github pages + Hexo + node.js 搭建属于自己的个人博客网站
Posted tu-0718
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github pages + Hexo + node.js 搭建属于自己的个人博客网站相关的知识,希望对你有一定的参考价值。
之前我写过一篇用Github实现个人主页的博客:https://www.cnblogs.com/tu-0718/p/8081288.html
后来看到某个大佬写的文章:【5分钟 0元搭建个人独立博客网站】很详细且通俗易懂,跟着步骤来就行
所以不再过多赘述,主要分享一些跟着上面步骤实际操作时需要注意的地方
注意事项
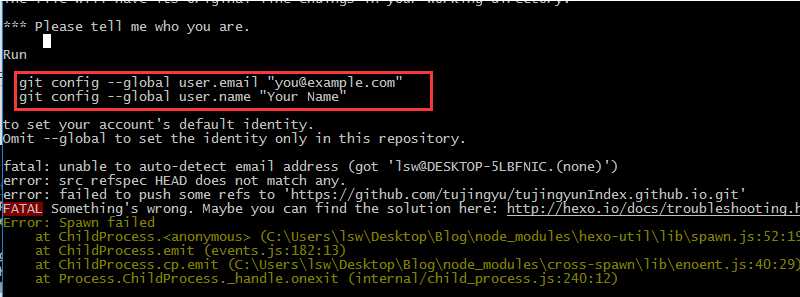
①:出现下图提示,是让你在全局输入你的邮箱和github登录账号用户名
git config --global user.email "你的邮箱"
git config --global user.name "你的github用户名"

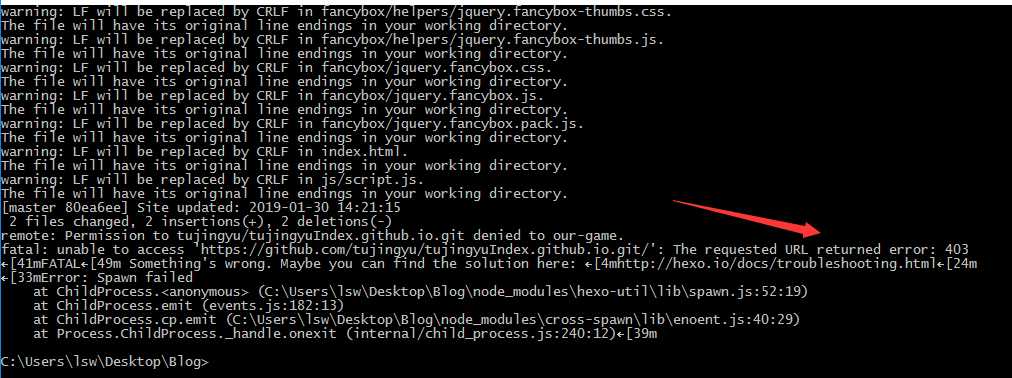
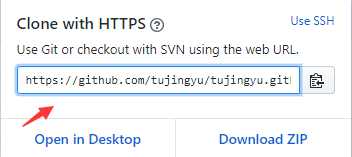
②:出现下图提示,是提示你客户端请求URL地址错误

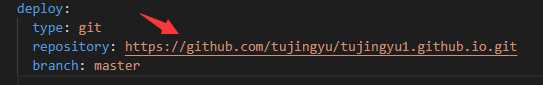
就是全局配置文件 _config.yml 上配置的github地址有误(可能是你地址输入错误或没有在io后面加.git)

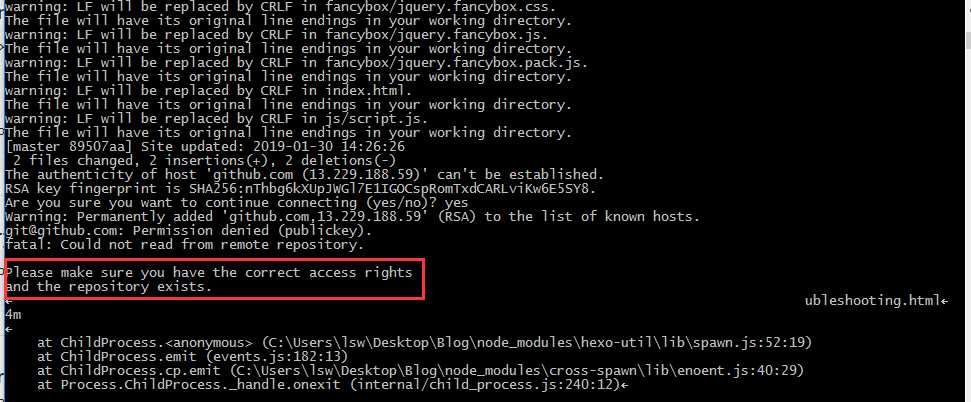
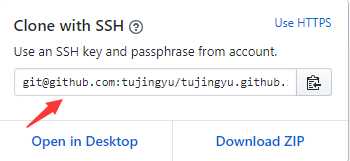
③:出现下图提示,是告诉你配置的github项目地址SSH没有权限

配置github项目地址有2种格式,分别是 http 和 SSH


注:这篇文章会详细教你怎么配置SSH权限,https://www.cnblogs.com/ayseeing/p/3572582.html
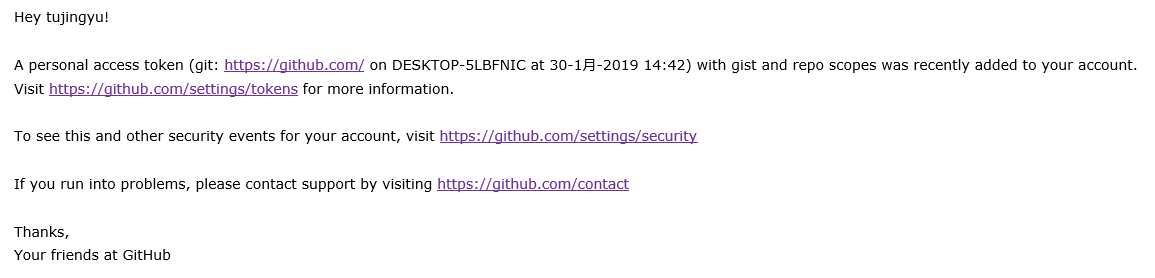
补充:一般按照上面链接步骤输入 hexo d 命令一键把项目提交到你在github自己创建的仓库以后,应该有下面的提示
①:邮箱提示

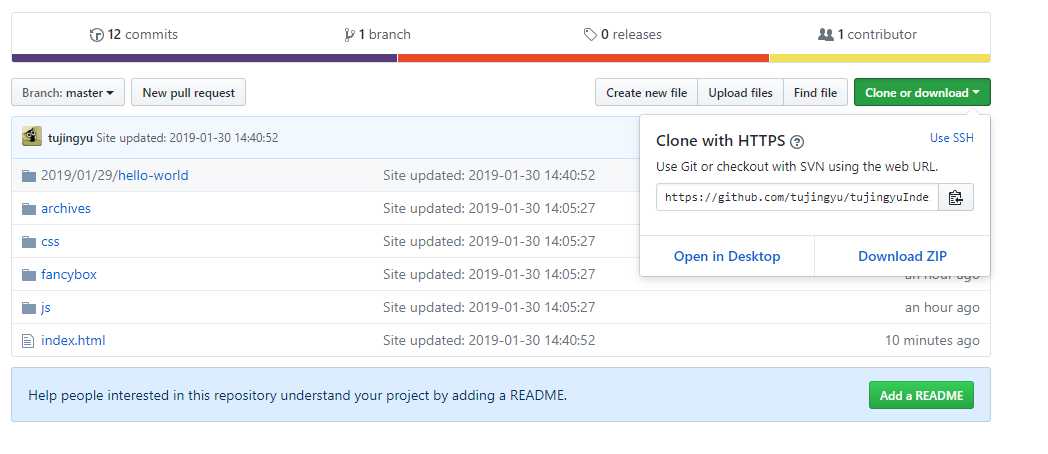
②:一键上传成功后,原本你新创建的空仓库应该是下面的样子

以上是关于github pages + Hexo + node.js 搭建属于自己的个人博客网站的主要内容,如果未能解决你的问题,请参考以下文章