console.dir()和console.log()的区别
Posted taohuaya
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了console.dir()和console.log()的区别相关的知识,希望对你有一定的参考价值。
console.log()可以取代alert()或document.write(),在网页脚本中使用console.log()时,会在浏览器控制台打印出信息。
console.dir()可以显示一个对象所有的属性和方法。
简单写了个例子:
html:
<button>console.log打印触发对象</button> <button>console.dir打印触发对象</button>
JS://console.log 与 console.dir 的区别
//语法 console.dir(object); //只有一个参数
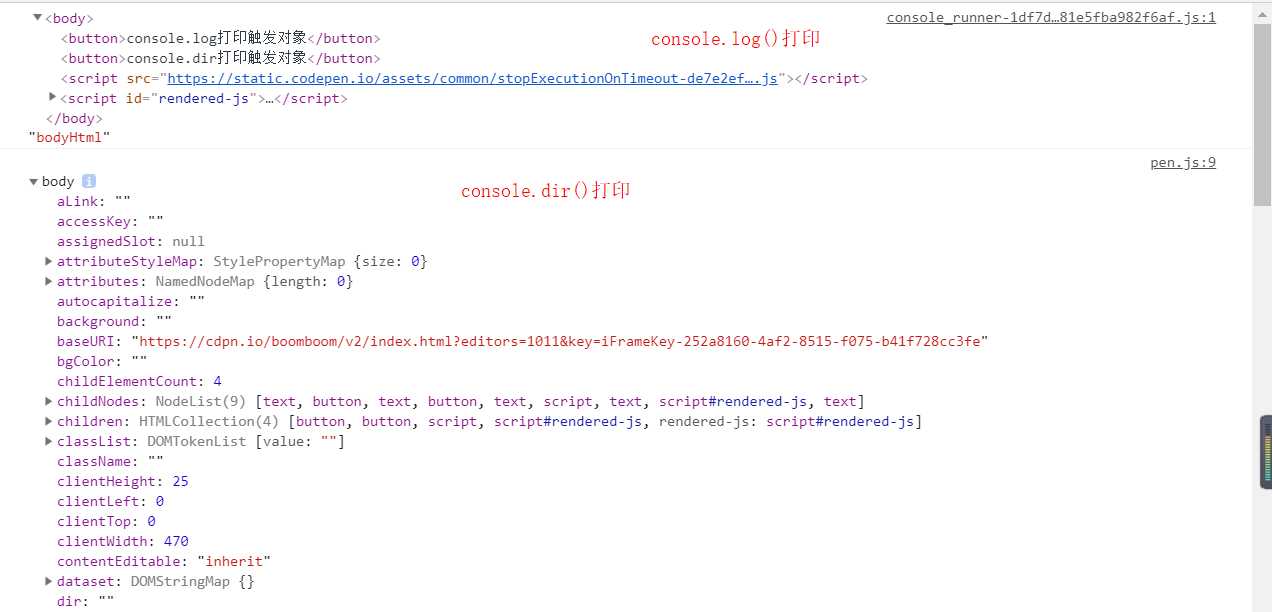
//为了方便观察可以打开浏览器自带的控制台查看 //如下实例 //打印出来的是 body 标签的html元素 console.log(document.body, ‘bodyHtml‘); //打印出来的是 body DOM 对象
// console.dir(document.body, ‘出不来‘);
console.dir(document.body); //实例二 var oButton = document.getElementsByTagName(‘button‘); oButton[0].onclick = function(event) console.log(event.target, ‘button1‘); oButton[1].onclick = function(event) console.dir(event.target, ‘button2‘);
效果:
程序加载完成后,会立马打印出 body 的 HTML 和 Object

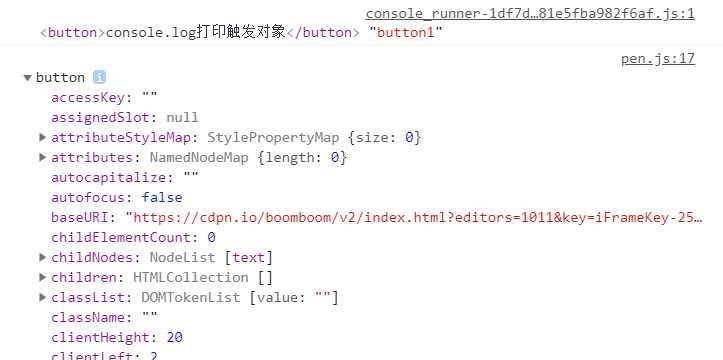
同样点击第一个按钮和第二个按钮分别打印:

现在区别就很明显了吧!所以有时候我们需要在对象找方法的时候可以使用 console.dir() 进行打印。
console的详细方法可以看看这篇文字: https://segmentfault.com/a/1190000004528137
以上是关于console.dir()和console.log()的区别的主要内容,如果未能解决你的问题,请参考以下文章