css样式设置小技巧
Posted lyt18763-
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css样式设置小技巧相关的知识,希望对你有一定的参考价值。
1、水平居中设置--行内元素
文章的标题一般都是水平居中显示的,可是在这里我们又要分为两种情况:行内元素还是块状元素。
块状元素里面又分为定宽块状元素以及不定宽块状元素。
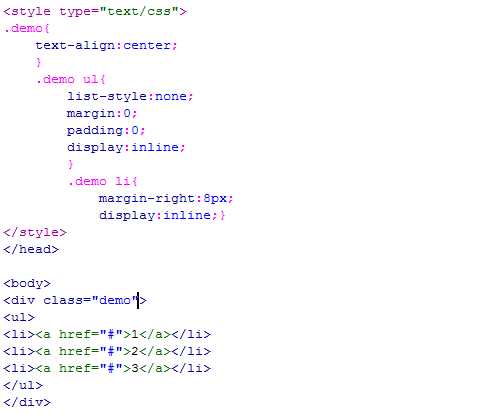
行内元素进行水平居中:如果被设置元素为文本、图片等行内元素时,水平居中通过给父元素设置text-align:center来实现的。
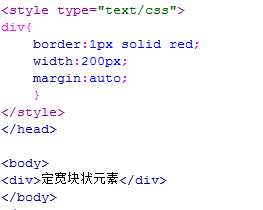
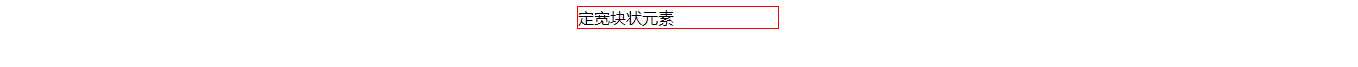
2、水平居中设置--定宽块状元素
当被设置元素为块状元素时用text-align:center就不起作用了,这时也分为两种情况,定宽块状和不定宽块状元素。
定宽块状元素:块状元素的宽度width为固定值。
满足定宽和块状两个条件的元素是可以通过设置"左右margin"值为"auto"来实现居中的。


3、水平居中总结--不定宽块状元素方法
不定宽块状元素:块状元素的宽度width不固定。
不定宽块状元素有三种方法居中:
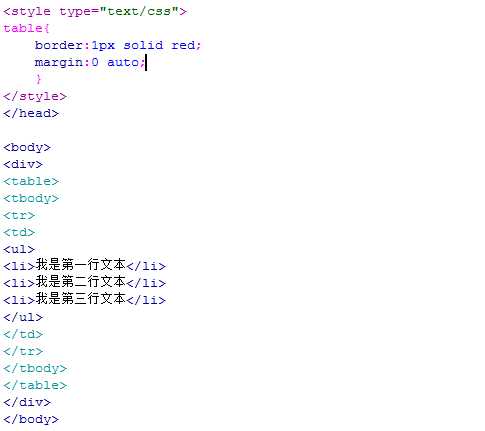
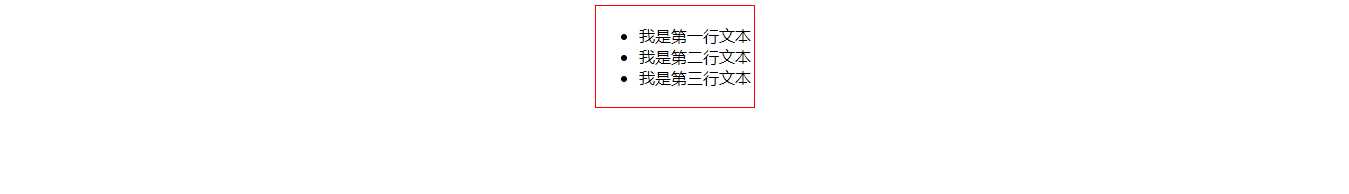
1、加入table标签
利用table标签的长度自适应性--即不定义其长度也不默认父元素body的长度(table其长度根据其中的内文本长度决定),因此可以看做一个定宽块状元素,然后再利用定宽度块状居中的margin的方法,使其水平居中。


2、设置display:inline,与第一种类似,显示类型设为行内元素,进行不定宽元素的属性设置


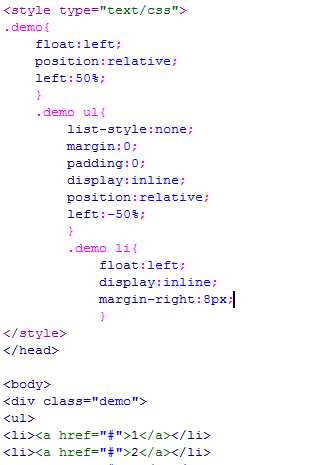
3、设置position:relative和left:50%,利用相对定位的方式,将元素向左偏移50%,即达到居中的目的。


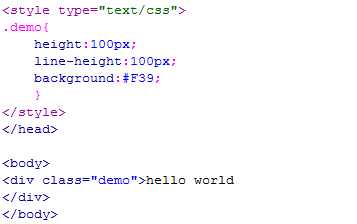
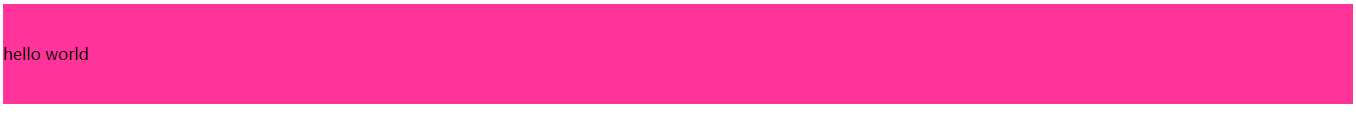
4、垂直居中--父元素高度确定的单行文本
分两种情况:1、父元素高度确定的单行文本
通过设置父元素的height和line-height高度一致来实现的


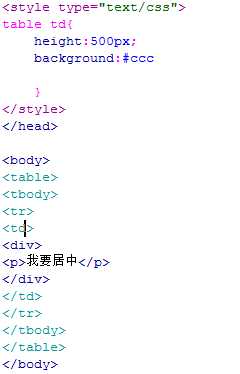
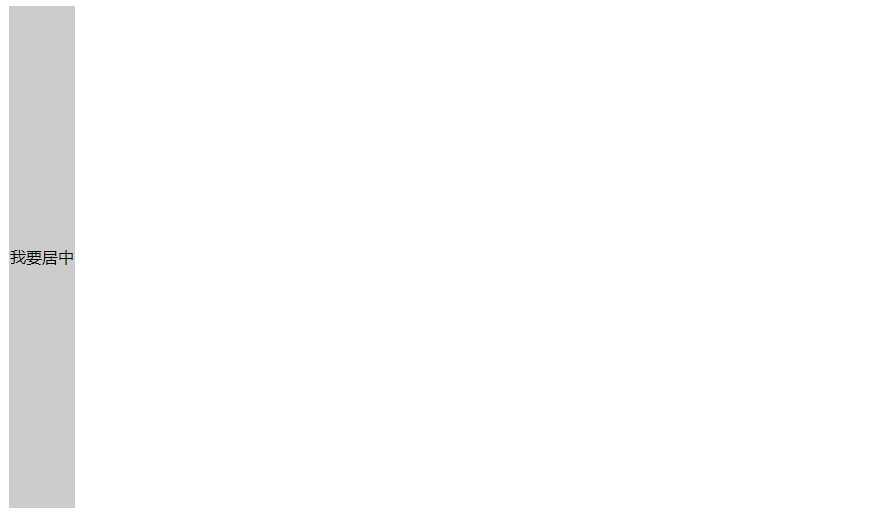
2、父元素高度确定的多行文本
两种方法:1、使用插入table(tbody、tr、td)标签,同时设置vertical-align:middle;


因为td标签默认情况下就默认设置了vertical-align为middle,所以这里不需要显式地设置了。
2、这种方法兼容性比较差,只供参考学习
在chrome、firefox及IE8以上的浏览器下可以设置块级元素的display为table-cell(设置为表格单元显示),激活vertical-align属性,但注意IE6、7并不支持这个样式,兼容性比较差。


以上是关于css样式设置小技巧的主要内容,如果未能解决你的问题,请参考以下文章