团队项目:菜单设计
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了团队项目:菜单设计相关的知识,希望对你有一定的参考价值。
在游戏的设计过程中,进入游戏,选择关卡,退出游戏这三种基本状态间的转换控制十分重要,为此我们为菜单设计了状态机来表示不同的状态以及状态间的转换。以下是菜单状态机的详细设计:
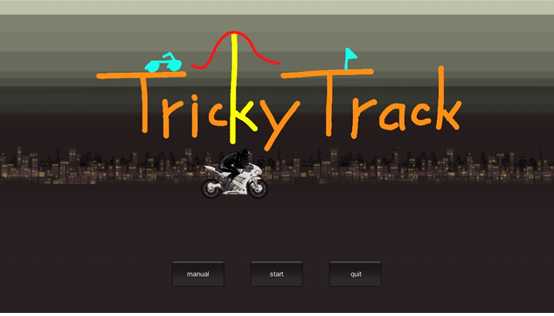
状态0:开始菜单
start按钮:state=5;//进入状态5
manual按钮:state=2;Application.LoadLevel("manual");//进入状态2,读取场景manual
quit按钮:state=3; //进入状态3

图1 开始菜单
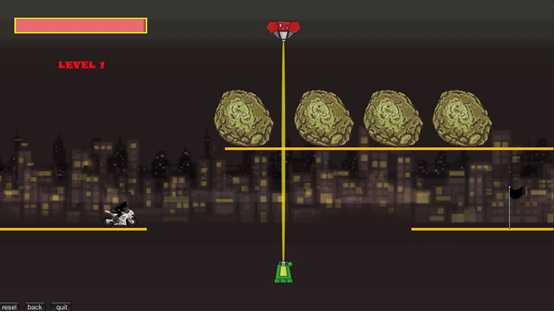
状态1:运行关卡
reset按钮:Application.LoadLevel("level" + currentLevel);//读取场景levelX,X为当前关卡标号.
back按钮:state=0; //进入状态0
quit按钮:state=3; //进入状态3

图1 运行关卡
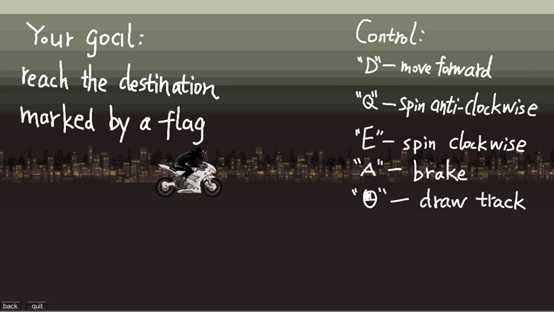
状态2:操作说明
back按钮:state=0;Application.LoadLevel("menu");//进入状态0,读取场景menu
quit按钮:state=3; //进入状态3

图2 操作说明
状态3:退出游戏
Application.Quit();//直接关闭
状态4:通关画面
back按钮:state=0;Application.LoadLevel("menu");//进入状态0,读取场景menu
quit按钮:state=3; //进入状态3

图3 通关画面
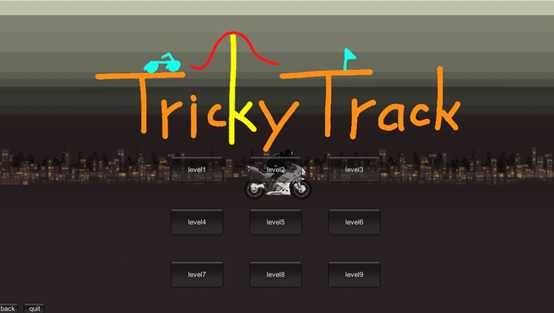
状态5:选关菜单

图4 选关菜单
//读取场景level1~level9
level1按钮:currentLevel=1;state=1;Application.LoadLevel("level" + currentLevel);
level2按钮:currentLevel=2;state=2;Application.LoadLevel("level" + currentLevel);
level3按钮:currentLevel=3;state=3;Application.LoadLevel("level" + currentLevel);
level4按钮:currentLevel=4;state=4;Application.LoadLevel("level" + currentLevel);
level5按钮:currentLevel=5;state=5;Application.LoadLevel("level" + currentLevel);
level6按钮:currentLevel=6;state=6;Application.LoadLevel("level" + currentLevel);
level7按钮:currentLevel=7;state=7;Application.LoadLevel("level" + currentLevel);
level8按钮:currentLevel=8;state=8;Application.LoadLevel("level" + currentLevel);
level9按钮:currentLevel=9;state=9;Application.LoadLevel("level" + currentLevel);
back按钮:state=0;Application.LoadLevel("menu");//进入状态0,读取场景menu
quit按钮:state=3;//进入状态3
以上是关于团队项目:菜单设计的主要内容,如果未能解决你的问题,请参考以下文章