淘淘商城主要功能截图以及相关部分代码
Posted tily123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了淘淘商城主要功能截图以及相关部分代码相关的知识,希望对你有一定的参考价值。
主要功能
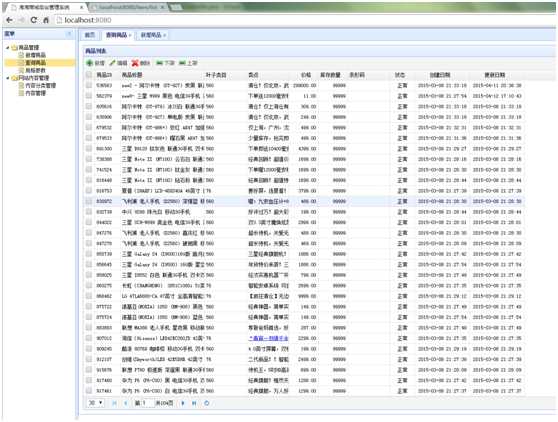
商品列表界面

public class EasyUIResult {
private Integer total;
private List<?> rows;
public EasyUIResult(Integer total, List<?> rows) {
this.total = total;
this.rows = rows;
}
public EasyUIResult(Long total, List<?> rows) {
this.total = total.intValue();
this.rows = rows;
}
public Integer getTotal() {
return total;
}
public void setTotal(Integer total) {
this.total = total;
}
public List<?> getRows() {
return rows;
}
public void setRows(List<?> rows) {
this.rows = rows;
}
}
service
@Service
public class ItemServiceImpl implements ItemService {
@Autowired
private TbItemMapper itemMapper;
@Override
public EasyUIResult getItemList(Integer page, Integer rows) throws Exception {
TbItemExample example = new TbItemExample();
PageHelper.startPage(page, rows);
List<TbItem> list = itemMapper.selectByExample(example);
PageInfo<TbItem> pageInfo = new PageInfo<>(list);
long total = pageInfo.getTotal();
EasyUIResult result = new EasyUIResult(total, list);
return result;
}
}

新增商品实现
function submitForm(){
if(!$(‘#itemAddForm‘).form(‘validate‘)){
$.messager.alert(‘提示‘,‘表单还未填写完成!‘);
return ;
}
$("#itemAddForm [name=price]").val(eval($("#itemAddForm [name=priceView]").val()) * 100);
itemAddEditor.sync();
var paramJson = [];
$("#itemAddForm .params li").each(function(i,e){
var trs = $(e).find("tr");
var group = trs.eq(0).text();
var ps = [];
for(var i = 1;i<trs.length;i++){
var tr = trs.eq(i);
ps.push({
"k" : $.trim(tr.find("td").eq(0).find("span").text()),
"v" : $.trim(tr.find("input").val())
});
}
paramJson.push({
"group" : group,
"params": ps
});
});
paramJson = JSON.stringify(paramJson);
$("#itemAddForm [name=itemParams]").val(paramJson);
$.post("/item/save",$("#itemAddForm").serialize(), function(data){
if(data.status == 200){
$.messager.alert(‘提示‘,‘新增商品成功!‘);
}
});
}
商城的自定义响应结构
public class TaotaoResult {
private static final ObjectMapper MAPPER = new ObjectMapper();
private Integer status;
private String msg;
private Object data;
public static TaotaoResult build(Integer status, String msg, Object data) {
return new TaotaoResult(status, msg, data);
}
public static TaotaoResult ok(Object data) {
return new TaotaoResult(data);
}
public static TaotaoResult ok() {
return new TaotaoResult(null);
}
public TaotaoResult() {
}
public static TaotaoResult build(Integer status, String msg) {
return new TaotaoResult(status, msg, null);
}
public TaotaoResult(Integer status, String msg, Object data) {
this.status = status;
this.msg = msg;
this.data = data;
}
public TaotaoResult(Object data) {
this.status = 200;
this.msg = "OK";
this.data = data;
}
public Integer getStatus() {
return status;
}
public void setStatus(Integer status) {
this.status = status;
}
public String getMsg() {
return msg;
}
public void setMsg(String msg) {
this.msg = msg;
}
public Object getData() {
return data;
}
public void setData(Object data) {
this.data = data;
}
public static TaotaoResult formatToPojo(String jsonData, Class<?> clazz) {
try {
if (clazz == null) {
return MAPPER.readValue(jsonData, TaotaoResult.class);
}
JsonNode jsonNode = MAPPER.readTree(jsonData);
JsonNode data = jsonNode.get("data");
Object obj = null;
if (clazz != null) {
if (data.isObject()) {
obj = MAPPER.readValue(data.traverse(), clazz);
} else if (data.isTextual()) {
obj = MAPPER.readValue(data.asText(), clazz);
}
}
return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj);
} catch (Exception e) {
return null;
}
}
public static TaotaoResult format(String json) {
try {
return MAPPER.readValue(json, TaotaoResult.class);
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
public static TaotaoResult formatToList(String jsonData, Class<?> clazz) {
try {
JsonNode jsonNode = MAPPER.readTree(jsonData);
JsonNode data = jsonNode.get("data");
Object obj = null;
if (data.isArray() && data.size() > 0) {
obj = MAPPER.readValue(data.traverse(),
MAPPER.getTypeFactory().constructCollectionType(List.class, clazz));
}
return build(jsonNode.get("status").intValue(), jsonNode.get("msg").asText(), obj);
} catch (Exception e) {
return null;
}
}
}
其他部分功能我们正在完善,敬请期待。。。。。。。。
以上是关于淘淘商城主要功能截图以及相关部分代码的主要内容,如果未能解决你的问题,请参考以下文章