vue按需引入Element UI的方法
Posted gitbylegend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue按需引入Element UI的方法相关的知识,希望对你有一定的参考价值。
在我们的实际项目开发中,多数是采用按需引入的模式来进行开发的,那么具体应该如何操作呢,可能会有许多新人傻傻分不清楚,具体将在下文讲到。
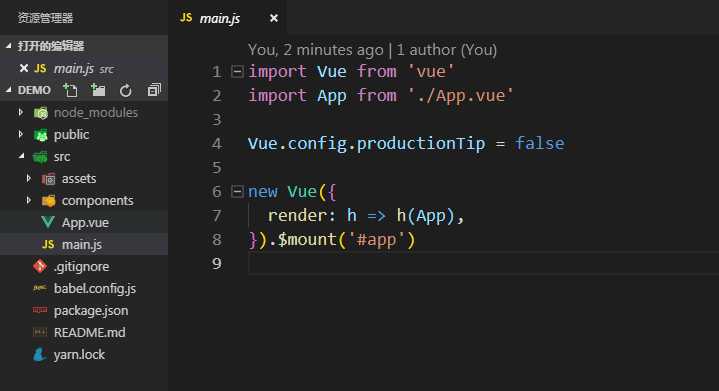
首先我们先vue create demo创建一个项目出来此时我们的项目是这样的

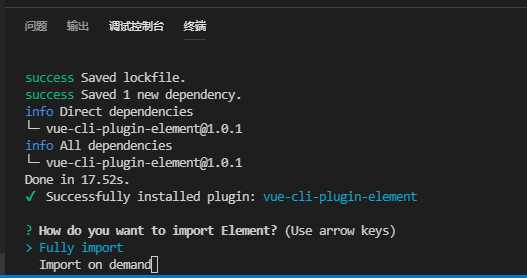
此时我们在终端输入
vue add element

可以看到让我们选择全部引入还是按需引入,此时我们选择按需引入,Import on demand

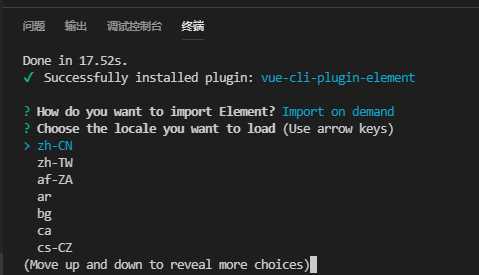
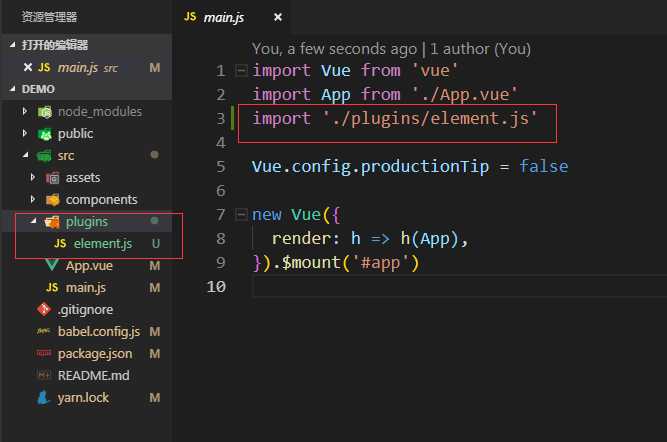
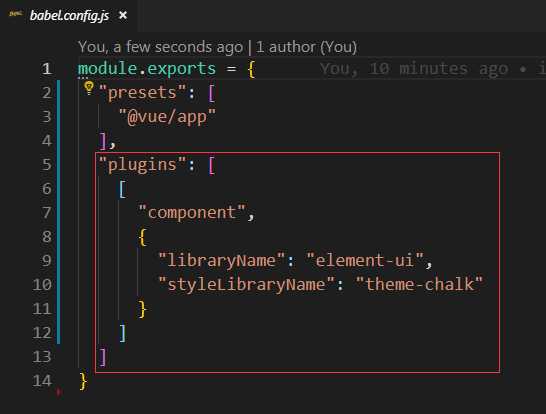
然后选择zh-CN,这时候我们可以看到此处多了一个plugins的文件夹,里面有一个element.js的文件,并且main.js中多了一个import的内容。然后如果我们仔细观察的话会发现其实babel.config.js也是注入了相关内容的。


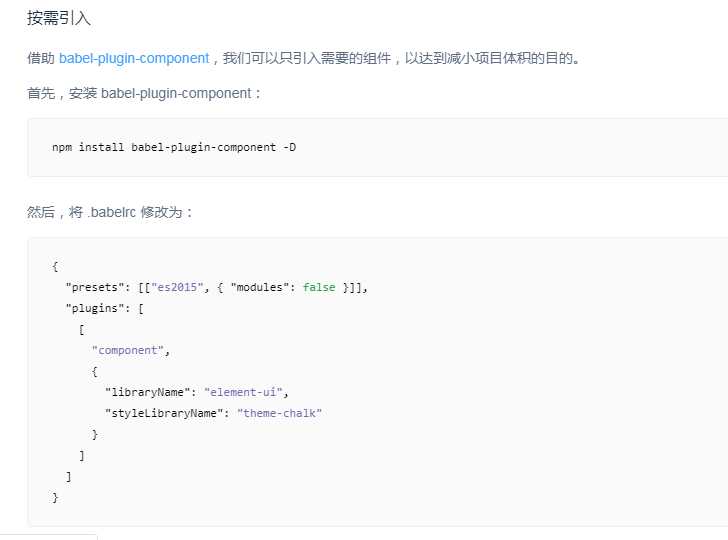
从element官网我们可以看到是按照这种方式按需引入的,但是使用vue add element的这种方式的话,则无需按照这种方式进行单独配置。

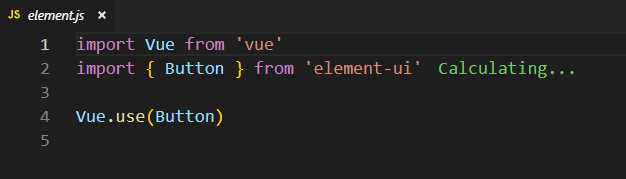
那么element.js文件是什么呢?我们且来一看,我们具体是如何按需引入的呢?

然后我们就可以直接在页面直接使用啦,注意使用element的哪一个组件的话,都需要在本文件进行引入、使用的。
以上是关于vue按需引入Element UI的方法的主要内容,如果未能解决你的问题,请参考以下文章