阿里 icons的使用(其实可以很简单)
Posted sherlock-ace
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阿里 icons的使用(其实可以很简单)相关的知识,希望对你有一定的参考价值。
hello,大家好!本着开源的精神,我今天给大家分享一个在线使用阿里icons的办法(至于好用不好用,谁用谁知道)。大家有钱没钱的都过来瞧瞧呀!(哎呀,说的太好了,看来又要解锁一门新技能了)
步骤:1、首先,你得有一个阿里icon的账号吧,这个就不多说了;
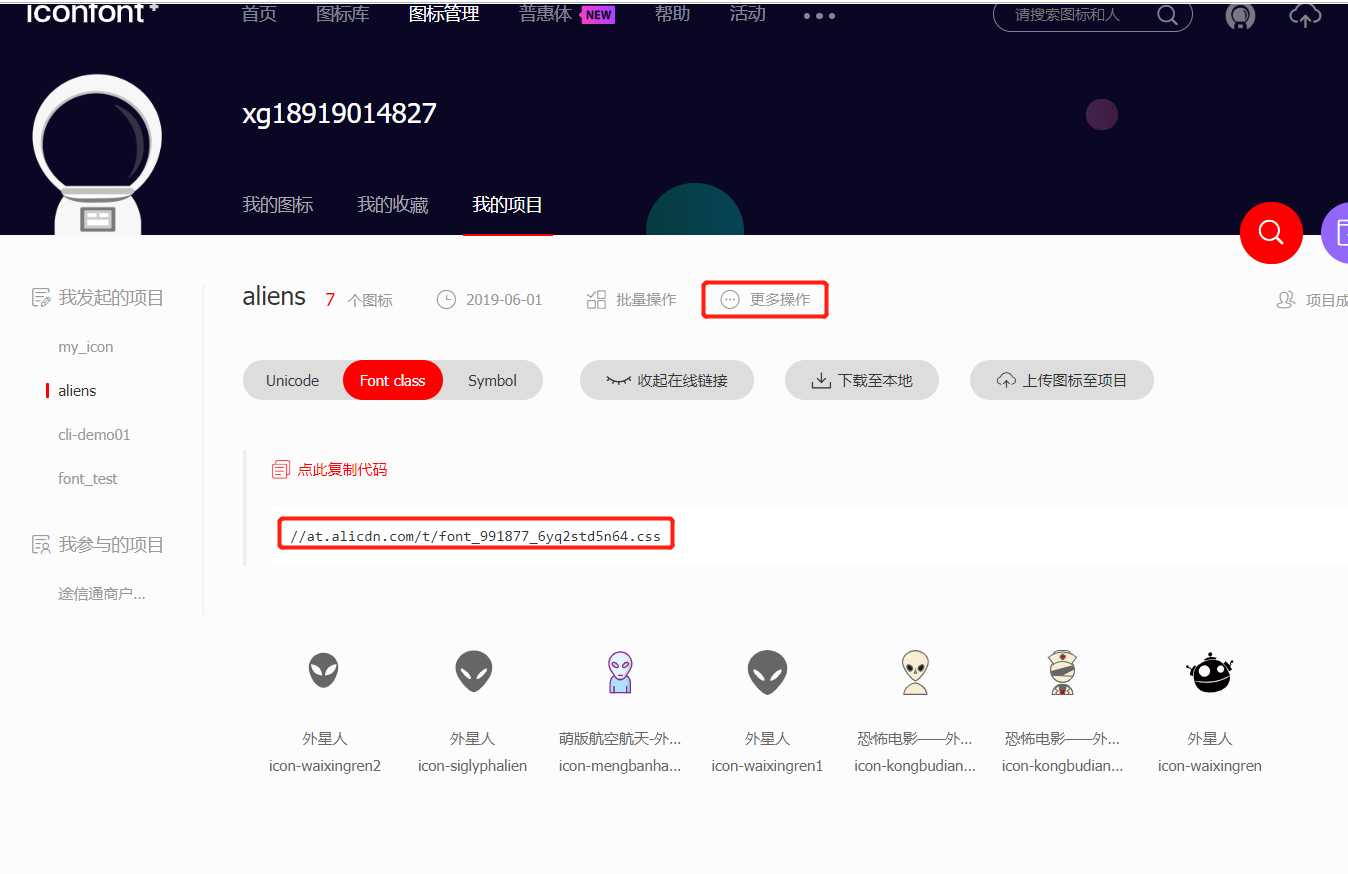
2、其次,创建一个项目,并往里添加你要用的图标;
效果图如下:

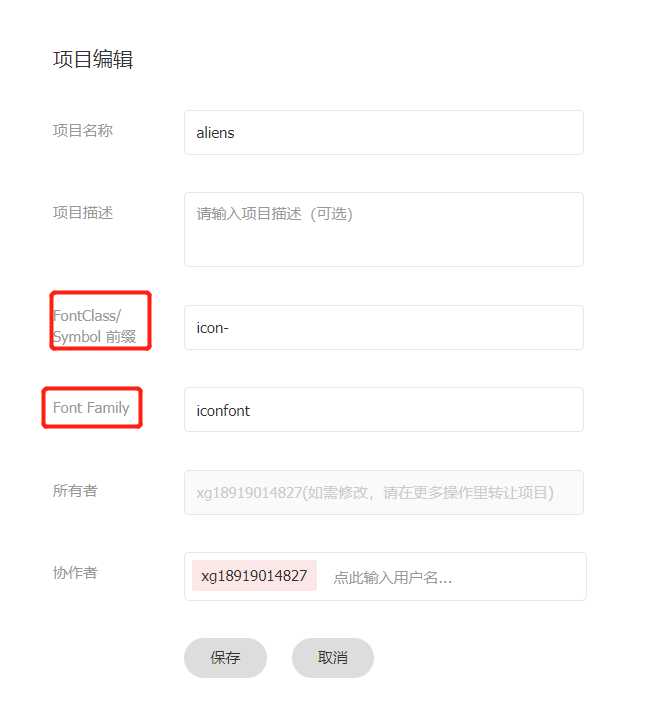
attention please: 这里2点需要知道一下。1、链接就是我们项目里要用到的,2、更多操作里可以设置使用时的fontClass前缀以及font family哦(这个在调用的时候会有影响),

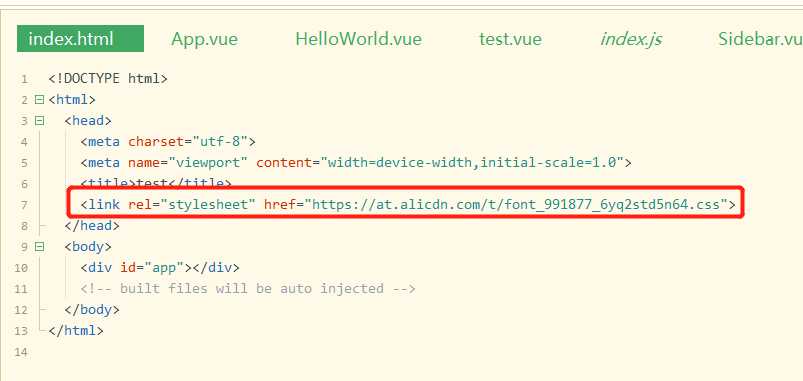
3、做完这些以后就是如何在项目中使用了,我这里以Vue项目为例子;在根目录下的index.html中用link方式引用,填的地址就是截图一中的链接(当然这个地址可以手动刷新,改变,yy一下:要是那天待的不爽了,直接改了icon地址,那之前的项目就大发了,呵呵呵!)

4、进行到这里可以说已经整晚90%了,最后一步就是通过class引用了。(需要注意的是要带上family,如果你只有icon的类名,那就很抱歉了,你看到的是一块门板,呵呵);

5、其实这类的文章有不少,我之前就在简书看到过一篇,最初按着他的方式去做的,发现有不少坑,步骤也有点复杂了;实践后发现了更为精简的方式,希望对大家有帮助!(撒由那拉)
以上是关于阿里 icons的使用(其实可以很简单)的主要内容,如果未能解决你的问题,请参考以下文章