响应式布局
Posted xinchenhui
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了响应式布局相关的知识,希望对你有一定的参考价值。
详细可查看原文
Meta 标签
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
Media Queries 媒体查询
//手机 @media screen and (max-width: 980px) //平板 @media screen and (max-width: 1024px) //桌面 @media screen and (max-width: 1200px)
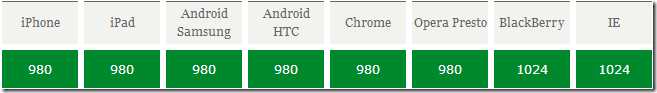
设备分辨率
以上是关于响应式布局的主要内容,如果未能解决你的问题,请参考以下文章