项目架构——面向对象与软件工程实验五
Posted fzzf-sama
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了项目架构——面向对象与软件工程实验五相关的知识,希望对你有一定的参考价值。
一、代码规范与编码原则
一. 目录规范
- 全局配置
小程序根目录下的 app.json 文件用来对小程序进行全局配置。该JSON对象中的pages属性用于指定小程序由哪些页面组成,每一项都对应一个页面的路径(含文件名) 信息。文件名不需要写文件后缀,小程序框架会自动去寻找对应位置的.json, .js, .wxml, .wxss 四个文件进行处理;window属性用于设置小程序的状态栏、导航条、标题、窗口背景色;如果小程序是一个多tab应用(客户端窗口的底部或顶部有tab栏可以切换页面),可以通过 tabBar配置项指定tab栏的表现,以及tab切换时显示的对应页面,tabbar属性中的list属性接受一个数组,tab按数组的顺序排序,每个项都是一个对象。
- 页面配置
pages目录下每一个页面都有.json, .js, .wxml, .wxss 四个文件,其中.json文件用来对本页面的窗口表现进行配置。页面中的配置项在当前页面会覆盖全局配置。
二. 代码规范
- WXML规范
l 代码规范
1) 数据绑定
- 使用 Mustache 语法(双大括号)将变量包起来,例如:
<view> {{message}} <view>
- 组建属性需要在双引号之内,例如:
<image src="{{Image}}"></image>
- 控制属性需要在双引号之内,例如:
<view wx:if="{{condition}}"> </view>
- 可以在 {{}} 内进行简单的运算,支持的有如下几种方式:
- 三元运算
- 算术运算
- 逻辑判断
- 字符串运算
- 数据路径运算
2) 列表渲染
- wx:for
在组件上使用 wx:for 控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。数组的当前项的下标变量名默认为 index、当前项的变量名默认为 item
- wx:key
指定列表中项目的唯一的标识符
3) 条件渲染
- wx:if
在框架中,使用 wx:if="" 来判断是否需要渲染该代码块,例如:
<view wx:if="{{condition}}"> True </view>
(可同时搭配wx:elif和wx:else使用)
l 注释规范
<!-- 这里写注释 -->
- JS规范
l 全局JS文件(app.js)
App()必须在app.js中调用,而且只能调用一次。在每个页面的JS文件中可以使用如下例句来引用全局JS文件:
var app = getApp()
l 页面的JS文件中的Page对象的data属性
data 是页面第一次渲染使用的初始数据。
页面加载时,data 将会以JSON字符串的形式由逻辑层传至渲染层,因此data中的数据必须是可以转成JSON的类型:字符串,数字,布尔值,对象,数组。
在JS文件中,可以通过this对象的setData方法对data属性中的属性进行重新赋值并将其重新渲染到视图层中。
l 命名规范
变量名以及函数名统一采用驼峰命名法,例如:myImage、newFunction
l 注释规范
1) 单行注释://这里写注释
2) 多行注释:/* 这里写注释 */
三. 标点规范
- JS语句无需以分号结束,统一省略分号
- JS中一致使用反引号 ``或单引号‘ ‘ , 不使用双引号。
- WXML、CSS、JSON中均应使用双引号。
- CSS属性中冒号中后面用一个空格分隔开。
- 所有代码执行一致的缩进(4个空格)
四. 编码原则
- ‘(‘向后紧跟,‘)‘、‘,‘、‘;‘向前紧跟(紧跟处不留空格)
- ‘,‘之后要留空格
- ‘=‘、‘+=‘、‘>=‘、‘<=‘、‘+‘、‘*‘等二元操作符的前后应当加空格
- ‘++‘、‘--‘等一元操作符前后不加空格
- ‘[]‘、‘.‘这类操作符前后不加空格
- 不出现仅靠大小写区分的相似的标识符
- 页面对象中的数据写在JS文件的Page对象的data对象中
- 避免使用不易理解的数字或符号,用有意义的单词来替代,源程序中关系较为紧密的代码应尽可能相邻。
- 变量的名字尽量使用"名词"或者"形容词+名词"
- 函数的名字尽量使用"动词"或者"动词+名词"
- 相对独立的程序块与块之间加空行
- 划分出的新行要进行适应的缩进,使排版整齐
- 不把多个短语句写在一行中,即一行只写一条语句
- 尽量避免在注释中使用缩写,注释应在被描述的代码的上方相邻位置
- 边写代码边注释,修改代码同时修改相应的注释
- 在必要的地方注释,注释量要适中。注释的内容要清楚、明了,含义准确。
- 在每个文件的头部、每个函数或过程的前面有必要的注释信息
二、数据库设计
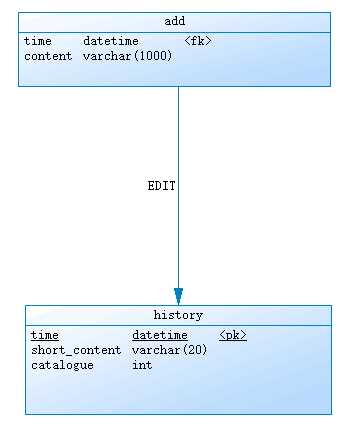
数据库设计图:
Add:添加页面
content:详细内容
catalogue:便签个数
time:便签的添加时间
short-content:简略内容
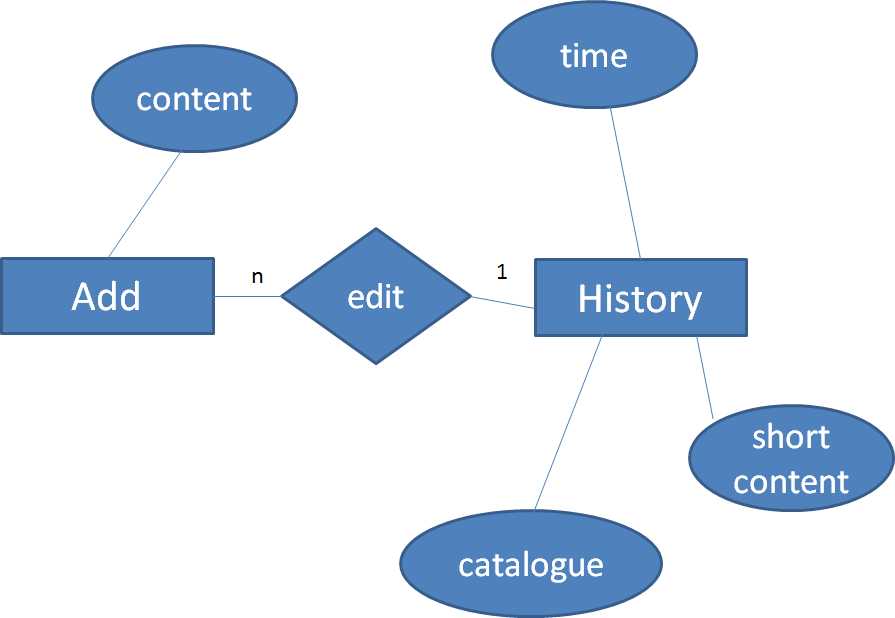
E-R图:

三、功能流程
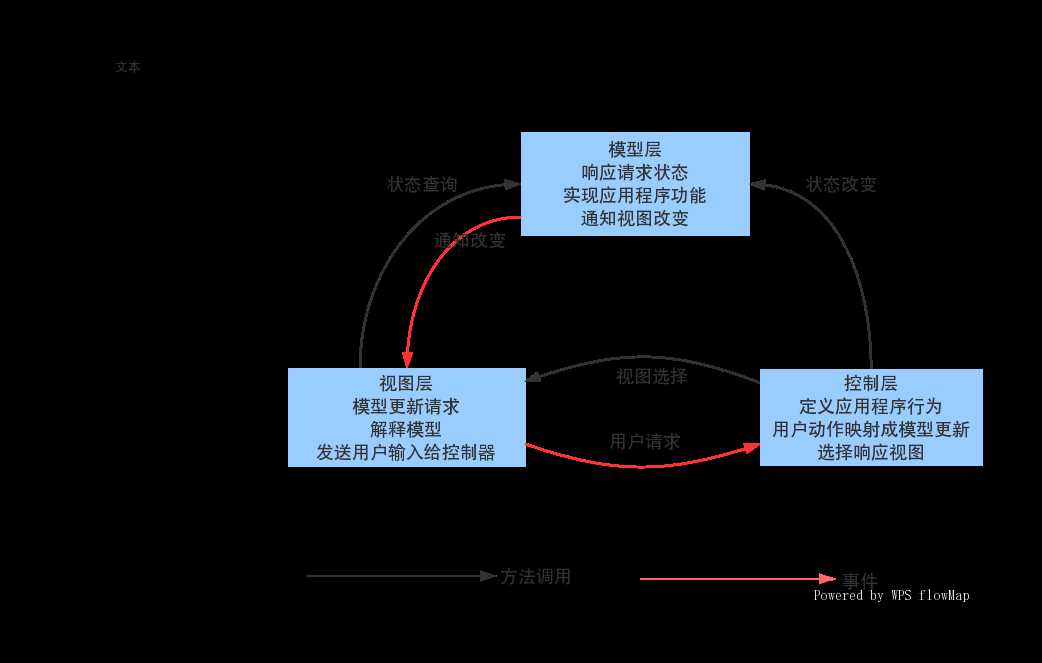
1、体系结构
模型: 模型组件对应于所有相关的逻辑,用户和数据。这可以表示正在被视图和控制器组件或任何其他业务逻辑相关数据之间传输的数据。例如,一个客户对象将从数据库中检索的客户信息,操纵,并更新数据返回到数据库或者用它来呈现数据。
视图: 视图组件用于应用程序的所有用户界面逻辑。例如,客户视图将包括所有的UI组件,例如文本框,下拉菜单等,最终与用户交互。
控制器: 控制器充当Model和View组件之间的接口,用以处理所有的业务逻辑和传入的请求, 使用模型部件操纵数据以及与视图交互以显示最终的输出。例如,客户控制器将处理所有的交互和输入来自客户查看和使用客户模型更新数据库。相同的控制器将用于查看客户数据。

2、功能介绍
项目名称:小洁便签
项目功能:随时随地记录此刻的心情、想法,发生的事和待做事项。我们采用本地存储的形式wx.setStorageSync(string key, any data),将编辑好的便签存储至本地缓存。但是局限性在于数据存储生命周期跟小程序本身一致,即除用户主动删除或超过一定时间被自动清理,否则数据都一直可用。单个 key 允许存储的最大数据长度为 1MB,所有数据存储上限为 10MB。
页面1—列表页
实现添加、删除、修改便签的功能。
页面2—编辑页
编辑自己要添加的便签。
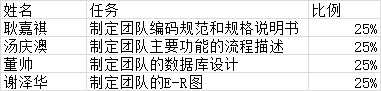
四、任务分工和比例

以上是关于项目架构——面向对象与软件工程实验五的主要内容,如果未能解决你的问题,请参考以下文章