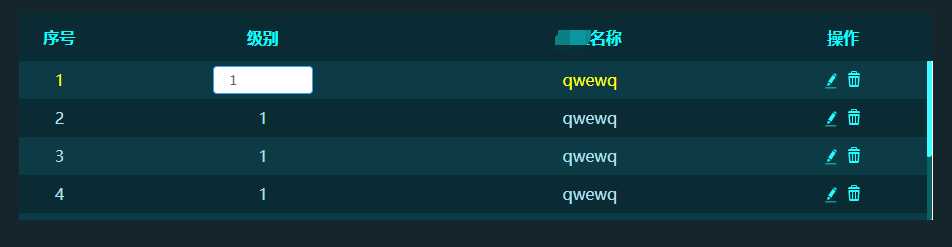
element ui 表格在单元格上编辑
Posted lihong-123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element ui 表格在单元格上编辑相关的知识,希望对你有一定的参考价值。

<el-table
ref="multipleTable"
:data="tableData"
tooltip-effect="dark"
class="tableEFG"
style="width: 98%;margin: 0 auto;"
>
<el-table-column align="center" width="80" prop="" label="序号">
<template slot-scope="scope">
<span>{{scope.$index + 1}}</span>
</template>
</el-table-column>
<el-table-column align="center" prop="category" label="级别">
<template slot-scope="scope">
<el-input
class="edit-cell"
v-if="scope.row.seen"
v-model="scope.row.category"
maxlength="1"
@blur="loseFcous(scope.$index, scope.row)"
></el-input>
<span v-else>{{scope.row.category}}</span>
</template>
</el-table-column>
<el-table-column align="center" prop="title" label="名称"></el-table-column>
<el-table-column align="center" label="操作" width="180">
<template slot-scope="scope">
<el-button class="editben" size="mini" @click="handleEdit(scope.$index, scope.row)"></el-button>
<el-button class="delben" size="mini" @click="handleDelete(scope.$index, scope.row)"></el-button>
</template>
</el-table-column>
</el-table>
data() {
return {
tableData: [
{
category: "1",
title: "qwewq",
seen: false//做标记,判断是该显示文字还是输入框
},
{
category: "5",
title: "qwewq",
seen: false
},
{
seen: false,
category: "2",
title: "qwewq"
}
]
};
},
methods: {
// 判断输入框的文字正确后 死去焦点隐藏框
loseFcous(index, row) {
let reg = /^[0-9]*$/;
if(!reg.test(row.category) || row.category == ""){
this.$message({
message: "级别只能输入数字,长度为1!",
type: "warning"
});
row.seen = true;
}else{
row.seen = false;
}
},
// 来回店家行内编辑 判断输入框的文字正确后 隐藏框
handleEdit(index, row) {
let reg = /^[0-9]*$/;
if(!reg.test(row.category) || row.category == ""){
this.$message({
message: "级别只能输入数字,长度为1!",
type: "warning"
});
row.seen = true;
}else{
row.seen =!row.seen;
}
},
handleDelete(){}
}
以上是关于element ui 表格在单元格上编辑的主要内容,如果未能解决你的问题,请参考以下文章
Element-ui 之 解决可编辑表格点击行操作或者选择日期选择器(统归为可编辑单元格)仍触发行点击事件的问题