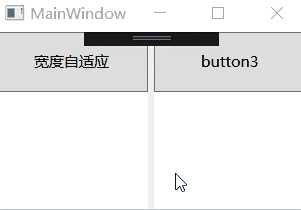
【GridSplitter】网格布局中使用,单独占一列(行),水平居中对齐,竖直拉伸

<Grid UseLayoutRounding="True" > <Grid.RowDefinitions> <RowDefinition/> <RowDefinition/> <RowDefinition/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <!--设置左、右列的最小宽度,防止中间列的分离器拉动太夸张--> <ColumnDefinition MinWidth="50"/> <ColumnDefinition Width="Auto"/> <ColumnDefinition MinWidth="50"/> </Grid.ColumnDefinitions> <Button Content="宽度自适应" Grid.Column="0" Grid.Row="0"/> <!--网格布局中使用,单独占一列(行),水平居中对齐,竖直拉伸--> <GridSplitter Grid.Column="1" Grid.RowSpan="3" HorizontalAlignment="Center" VerticalAlignment="Stretch" Width="5"/> <Button Content="button3" Grid.Column="2" Grid.Row="0"/> </Grid>
以上是关于3GridGridSplitter 网格分离器的主要内容,如果未能解决你的问题,请参考以下文章