认识CSS的第二天
Posted yangyinyin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了认识CSS的第二天相关的知识,希望对你有一定的参考价值。
ul去除自带的样式

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> ul { list-style-type: none; padding-left: 0; } </style> </head> <body> <ul> <li>书籍1</li> <li>书籍2</li> <li>书籍3</li> <li>书籍4</li> <li>书籍5</li> </ul> </body> </html>
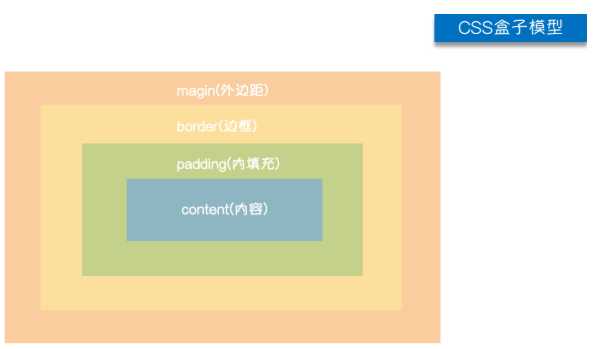
CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框。
- Content(内容): 盒子的内容,显示文本和图像。
有图有真相:
margin外边距
简写(推荐使用):
.margin-test {
margin: 5px 10px 15px 20px;
}
顺序:上右下左(顺时针)
常见居中:
.mycenter {
margin: 0 auto;
}
padding内填充
.padding-test {
padding-top: 5px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
}
简写(推荐使用):
.padding-test {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充padding的常用简写方式:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
float浮动
在 CSS 中,任何元素都可以浮动,浮动元素会生成一个块级框,而不论它本身是何种元素。
关于浮动的两个特点:
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } #d1 { border: 5px solid black; } .c1 { width: 50px; height: 50px; background-color: white; display: inline-block; float: left; } .c2 { width: 50px; height: 50px; background-color: black; display: inline-block; float: left; } </style> </head> <body> <div id="d1"> <div class="c1"></div> <div class="c2"></div> </div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { height: 1000px; width: 20%; float: left; background-color: white; } .c2 { height: 1000px; width: 80%; float: right; background-color: black; } </style> </head> <body> <div class="c1"></div> <div class="c2"></div> </body> </html>
浮动有这么多的好处是否也有坏处呢?答案是肯定的
那么在了解浮动带来的影响之前先了解clear的概念及用法
clear
作用:clear属性规定元素的哪一侧不允许其他浮动元素。
| 值 | 描述 |
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
注意:clear属性只会对自身起作用,而不会影响其他元素。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body { margin: 0; } .c1 { border: 3px solid black; } .c2 { width: 80px; height: 80px; background-color: red; float: left; } .c3 { width: 80px; height: 80px; background-color: green; float: left; } /*.c4 {*/ /*clear: left; !*规定标签的左边不能有浮动的元素*!*/ /*}*/ .clearfix:after { content: ‘‘; clear: both; display: block; } .c4 { width: 40px; height: 40px; background-color: tomato; } </style> </head> <body> <div class="c1 clearfix"> <span class="c4">span</span> <div class="c2"></div> <div class="c3"></div> </div> </body> </html>
如何清除浮动带来的副作用(也即父标签塌陷问题)
主要有三种方式:
- 固定高度
- 伪元素清除法(掌握,使用较多)
- overflow:hidden
伪元素清除法(使用较多):
.clearfix:after {
content: "";
display: block;
clear: both;
}
overflow溢出属性
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
设置方式:
overflow(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
position定位
static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。
有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,
即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,
left等属性在正常文档流中偏移位置。而其层叠通过z-index属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,
如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素)。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative,
那么子元素就会以父级的左上角为原始点进行定位。
这样能很好的解决自适应网站的标签偏离问题,即父级为自适应的,
那我子元素就设置position:absolute;父元素设置position:relative;,
然后Top、Right、Bottom、Left用百分比宽度表示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。
而其层叠通过z-index属性定义。
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,
当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。
注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。
这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,
另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,
不论窗口是否滚动,它都会固定在这个位置。
以上是关于认识CSS的第二天的主要内容,如果未能解决你的问题,请参考以下文章
