ueditor 图片选区错位问题,图片无法正常缩放
Posted douyage
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ueditor 图片选区错位问题,图片无法正常缩放相关的知识,希望对你有一定的参考价值。
当编辑框高度固定可内部滚动时,ueditor插入图片调节框显示bug
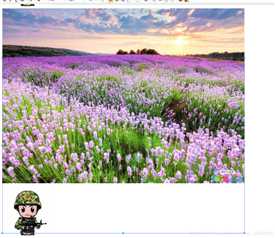
在使用百度euditor的编辑器时,我们常常需要让用户对插入的图片进行拉伸修改大小。当euditor的编辑框不随内容的增加而调节高度时,实现的是编辑框内部滚动时,就会出现以下bug,如图:
出现的蓝色调节尺寸的框与图片的位置相差比较多,当内容比较多是,下面的图片调节框在全屏下基本看不到,如下图的小兵调节框

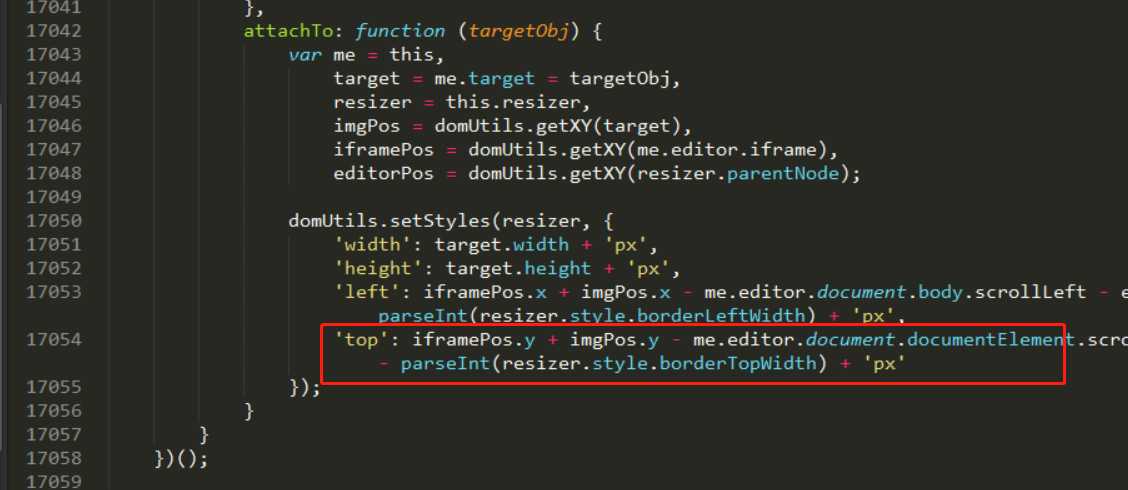
这个高度调节可以通过修改ueditor.all.js的代码来实现调节框位置与图片位置一致。如下

原代码17097行:‘top’: iframePos.y + imgPos.y - me.editor.document.body.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + ‘px’;
修改为:‘top’: iframePos.y + imgPos.y - me.editor.document.documentElement.scrollTop - editorPos.y - parseInt(resizer.style.borderTopWidth) + ‘px’;
实现之后调节框与图片位置就一致了。如图:

当然,如果你不需要让用户添加图片大小可以直接在css文件里设置
#edui1_imagescale{display:none !important;} /去除点击图片后出现的拉伸边框/
原文:https://blog.csdn.net/qq_35405240/article/details/82786590
以上是关于ueditor 图片选区错位问题,图片无法正常缩放的主要内容,如果未能解决你的问题,请参考以下文章
用PHP做的网站上线后,ueditor的图片上传功能提示错误:后端配置项没有正常加载,上传插件不能正常使用