一个简单的hexo搭建博客网站的故事
Posted tutuj
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一个简单的hexo搭建博客网站的故事相关的知识,希望对你有一定的参考价值。
首先安装hexo
1 mkdir hexo #创建一个文件夹 2 cd hexo #切换到hexo目录下面 3 npm install -g hexo-cli 4 npm install hexo --save
然后部署hexo,在git shell中输入
hexo init hexo_em1
此时初始化了一个文件夹hexo_em1,会自动生成一些基础文件和目录
然后
1 npm install
安装hexo一些必要的组件,接下来文件夹目录
├── _config.yml 站点配置文件,很多全局配置都在这个文件中 ├── package.json 应用数据。从它可以看出hexo版本信息,以及它所默认或者说依赖的一些组件。 ├── scaffolds/ 模版文件。当你创建一篇新的文章时,hexo会依据模版文件进行创建,主要用在你想在每篇文章都添加一些共性的内容的情况下。 ├── scripts/ 放脚本的文件夹, 就是放js文件的地方 ├── source/ 这个文件夹就是放文章的地方了,除了文章还有一些主要的资源,比如文章里的图片,文件等等东西。这个文件夹最好定期做一个备份,丢了它,整个站点就废了。 | ├── _drafts | └── _posts └── themes/ 主题文件夹。
此时
cd hexo_em1
进入到你所创建的hexo_em1目录下面
hexo s
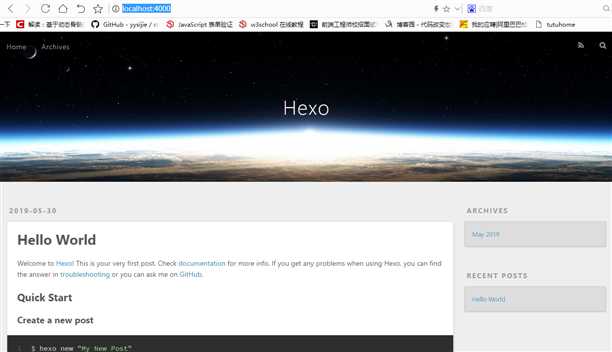
启动hexo服务器进行预览,是hexo server的缩写,此时打开http://localhost:4000/,可以看到下面界面

以上是关于一个简单的hexo搭建博客网站的故事的主要内容,如果未能解决你的问题,请参考以下文章