Qt编写安防视频监控系统11-动态换肤
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写安防视频监控系统11-动态换肤相关的知识,希望对你有一定的参考价值。
一、前言
Qt中的动态换肤技术是非常一流的,直接调用qApp->setStyleSheet(qss);就可以对整个应用程序进行换肤,如果样式表内容不多,或者对应的贴图不对,效率还是蛮好的,不过据说有些人写了几千行的样式表,加载起来能够明显感觉卡顿,毕竟此时全部刷新加载重绘,是非常耗CPU的,这种情况就需要避免尽量统一样式表,能合并的就合并,当然,在性能比较好的电脑上,这个基本上遇不到的,也感觉不到的,好比现在的手机相比于十年前的手机,现在动不动都6GB内存了,比起以前256MB内存的时候,不知道爽了多少倍,软件上已经优化不了的事情,靠硬件升级到来的优化体验还是非常棒的。
在设置样式表的过程中,有时候会忘记对某些控件进行背景颜色的设置,我一般喜欢采用qApp->setPalette();来弥补这个缺陷,调用此方法以后,整体的背景颜色被统一设置成了一样的,统一美观。
体验地址:https://pan.baidu.com/s/1bbL2ZughZAgfIGrexyN-9g 提取码:zkeh 。
二、系统介绍
监控系统是由摄像、传输、控制、显示、记录登记5大部分组成。摄像机通过同轴视频电缆将视频图像传输到控制主机,控制主机再将视频信号分配到各监视器及录像设备,同时可将需要传输的语音信号同步录入到录像机内。 通过控制主机,操作人员可发出指令,对云台的上、下、左、右的动作进行控制及对镜头进行调焦变倍的操作,并可通过控制主机实现在多路摄像机及云台之间的切换。利用特殊的录像处理模式,可对图像进行录入、回放、处理等操作,使录像效果达到最佳。
视频监控系统由实时控制系统、监视系统及管理信息系统组成。实时控制系统完成实时数据采集处理、存储、反馈的功能;监视系统完成对各个监控点的全天候的监视,能在多操作控制点上切换多路图像;管理信息系统完成各类所需信息的采集、接收、传输、加工、处理,是整个系统的控制核心。视频监控系统是安全防范系统的组成部分,它是一种防范能力较强的综合系统。视频监控以其直观、方便、信息内容丰富而广泛应用于许多场合。
三、功能特点
- 支持16画面切换,全屏切换等,包括1+4+6+8+9+13+16画面切换。
- 支持alt+enter全屏,esc退出全屏。
- 自定义信息框+错误框+询问框+右下角提示框。
- 17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 云台仪表盘鼠标移上去高亮,八个方位精准识别。
- 底部画面工具栏(画面分割切换+截图声音等设置)移上去高亮。
- 可在配置文件更改左上角logo+中文软件名称+英文软件名称。
- 封装了百度地图,三维切换,设备点位,鼠标按下获取经纬度等。
- 堆栈窗体,每个窗体都是个单独的qwidget,方便编写自己的代码。
- 顶部鼠标右键菜单,可动态控制时间CPU+左上角面板+左下角面板+右上角面板+右下角面板的显示和隐藏,支持恢复默认布局。
- 工具栏可以放置多个小图标和关闭图标。
- 左侧右侧可拖动拉伸,并自动记忆宽高位置,重启后恢复。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 视频画面窗体支持拖曳交换,瞬间响应。
- 双击节点+拖曳节点+拖曳窗体交换位置,均自动更新url.txt。
- 支持从url.txt中加载16通道视频播放,自动记忆最后通道对应的视频,软件启动后自动打开播放。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 集成百度地图,可以添加设备对应位置,自动生成地图,支持缩放和三维地图,提供地图风格选择,共12种风格。
- 视频拖动到通道窗体外自动删除视频。
- 鼠标右键可删除当前+所有视频,截图当前+所有视频。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 在pro文件中可以自由开启是否加载地图。
- 视频播放可选四种内核自由切换,vlc+ffmpeg+easyplayer+海康sdk,均可在pro中设置。
- 可设置1+4+9+16画面轮询,可设置轮询间隔以及轮询码流类型等,直接在主界面底部工具栏右侧单击启动轮询按钮即可,再次单击停止轮询。
- 默认超过10秒钟未操作自动隐藏鼠标指针。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,支持linux系统。
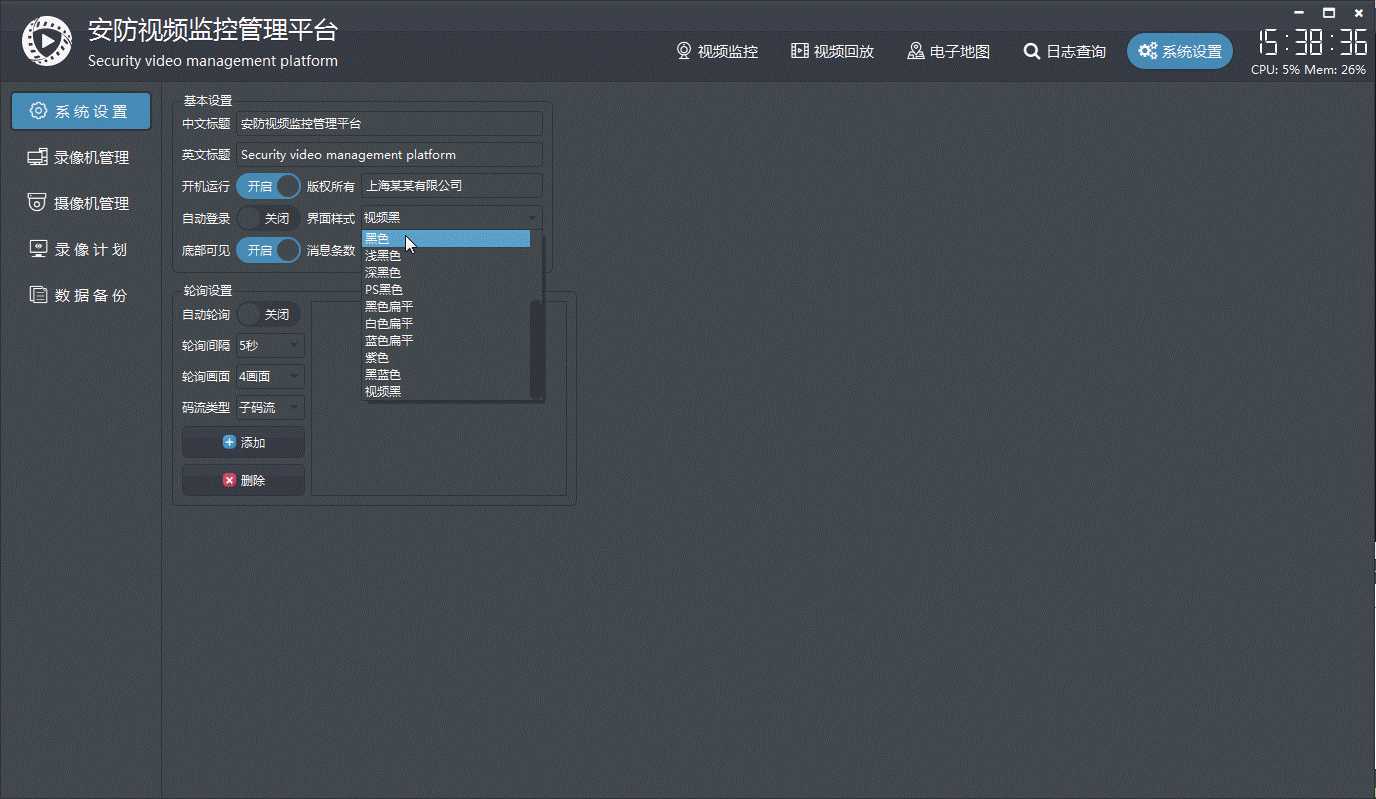
四、效果图

五、核心代码
void AppInit::initStyle()
QFile file(App::StyleName);
if (file.open(QFile::ReadOnly))
QString qss = QLatin1String(file.readAll());
file.close();
QUIHelper::getQssColor(qss, QUIConfig::TextColor, QUIConfig::PanelColor, QUIConfig::BorderColor, QUIConfig::NormalColorStart,
QUIConfig::NormalColorEnd, QUIConfig::DarkColorStart, QUIConfig::DarkColorEnd, QUIConfig::HighColor);
//追加样式
QStringList list;
//主背景
list.append(QString("QWidget#widgetMainbackground:%1;").arg(QUIConfig::BorderColor));
//logo
list.append(QString("#labLogoCnfont-size:%1px;#labLogoEnfont-size:%2px;")
.arg(QUIConfig::FontSize + 13).arg(QUIConfig::FontSize + 2));
//右上角菜单
list.append(QString("QWidget#widgetMenu>QPushButtonborder-radius:0px;padding:0px;margin:1px 1px 2px 1px;"));
//视频画面
list.append(QString("VlcWidget,FFmpegWidget,EasyPlayerWidget,VideoWidgetfont-size:%1px;qproperty-borderWidth:%2;qproperty-borderColor:%3;qproperty-focusColor:%4;")
.arg(QUIConfig::FontSize + 10).arg(App::VideoBorder * 2).arg(QUIConfig::BorderColor).arg(QUIConfig::HighColor));
//画面分割栏
list.append(QString("QWidget#widgetTool>QPushButtonbackground:transparent;border:none;"));
list.append(QString("QWidget#widgetTool>QPushButton:hovercolor:%1;").arg(QUIConfig::HighColor));
list.append(QString("QWidget#widgetTool>QPushButton:pressedcolor:%1;").arg(QUIConfig::TextColor));
list.append(QString("QWidget#widgetTool>QPushButton:checkedcolor:%1;").arg(QUIConfig::HighColor));
//顶部导航按钮,可以自行修改圆角角度
int topBtnRadius = 20;
list.append(QString("QWidget#widgetBtn>QPushButtonfont-size:%1px;background:transparent;border:none;border-radius:%2px;")
.arg(QUIConfig::FontSize + 3).arg(topBtnRadius));
list.append(QString("QWidget#widgetBtn>QPushButton:checked,QWidget#widgetBtn>QPushButton:hoverbackground:%1;border:2px solid %2;")
.arg(QUIConfig::DarkColorEnd).arg(QUIConfig::BorderColor));
//左侧导航按钮,可以自行修改圆角角度
int leftBtnRadius = 5;
list.append(QString("QWidget[flag=\\"btn\\"]>QPushButtonmin-height:%1px;max-height:%1px;").arg(30));
list.append(QString("QWidget[flag=\\"btn\\"]>QPushButtonfont-size:%1px;background:transparent;border:none;border-radius:%2px;")
.arg(QUIConfig::FontSize + 3).arg(leftBtnRadius));
list.append(QString("QWidget[flag=\\"btn\\"]>QPushButton:checked,QWidget[flag=\\"btn\\"]>QPushButton:hoverbackground:%1;border:2px solid %2;")
.arg(QUIConfig::DarkColorEnd).arg(QUIConfig::BorderColor));
//面板框
list.append(QString("QFrame[flag=\\"btn\\"]background:%1;").arg(QUIConfig::BorderColor));
list.append(QString("QFrame[flag=\\"btn\\"]>QPushButtonfont-size:%1px;font-weight:bold;")
.arg(QUIConfig::FontSize + 3));
//云台圆形按钮
list.append(QString("#widgetAB>QPushButtonborder-width:2px;border-radius:%1px;min-width:%2px;max-width:%2px;min-height:%2px;max-height:%2px;").arg(17).arg(20));
//左侧导航栏及按钮图标大小
list.append(QString("QLineEdit#txtCard,QLabel#labTip,QLabel#labCard,QLabel#labTimefont-weight:bold;font-size:%1px;min-height:%2px;qproperty-alignment:AlignCenter;").arg(QUIConfig::FontSize + 2).arg(28));
list.append(QString("QWidget[flag=\\"navbtn\\"] QPushButton,QFrame[flag=\\"navbtn\\"] QPushButtonqproperty-iconSize:%1px;min-width:%2px;").arg(App::BtnIconSize).arg(App::BtnMinWidth));
//选项卡
list.append(QString("QTabWidget::paneborder:0px;QTabBar::tabmin-width:%1px;min-height:%2px;").arg(48).arg(20));
//树状控件
list.append(QString("QTreeViewpadding:5px 0px 5px 10px;border-width:0px;"));
//文本框控件
list.append(QString("QTextEdit,QTextEdit:hover,QTextEdit:focusborder-width:0px;border-radius:0px;"));
//分隔条背景颜色
list.append(QString("QSplitterqproperty-handleWidth:1px;QSplitter::handlebackground:%1;").arg(QUIConfig::BorderColor));
//根据不同的样式设置不同,云台控件
if (App::StyleName == ":/qss/blackblue.css")
list.append(QString("GaugeCloudqproperty-cloudStyle:CloudStyle_Blue;"));
else if (App::StyleName.contains("black"))
list.append(QString("GaugeCloudqproperty-cloudStyle:CloudStyle_Black;"));
else if (App::StyleName == ":/qss/blackblue.css")
list.append(QString("GaugeCloudqproperty-cloudStyle:CloudStyle_Blue;"));
else if (App::StyleName == ":/qss/darkblue.css")
list.append(QString("GaugeCloudqproperty-cloudStyle:CloudStyle_Blue;"));
else if (App::StyleName == ":/qss/purple.css")
list.append(QString("GaugeCloudqproperty-cloudStyle:CloudStyle_Purple;"));
else
list.append(QString("GaugeCloudqproperty-cloudStyle:CloudStyle_White;"));
//云台控件鼠标进入+按下颜色设置
list.append(QString("GaugeCloudqproperty-pressColor:%1;qproperty-enterColor:%2;")
.arg(QUIConfig::HighColor).arg("#47CAF6"));
//视频回放控件
list.append(QString("VideoPlaybackqproperty-bgColor:%1;qproperty-videoBgColor:%1;"
"qproperty-textColor:%2;qproperty-videoTextColor:%2;qproperty-videoDataColor:%3;")
.arg(QUIConfig::PanelColor).arg(QUIConfig::TextColor).arg(QUIConfig::HighColor));
//开关按钮
bool black = (App::StyleName.contains("black") || App::StyleName.contains("darkblue") || App::StyleName.contains("purple"));
if (App::StyleName.contains("darkblue") || App::StyleName.contains("darkblack") || App::StyleName.contains("purple") || App::StyleName.contains("blackblue") || App::StyleName.contains("blackvideo"))
list.append(QString("SwitchButtonmin-width:%1px;max-width:%1px;min-height:%2px;max-height:%2px;"
"qproperty-bgColorOn:%3;qproperty-bgColorOff:%4;"
"qproperty-textColorOn:%5;qproperty-textColorOff:%5;"
"qproperty-sliderColorOn:%6;qproperty-sliderColorOff:%6;")
.arg(App::SwitchBtnWidth).arg(App::SwitchBtnHeight)
.arg(black ? QUIConfig::DarkColorEnd : QUIConfig::NormalColorEnd)
.arg(black ? QUIConfig::NormalColorEnd : QUIConfig::DarkColorEnd)
.arg(QUIConfig::TextColor).arg(QUIConfig::PanelColor));
else
list.append(QString("SwitchButtonmin-width:%1px;max-width:%1px;min-height:%2px;max-height:%2px;"
"qproperty-bgColorOn:%3;qproperty-bgColorOff:%4;"
"qproperty-textColorOn:%5;qproperty-textColorOff:%5;"
"qproperty-sliderColorOn:%6;qproperty-sliderColorOff:%6;")
.arg(App::SwitchBtnWidth).arg(App::SwitchBtnHeight)
.arg(QColor(21, 156, 119).name()).arg(QColor(111, 122, 126).name())
.arg(QColor(250, 250, 250).name()).arg(QColor(255, 255, 255).name()));
//导航标题栏
list.append(QString("NavTitleqproperty-bgColor:%1;qproperty-textColor:%2;qproperty-borderColor:%3;min-height:%4px;")
.arg(QUIConfig::NormalColorStart).arg(QUIConfig::TextColor).arg(QUIConfig::BorderColor).arg(32));
list.append(QString("NavTitleqproperty-iconNormalColor:%1;qproperty-iconHoverColor:%2;qproperty-iconPressColor:%3;")
.arg(QUIConfig::TextColor).arg(QUIConfig::HighColor).arg(QUIConfig::TextColor));
//将新增的样式加到统一样式表中
qss += list.join("");
qApp->setPalette(QPalette(QUIConfig::PanelColor));
qApp->setStyleSheet(qss);
if (App::StyleName.contains("gray"))
App::LogoBg = "config/logo_black.png";
else if (App::StyleName.contains("blue") || App::StyleName.contains("flatblack"))
App::LogoBg = "logo.png";
else if (App::StyleName.contains("black") || App::StyleName.contains("dark"))
App::LogoBg = "config/logo_white.png";
else if (App::StyleName.contains("light") || App::StyleName.contains("flat"))
App::LogoBg = "config/logo_black.png";
else
App::LogoBg = "logo.png";
以上是关于Qt编写安防视频监控系统11-动态换肤的主要内容,如果未能解决你的问题,请参考以下文章