相对路径./与../区别
Posted 2019wxw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了相对路径./与../区别相关的知识,希望对你有一定的参考价值。
一、基本概念
1、相对路径-顾名思义,相对路径就是相对于当前文件的路径。网页中一般表示路径使用这个方法。
2、绝对路径-绝对路径就是你的主页上的文件或目录在硬盘上真正的路径。绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,比如,你的Perl 程序是存放在 c:/apache/cgi-bin 下的,那么 c:/apache/cgi-bin就是cgi-bin目录的绝对路径
在网络中,以http开头的链接都是绝对路径,绝对路径就是你的主页上的文件或目录在硬盘上真正的路径,绝对路径一般在CGI程序的路径配置中经常用到,而在制作网页中实际很少用到。
二、相对路径使用的特殊符号
以下为建立路径所使用的几个特殊符号,及其所代表的意义。
“./”:代表目前所在的目录。
“../”:代表上一层目录。
以”/”开头:代表根目录。
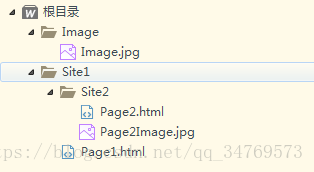
根目录下有Site1和Image/Image.jpg,Site1下有Page1.html文件和Site2文件夹。Site2下有Page2.html和Page2Image.jpg图片文件。
1、文件在当前目录
Page2.html访问Page2Image.jpg <img src=”./Page2Image.jpg”>或者<img src=”Page2Image. jpg”>
2、文件在上一层目录
Page1.html访问Image下的Image.jpg <img src=”../Image/Image.jpg”> Page2.html访问Image下的Image.jpg <img src=”../../Image/Image.jpg”>
3、文件在下一层目录
Page1.html访问Site2文件夹下的Page2Image.jpg <img src=” ./Site2/Image.jpg”><img src=” Site2/Image.jpg”>
4、根目录表示法,任何页面访问Image下的Image.jpg图片
<img src=”/Image/Image.jpg”>
三、常使用且要注意的地方
A、Css中的图片路径。写css里的图片路径,url是图片针对样式文件的位置
– index.html
– css /main.css
– images/1.jpg 
如果: index.html引用main.css,且在main.css 引用images目录里的1.jpg :
background: url(../images/1.jpg) *** 正确 background: url(images/1.jpg) *** 错误
B、Js中图片地址均相对于调用JS的页面的相对位置。
document.getElementById("IMG1").style.backgroundImage = "url(../Images/login.jpg)";
四、优缺点及使用的地方
1、绝对路径的优点
A、如果有人抄袭你的网站内容,里面的链接还会指向你的网站, 如果有人将你的网页保存到本地电脑中,里面的链接、图片、css、 以及js仍然会连接到你的网站。 B、如果网页位置改变,里面的链接还是指向正确的URL。
2、绝对路径的缺点:
A、在编码编写时不方便使用绝对路径,因为链接应该指向真正的域名而
不是开发站点。相对路径的优缺点和绝对路径几乎相反。
3、相对路径的优点:
A、容易移动内容,可以整个目录移动。
B、测试方法比较灵活,本机测试时比较方便。 4、相对路径的缺点:
A、部分内容页面换了位置时,链接容易失效。
B、容易被人大面积采集抄袭。五、相对路径和绝对路径在系统文件中与在网络中类似,文件的路径符号是斜线“/”,而网络路径却是和它相反的反斜线“/”
六、小知识:“新建网站”与“新建虚拟目录”的差别,一些用过的IIS的人都会知道新建虚拟目录,可以用来指定一个目录来运行ASP程序,但是如果ASP/HTML源代码里经常出现类似这样的代码“ ”,注意“images”的前面斜杠“/”。如果是在虚拟目录不能调用此图片的了,而只有新建网站才能。其实相对路径里的首字符是斜杠时,这表示是相对与网站的根目录,但虚拟目录始终都是一个网站底下的子目录,所以就不能用了
”,注意“images”的前面斜杠“/”。如果是在虚拟目录不能调用此图片的了,而只有新建网站才能。其实相对路径里的首字符是斜杠时,这表示是相对与网站的根目录,但虚拟目录始终都是一个网站底下的子目录,所以就不能用了
七、
(一)、Cs类中获取绝对路径:
System.Web.HttpContext.Current.Request.Url.Scheme + “://” + System.Web.HttpContext.Current.Request.Url.Authority + System.Web.HttpContext.Current.Request.ApplicationPath+”/”;
(二)、在一个工程中,根目录下有JsLib/common.js文件。这是一个公用JS文件,项目中每个页面均会调用这个JS文件一个方法。此方法是基于Jquery的Ajax访问返回列表的一个方法,ajax访问的路径是根目录下的Common/main.ashx。现在碰到的问题是如何保证这个Ajax访问的路径在“新建网站”和“虚拟目录”中均可以访问。
比如在根目录下的YHMGE/UserAdd.aspx页面。
1、在“虚拟目录”中查看路径(Company为虚拟目录名称):
Http://127.0.0.1/Company/YHMGE/UserAdd.aspx
2、在“新建网站”中查看路径:
Http://127.0.0.1/YHMGE/UserAdd.aspx
如果要保证在“新建网站”和“虚拟目录”中均可以访问,对于上面两个连接,无法写通用的方法获取页面基于根目录有几层。所以有一种思路就是使用绝对路径,获取common.js的根路径便可以访问句柄页面了。我们可以在common.js文件中获取/JsLib/common.js文件的绝对路径,再经此路径去掉“/JsLib/common.js”部分,再将要访问的Common/main.ashx接在这个路径便可以。
获取根路径(基于Jquery):
function getRootPath() var scriptObj = $("script[src$=‘/JsLib/common.js‘]"); if(scriptObj==undefined) return ""; var srcBase = scriptObj.eq(0).attr("src").replace("/JsLib/common.js","");; return srcBase
1、在“虚拟目录”中查看路径(Company为虚拟目录名称):
截取后得出:Http://127.0.0.1/Company/,再接上“Common/main.ashx”,得出Http://127.0.0.1/Company/Common/main.ashx便可顺利访问
2、在“新建网站”中查看路径:
截取后得出:Http://127.0.0.1/ ,再接上“Common/main.ashx”,得出Http://127.0.0.1/ Common/main.ashx便可顺利访问
当然,这个方法的前提是JS文件的引用是绝对路径。
原文请参见:https://blog.csdn.net/qq_34769573/article/details/80445681以上是关于相对路径./与../区别的主要内容,如果未能解决你的问题,请参考以下文章