css文本之蛇
Posted keliguicang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css文本之蛇相关的知识,希望对你有一定的参考价值。
文本之蛇
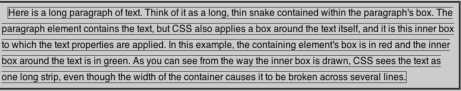
css把文本当做一行来处理,把他们放在一个看不见的盒子里面。盒子遇到容器的外边界会折行。所有的文本属性都应用于这个盒子,而不是包含文本的容器。

最有用的8个文本属性
文本缩进(text-indent)
设定文本盒子的起点,默认是从盒子内边距以内。正值是缩进效果,负值可做隐藏效果。
注意:这个值可以被继承,子元素继承而来的值是父元素缩进的最终计算结果。父元素宽度100px;缩进值为10%,结果就是缩进10px。子元素继承的是缩进10px而不是10%。
字符间距(letter-spacing)
1,是在浏览器默认间距基础之上进行调整。
2,字符间距控制的是水平方向上,两个字之间的距离。
3,汉字和英文都适用。
单词间距(wrold-spacing)
css将两边有空格的字符都视为单词。
文本装饰(text-decoration)
underline:下划线
overline:上划线
line-througn:删除线(原价效果)
行高(line-height)
经常用来做文本的垂直居中。文字上下的距离=(行高-文字高度)/2。一行文字为12p,行高是20,那浏览器会在这行文字上下增加4px。
文本转化(text-transfrom)
转化元素文本中的大小写,处理只有英文文本数据的时候可以使用这个属性,比js定义过滤器性能要好。
capitalize:每个单词以大写字母开头。
uppercase:定义只有大写字母。
lowercase:定义只有小写字母。
inherit:规定从父元素继承text-transfrom值。
垂直对齐(vertical-align)
1,以基线为参照上下移动文本,能控制行内元素和line-block。
2,基线设定在字体文件中,无法直接修改。
top:将元素行内框的顶端与包含该元素的行框的顶端对齐。
bottom:将元素行内框的底端与包含该元素的行框的底端对齐。
text-top:将元素行内框的顶部端与父元素内容区的顶端对齐。
text-bottom:同上取反。
middle:将元素行内框的垂直中点与父元素基线上0.5ex处的一点对齐。
基线:css是外国人设计的,准确的说是用英文的人设计的。最初没有考虑汉字。基线就是英文中的四线三格。 vertical-align就是参照那三条线来控制文本垂直对其方式的。
行内框:高度等于line-height,替换元素行内块等于内容区域高度。通过向内容区域添加行间距来描述。
行框高度:仔细观察就能发现一行文字中是有最高点和最低点。行框就是一行文字从最低点到最高点的高度。
em框:font-size决定em框的高度。
内容区域:各个字符的em框串在一起组成的。
ex:使用字体中小写x的长度。大多数字体中小写字母为大小字母的二分之一。1em~=2ex(取决于显示设备的分辨率)

以上是关于css文本之蛇的主要内容,如果未能解决你的问题,请参考以下文章