关于Vue.js去掉#号路由
Posted cokeking
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue.js去掉#号路由相关的知识,希望对你有一定的参考价值。
正常启动后访问路由:
中间会自动加入一个#号
去掉#号:
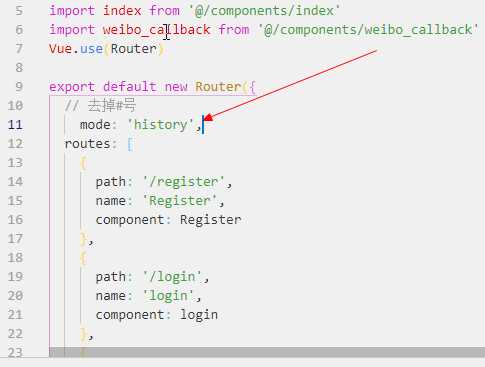
在route文件夹下的index.js中加入mode: ‘history‘,
①:

②:

关于mode说明:
默认值: ‘hash‘(浏览器) 或 ‘abstract‘(node.js)
可选值 : ‘hash’ | ‘history’ | ‘abstract’
hash: 使用 URL hash 值来作路由。支持所有浏览器,包括不支持 html5 History Api 的浏览器。
history: 依赖 HTML5 History API 和服务器配置。点击查看官方HTML5 History 模式说明.
abstract: 支持所有 javascript 运行环境,如 Node.js 服务器端。如果发现没有浏览器的 API,路由会自动强制进入这个模式。
以上是关于关于Vue.js去掉#号路由的主要内容,如果未能解决你的问题,请参考以下文章