模板驱动表单(实验部分)
Posted aiyamoer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了模板驱动表单(实验部分)相关的知识,希望对你有一定的参考价值。
#模板驱动表单验证(template-driven form validation)实现思路
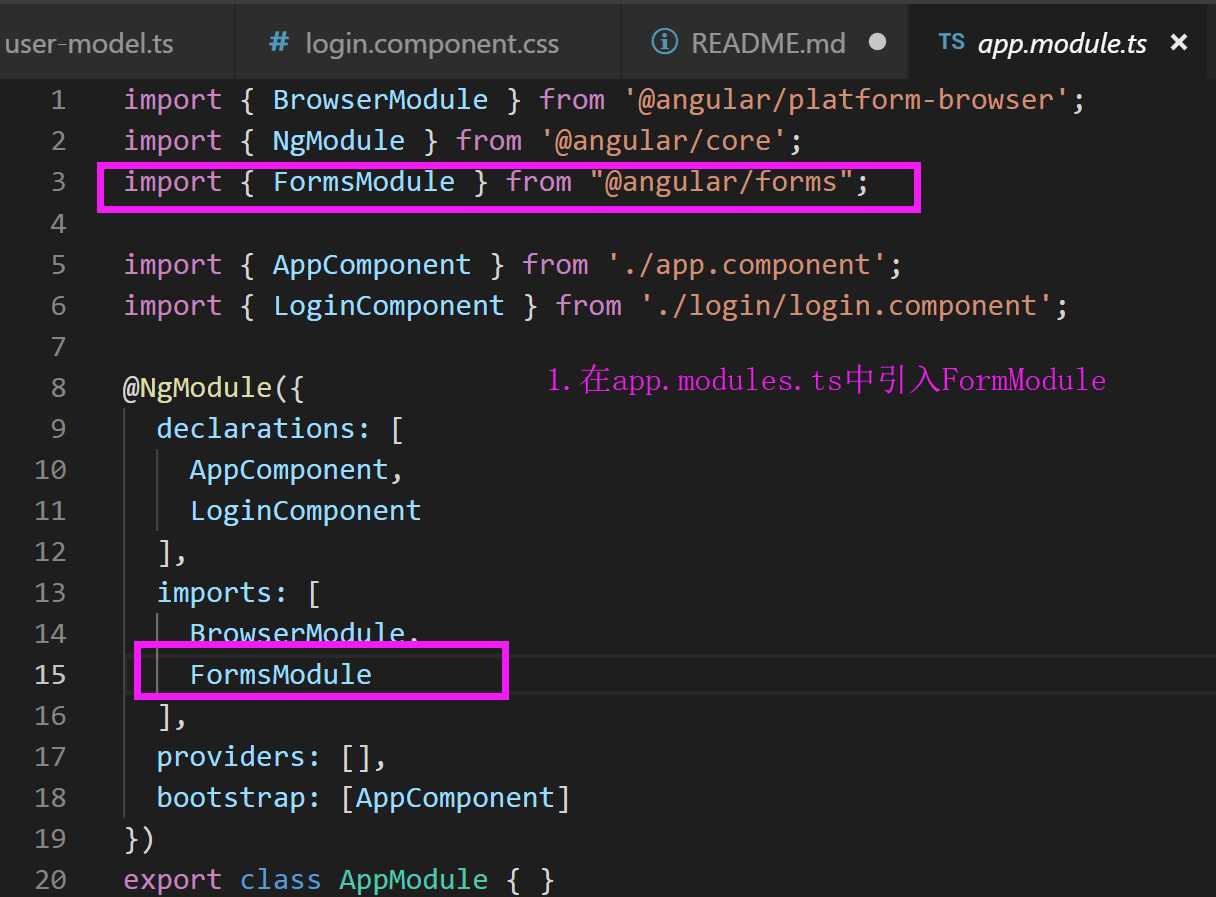
1. 引入 FormsModule
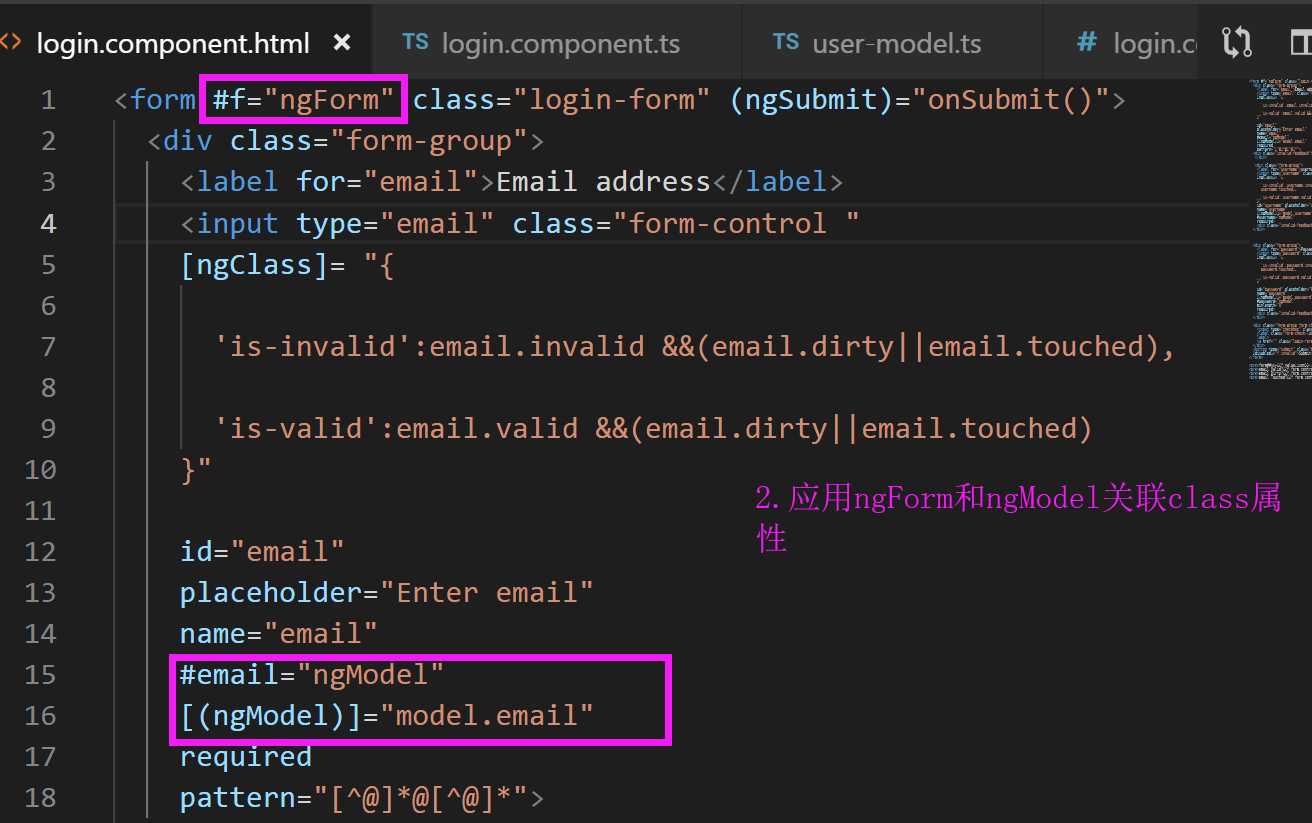
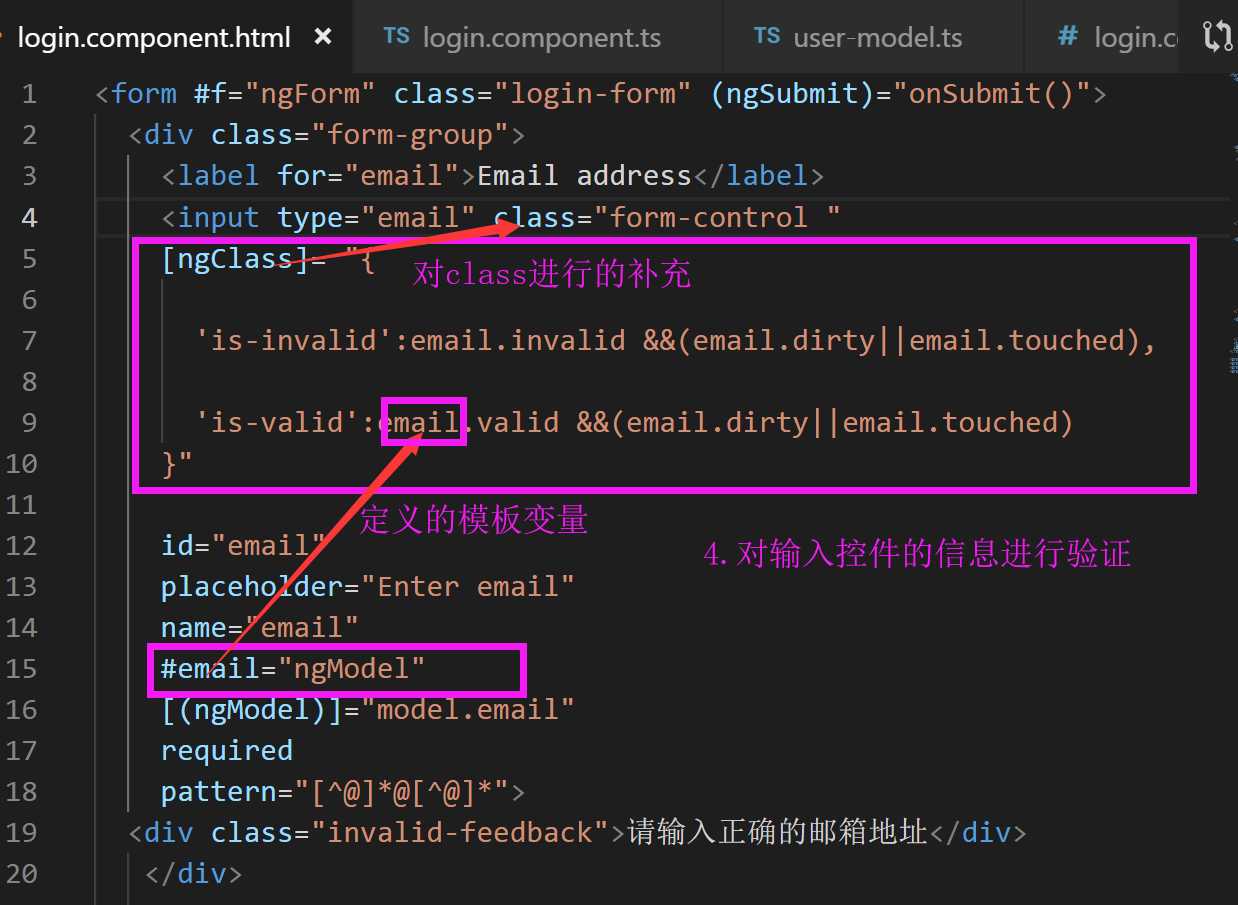
2. 应用 NgForm和ngModel(关联class的属性)
3. 验证
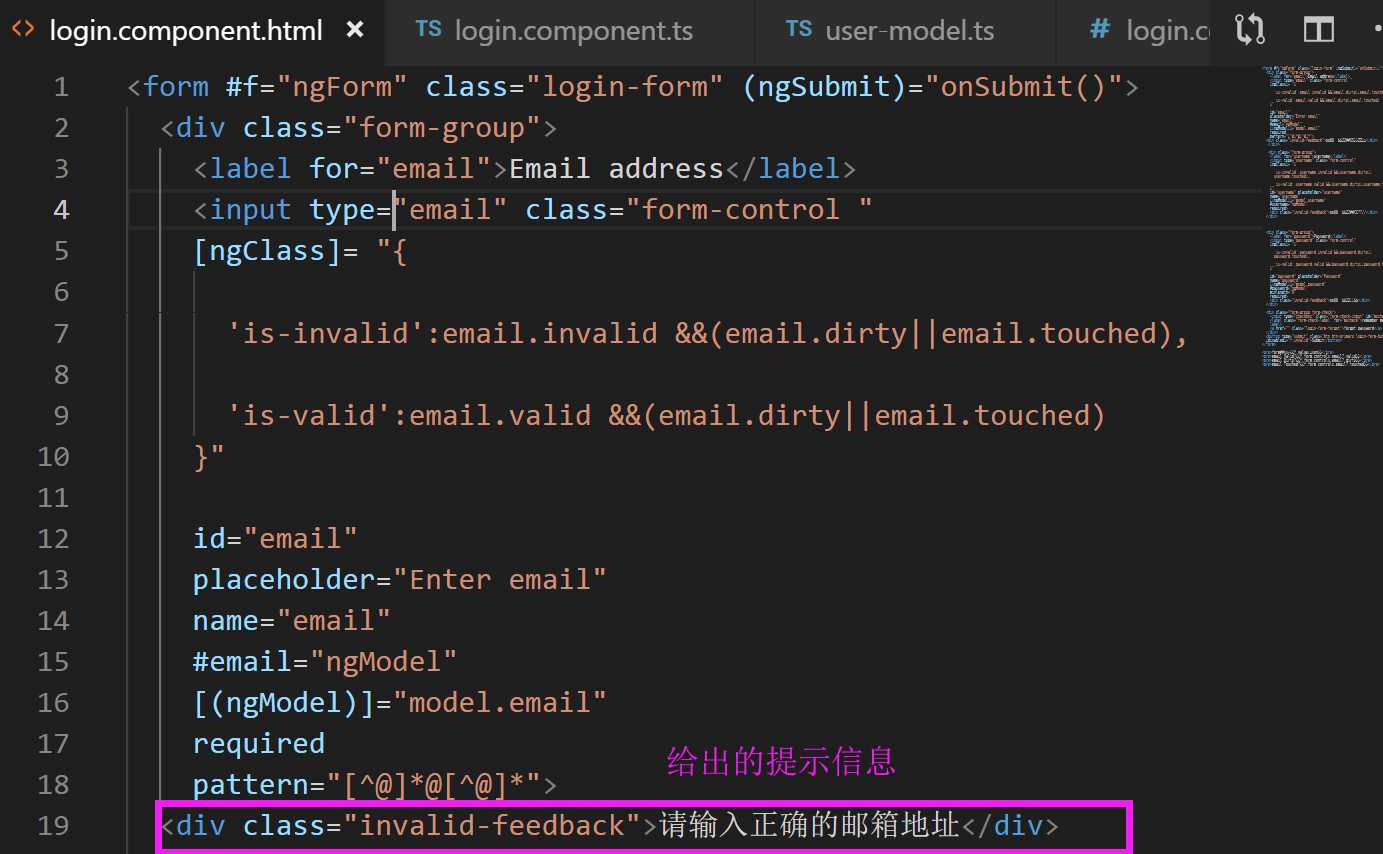
4. 给出提示
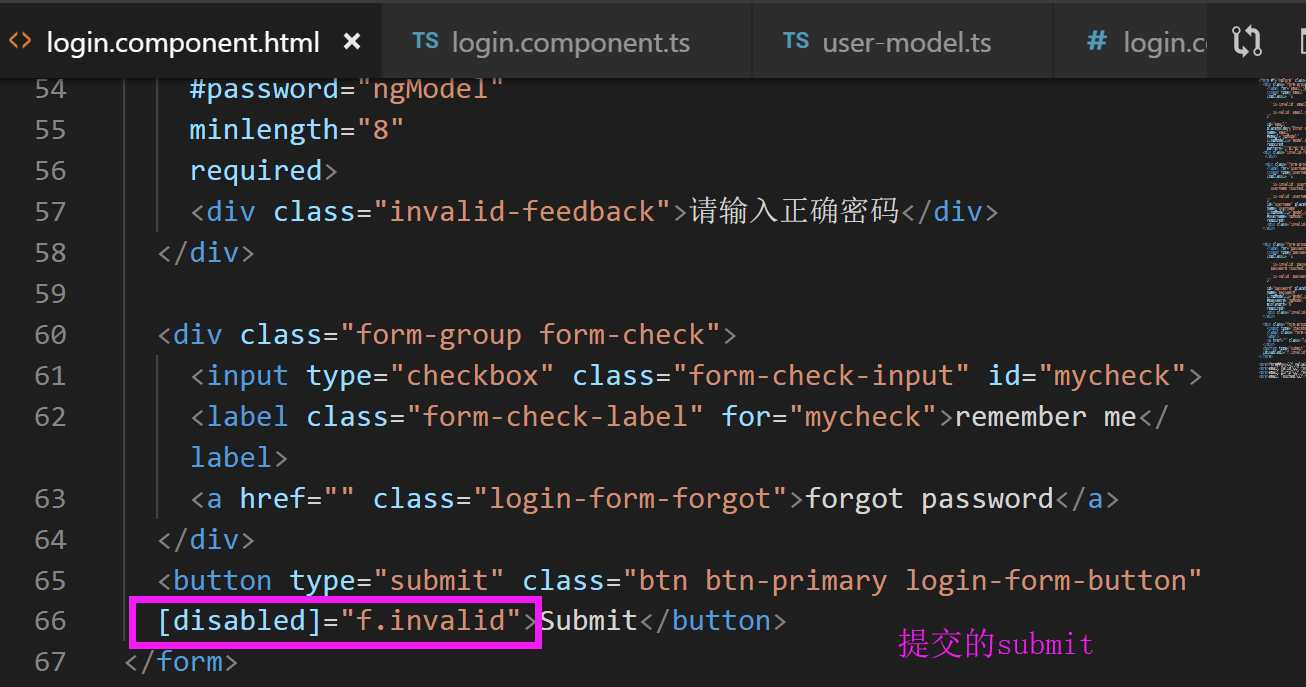
5. 提交(Submit)
#实现知识点
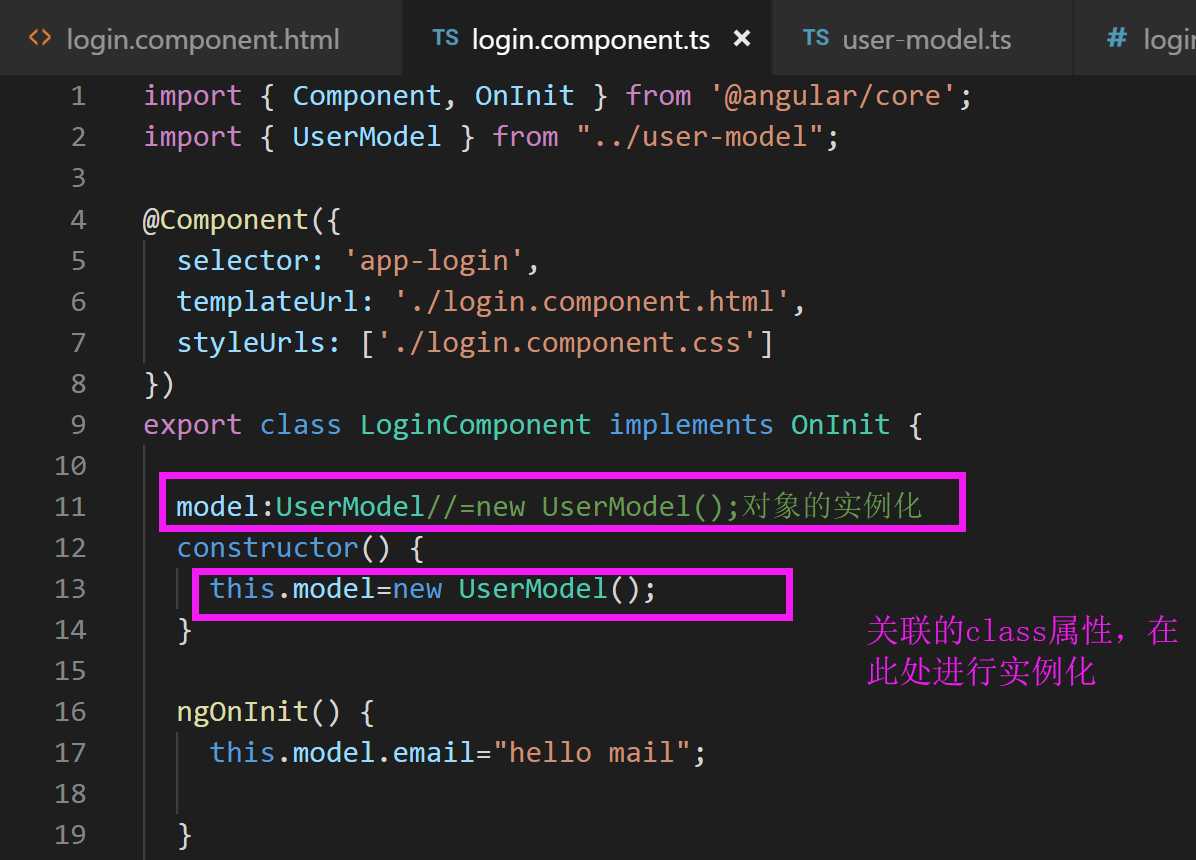
在login.component.ts中
<form #f="ngForm" class="login-form"> //创建模板引用变量
实现双向数据绑定,template与model class之间的数据绑定
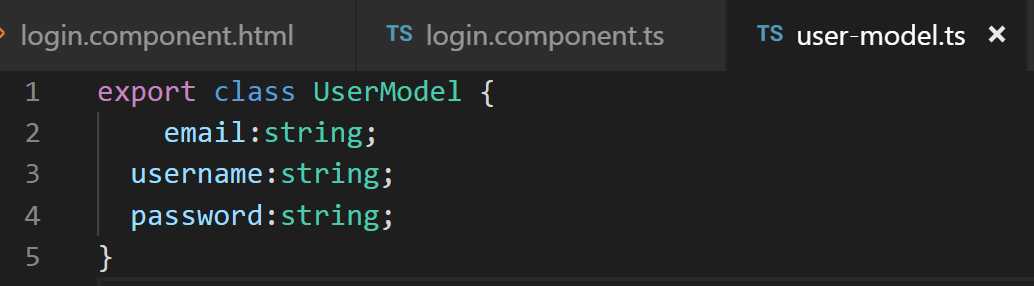
创建model(model是一个class)
#实例化的三种方法
1.声明即为实例化
2.constructor中实例化
3.init时,实例化
email?.v 作逻辑判断,当前面对象存在时,(不为null),才对后面的属性作操作。







以上是关于模板驱动表单(实验部分)的主要内容,如果未能解决你的问题,请参考以下文章
如何在 Angular 中将此模板驱动的表单更改为反应式表单?