弹性盒子 flex-direction
Posted zhangcheng001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性盒子 flex-direction相关的知识,希望对你有一定的参考价值。
使用弹性盒子可以更方便的对页面内容进行布局
flex-direction指定了子元素在父元素盒子中的排列方式
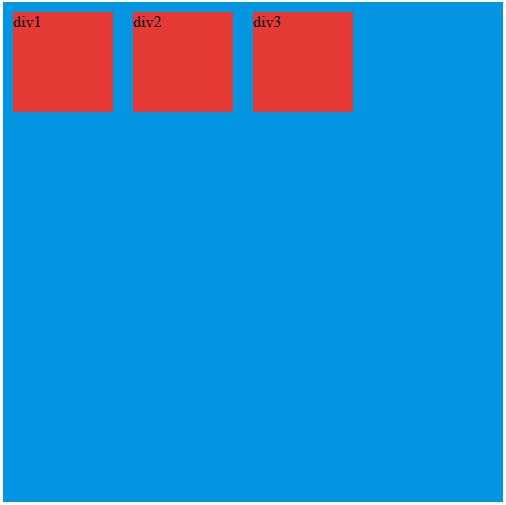
1.flex-direction:row
flex默认排列方式,从左到右排列,左对齐
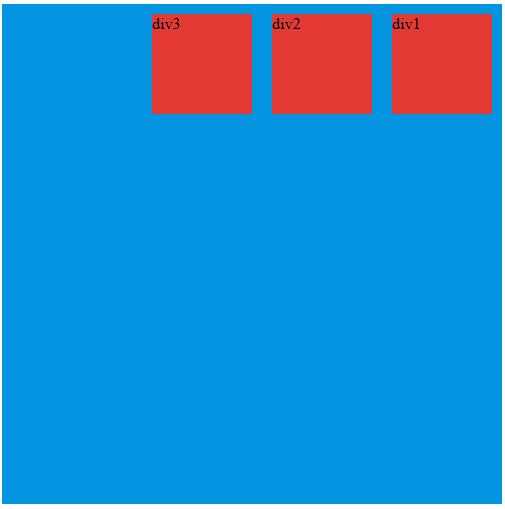
2.flex-direction:row-reverse
与row反向,从右向左排列,右对齐,第一个在最右边
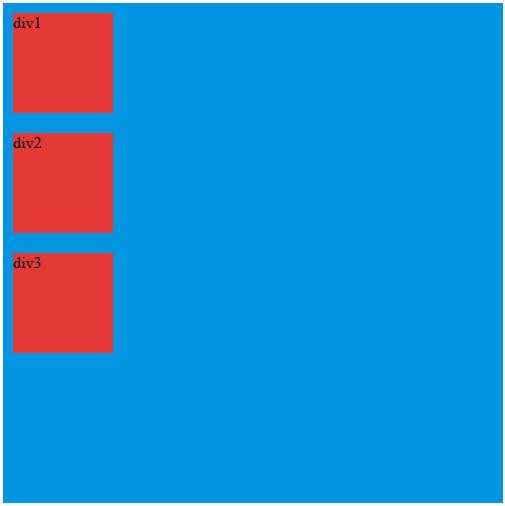
3.flex-direction:column
从上到下依次排列,向上对齐
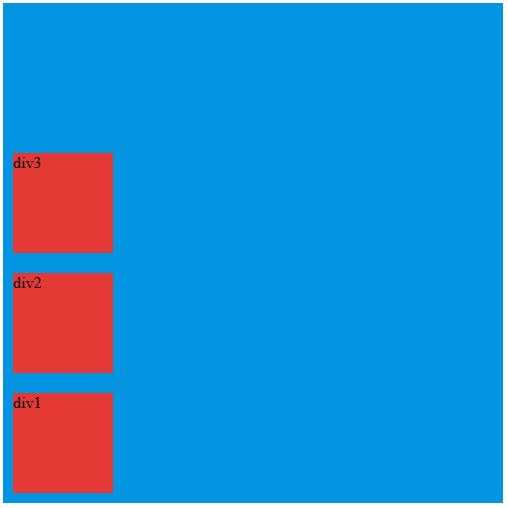
4.flex-direction:column-reverse
与column相反,从下到上对齐,第一个在最下面
说明:html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>flex</title> <link rel="stylesheet" href="flex.css"> </head> <body> <div id="content"> <div>div1</div> <div>div2</div> <div>div3</div> </div> </body> </html>
row:
#content { width: 500px; height: 500px; background: #0395e1; display: flex; flex-direction: row; } #content>div { width: 100px; height: 100px; margin: 10px; background: #e53935; }
样式:

row-reverse:
#content { width: 500px; height: 500px; background: #0395e1; display: flex; flex-direction: row-reverse; } #content>div { width: 100px; height: 100px; margin: 10px; background: #e53935; }
样式:

column:
#content { width: 500px; height: 500px; background: #0395e1; display: flex; flex-direction:column; } #content>div { width: 100px; height: 100px; margin: 10px; background: #e53935; }
样式:

column-reverse:
#content { width: 500px; height: 500px; background: #0395e1; display: flex; flex-direction:column-reverse; } #content>div { width: 100px; height: 100px; margin: 10px; background: #e53935; }
样式:

以上是关于弹性盒子 flex-direction的主要内容,如果未能解决你的问题,请参考以下文章