vue 中数据没有同步渲染的解决方法
Posted huanying2015
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 中数据没有同步渲染的解决方法相关的知识,希望对你有一定的参考价值。
今天在做一个页面,遇到一个数据渲染不同步的问题,如下:
代码如下:原理:点击时,对应的banklist 的选项选项变为 true 选中状态
html:
<div class="PayOrder">
<div class="header">
<span class="iconfont"></span>
支付首页
</div>
<div class="title">
<h3>¥<span>{{odata.order_amount}}</span></h3>
<p>{{oname}}</p>
</div>
<div class="bankpay" @click="paybankshow">
<div>
<span class="iconfont"></span>
快捷支付
</div>
<span v-show="!paybank" class="iconfont"></span>
<span v-show="paybank" class="iconfont active"></span>
</div>
<ul class="bank" v-show="paybank">
<li @click="checkedcurbank(item.bankname)" v-for="item in banklist" v-if="banklist.length>0">
<div class="bankli" :style="{backgroundImage:‘url(‘ + item.logoimgurl + ‘)‘}"></div>
{{item.ischecked}}
<span v-show="item.ischecked" class="iconfont active"></span>
</li>
<li @click="toPayObligate">
<div>
<span class="iconfont"></span>
添加银行卡
</div>
</li>
</ul>
<ul class="pay">
<li @click="weixinactive">
<div>
<span class="iconfont" style="color: #22b190;"></span>
微信支付
</div>
<span v-show="!weixin" class="iconfont"></span>
<span v-show="weixin" class="iconfont active"></span>
</li>
<li @click="zhifubactive">
<div>
<span class="iconfont" style="color: #4d90dd;"></span>
支付宝支付
</div>
<span v-show="!zhifub" class="iconfont"></span>
<span v-show="zhifub" class="iconfont active"></span>
</li>
</ul>
<p class="msg">请您在提交订单后30分钟内完成支付,逾期订单会自动取消</p>
<div v-if="isqueren" class="butt" @click="pay">确定支付</div>
</div>
js:
1 checkedcurbank(str){ 2 3 this.banklist.forEach(function(item){ 4 if(item.bankname==str){ 5 item.ischecked=true; 6 }else{ 7 item.ischecked=false; 8 } 9 }); 10 11 this.weixin=false; 12 this.zhifub=false; 13 14 15 this.banklist.forEach(function(item){ 16 console.log(item.bankname+"----------"+item.ischecked); 17 }); 18 console.log("weixin :" + this.weixin); 19 console.log("zhifubao :" + this.zhifub); 20 console.log(this.banklist); 21 },
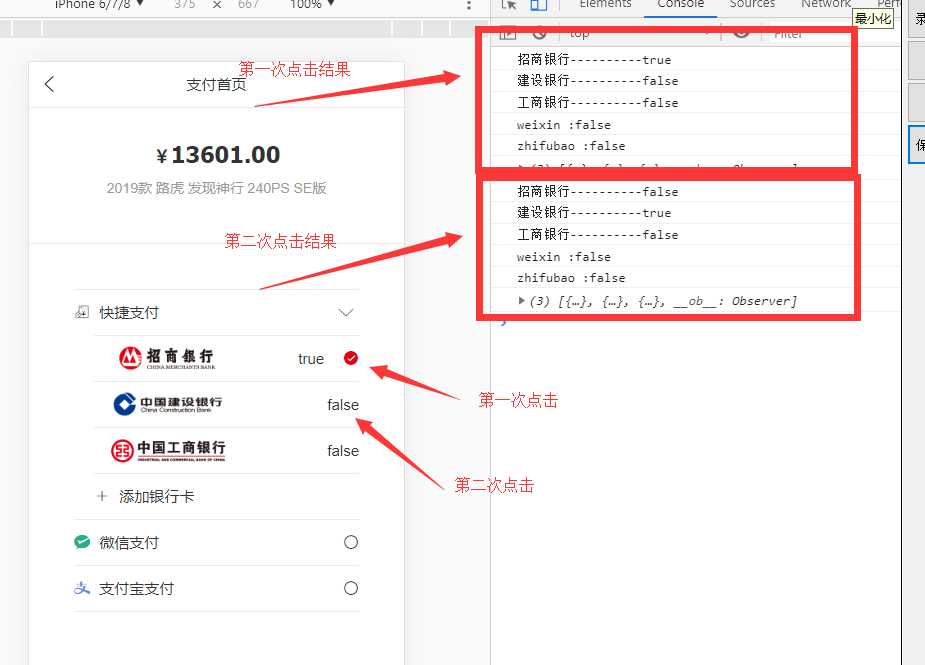
运行结果:点击两次,第一次点击招商银行,第二次点击建设银行

说明如下:第二次点击无法选中建设银行,从右边的控制台可以看出,实际上第二次点击时,建设隐行对应的选中状态已经变成了true,但是页面并没有同步出现选中按钮,这就是vue 中数据没有及时更新到页面上

下午百度了很多,但是没有找到原因,6点多的时候,在想,数据之所以没有更新到到页面上,是因为 vue 没有检测到数据变化,那么,我就给他来一点数据变化,把 banklist 中的数据取出来一条,然后再把这条取出的数据放进去,这样就有明显的数据变化了,变更后如下:以下代码中,增加了 16 / 17 行
1 checkedcurbank(str){ 2 3 this.banklist.forEach(function(item){ 4 if(item.bankname==str){ 5 item.ischecked=true; 6 }else{ 7 item.ischecked=false; 8 } 9 }); 10 11 12 this.weixin=false; 13 this.zhifub=false; 14 this.isqueren = false; 15 16 var ocuritem = this.banklist.pop(); 17 this.banklist.push(ocuritem); 18 19 this.banklist.forEach(function(item){ 20 console.log(item.bankname+"----------"+item.ischecked); 21 }); 22 console.log("weixin :" + this.weixin); 23 console.log("zhifubao :" + this.zhifub); 24 console.log(this.banklist); 25 },
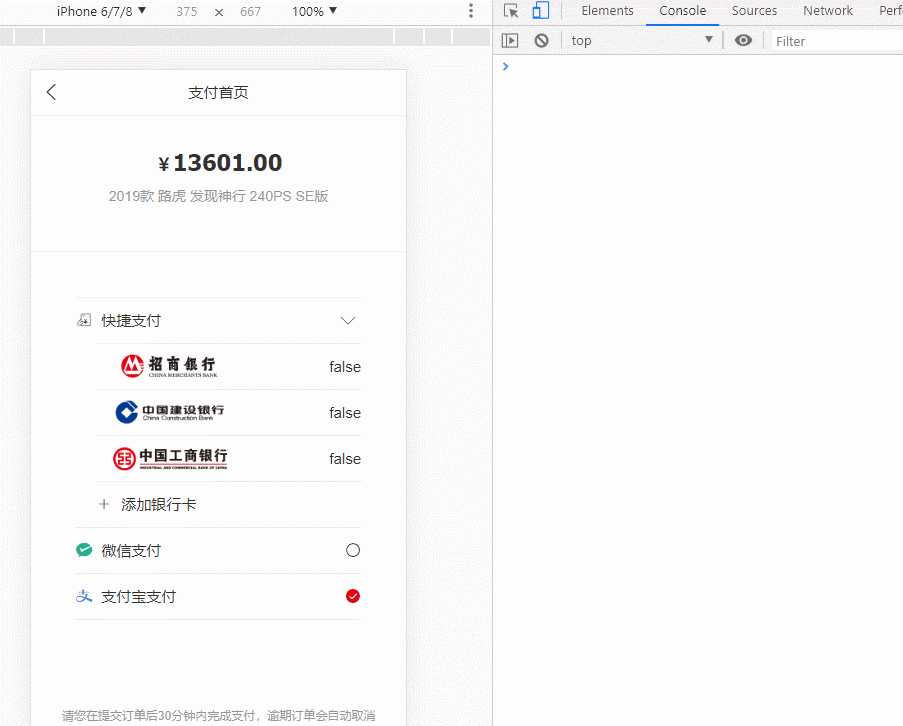
运行结果:

可以看出,已经可以同步更新到页面了~~,以后,当数据不能同步更新时,我们可以对数据做以下类似的处理,先取出来一部分,再把这部分放回去,让 vue 明显的检测到数据的变化,这样就可以同步更新数据了
以上是关于vue 中数据没有同步渲染的解决方法的主要内容,如果未能解决你的问题,请参考以下文章