流程
- 申请APP的微信支付
- 申请成功之后得到APPID 商户号 以及自己设置商户号的支付密码
- 这时就可以开发接口了
微信APP支付API:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=9_1
微信APP开发SDK:https://pay.weixin.qq.com/wiki/doc/api/app/app.php?chapter=11_1
接口开发
1、就说三个接口吧主要这三个接口是必须用的(如图),使用的方法SDK里面应该有(因为之前先开发的jsapi支付,所以我直接使用的是jsapi的dome方法)

2、调用统一下单。
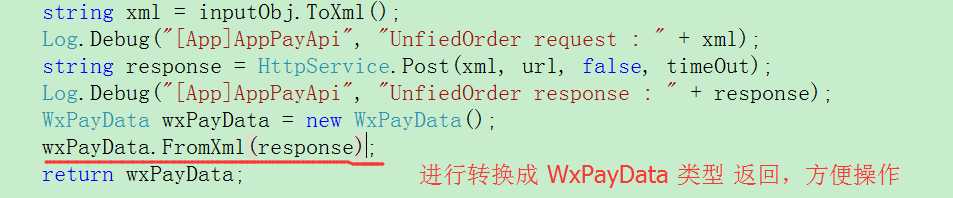
照着参数列表把必须传的参数赋值就可以了(非必传的看你自己的业务需要了),然后发送给微信,得到返回的结果是xml,如果你用的是微信的dome,那么下单的方法是给你返回的 WxPayData 类型

注意:下单的时候会有一个参数 notify_url 这个参数是用来微信支付成功之后用来通知你的支付结果,用来你处理自己的逻辑,微信给的说明只是说能直接访问、不带参数就可以了,
但是没说他结果是post回来的,如果你用的是mvc的话千万不能把回调页面写成httpget的,这样你会收不到微信的通知的
3、调起支付接口
需要的是7个参数,如下
应用ID(appid)、商户号(partnerid)、预支付交易会话ID(prepayid)、扩展字段(package)、随机字符串(noncestr)、时间戳(timestamp)、签名(sign)
其中 应用ID(appid)、商户号(partnerid)、扩展字段(package)这三个值是可以让APP写死的就不用传值了,但扩展字段(package)参数微信只是暂填写固定值Sign=WXPay,
所以以后他要变得话,还得重新让APP打包,尤其ios还得审核,特别麻烦,所以建议由参数方式传值获取,prepayid就是上边统一下单接口返回的结果(当然上边的接口得调用无误),
需要注意的是:签名(sign)并不是统一下单接口返回的那个签名,而是需要用同样的签名方式把前六个参数在签名一边,获取到的签名才是APP需要的那个签名。得到这些参数就可以传给APP开发了。
如果不知道是不是签名正确可以用微信提供的签名在线验证方法:https://pay.weixin.qq.com/wiki/tools/signverify/。看看同样的参数你生成的签名和微信的一样不,一样说明对了,不一样就错了。
4、支付结果通知
用的就是统一下单接口发送给微信的那个回调URL(notify_url),处理自己的逻辑业务