取消vue-cli打包自动压缩代码的方法
Posted 野望之风
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了取消vue-cli打包自动压缩代码的方法相关的知识,希望对你有一定的参考价值。
1、按下面的路径找到对应的配置文件
/build/webpack.prod.conf.js
2、CSS压缩--OptimizeCSSPlugin 注释掉图中的代码

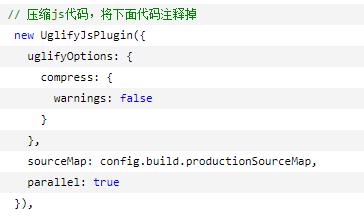
3、JS压缩--UglifyJsPlugin 注释掉图中的代码

4、html压缩--HtmlWebpackPlugin,将 minify里布尔值改成false

以上是关于取消vue-cli打包自动压缩代码的方法的主要内容,如果未能解决你的问题,请参考以下文章