前端之CSS
Posted forcee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之CSS相关的知识,希望对你有一定的参考价值。
一、CSS介绍
CSS(Cascading Style Sheet,层叠样式表)定义如何显示html元素。
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
二、CSS语法
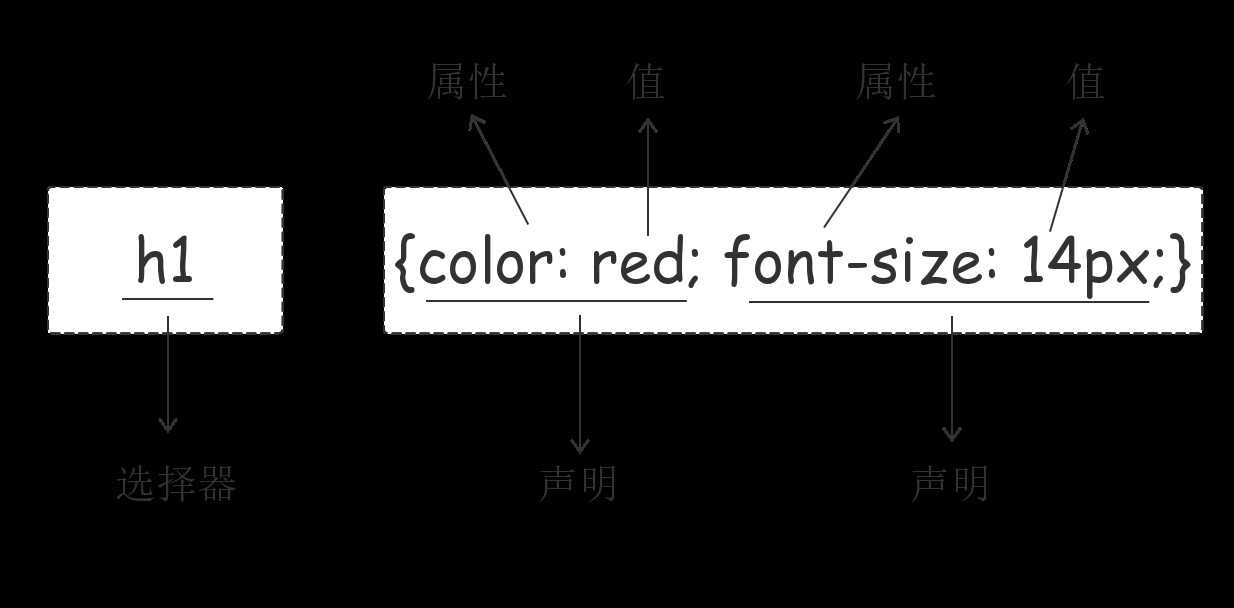
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS注释
/*单行注释*/ /* 多 行 注 释*/
三、CSS的引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world!</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
四、CSS选择器
基本选择器
元素选择器
p {color: "red";}
元素选择器中"p"代表标签,所有的段落标签p都会渲染出"{}"内的样式。
ID选择器
#i1 {background-color: red;}
指定HTML标签的ID,在HTML中ID是唯一的。“#”后面跟ID号
类选择器
.c1 {font-size: 14px;} p.c1 {color: red;}
类选择器以句点"."开头,HTML标签以类似于继承的形式使用类中设置的样式,可以使用多个类,类似于多继承。
<p class="c1">内容</p>
标签内用属性class=类名的方式时,不加句点"."。但是在定义时要加。
通用选择器
* {color:red;}
类似于mysql的select语句,用*代表所有的内容,也与Python的from * import 模块名 语法相似。
组合选择器
后代选择器
li a {color: green;}
给标签li 内部的a标签添加样式。
所有在<li>与</li>之间的a标签都添加该样式。
儿子选择器
div>p {font-family: "Arial Black", arial-black, cursive;}
给以div为父级的p标签添加样式。所选择的范围比后代选择器要小。
毗邻选择器
div+p { margin: 5px;}
在</div>之后的所有标签,和<div>同级别。
弟弟选择器
#i1~p { border: 2px solid royalblue;}
在</div>之后的第一个标签,和<div>同级别。
属性选择器
p[title] {color: red;} p[title="213"] {color: green;}
代码的第一句:只要有title属性名的标签都找到并添加样式。
代码的第二句:当有title属性的标签,并且属性的值为213时才添加样式。
分组和嵌套
分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {color: red;}
嵌套
.c1 p {color: red;}
类c1内部所有的p标签的内容设置为红色。
div p,span {color: red;}
div p是一个后代选择器,span是一个属性选择器,写在一起表示div内部的所有p以及全部的span全部使用该样式。
伪类选择器
伪类选择器主要是用在a标签上,设置链接的样式。
<style> a:link {color: red;} a:hover {color: yellow;} a:active {color: black;} a:visited {color: green;} input:focus {background-color: red;} </style>
伪元素选择器
p:first-letter { color: red; font-size: 24px; } p:before { content: ‘*‘; color: green; } p:after { content: ‘?‘; color: deeppink; font-size: 48px; }
给特定的元素的首和尾添加样式。
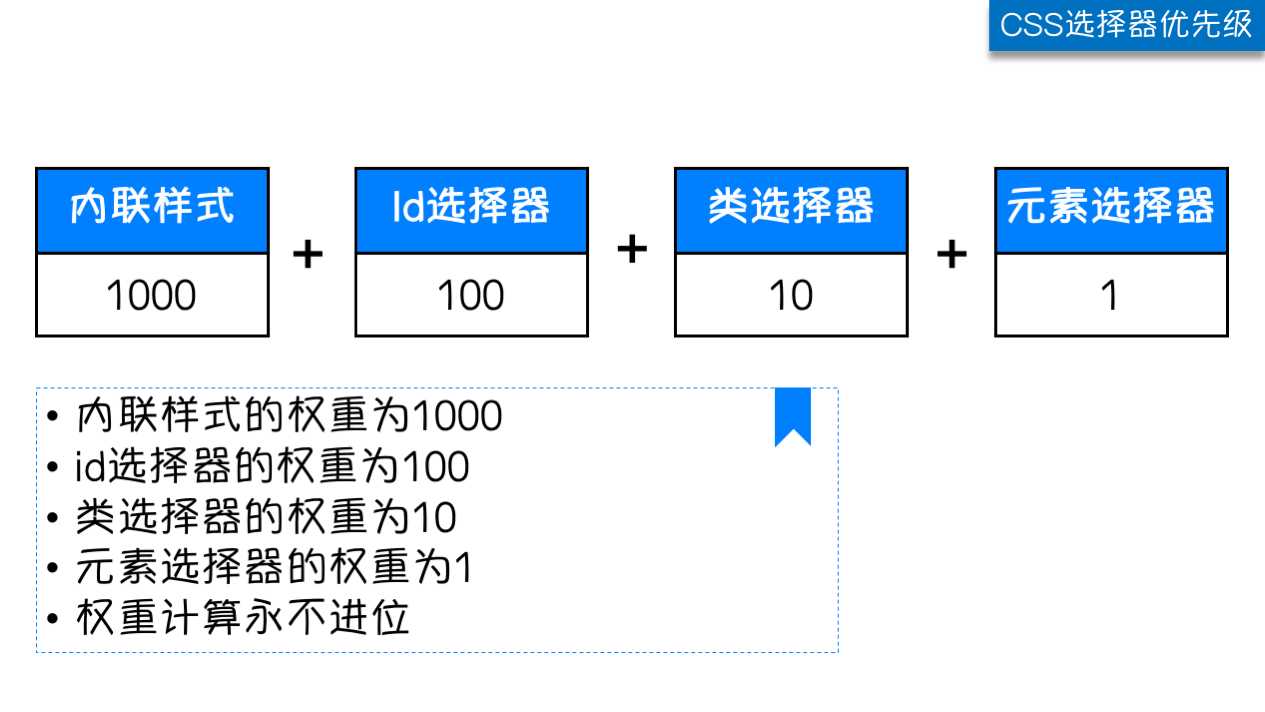
选择器优先级

五、样式修改
字体属性
div { width: 400px; height: 100px; } p { font-family: "Sitka Banner", "Arial", sans-serif } p { font-size: 16px; font-weight: lighter; }
修改字体、宽高占的像素,字重等。
字重
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
p {color: red;}
p {color: rgb(0,0,255);} p {color: #FF6700;} p {color: rgba(0,0,255,0.8);}
可以直接以英文指定颜色;
可以用rgb()指定三原色;
可以写颜色的代码;
可以用rgba()设置透明度。
文本属性
text-decoration: line-through;
删除线
text-decoration: overline;
上划线
text-decoration: underline;
下划线
text-align: right;
居右
text-indent: 48px;
在开头空出48个像素
a { text-decoration: none; }
链接的默认形式是有下划线的,用这个样式可以把下划线去掉。
背景属性
background-color: green;
背景颜色
background-image: url()
背景图片的设置1
background-repeat: no-repeat;
设置背景图片不重复
background-position: center;
背景图片居中
background: no-repeat center url("http://i7.hexun.com/2018-02-27/192516381.jpg") blue ;
支持一次设置多个样式的属性,不重复、居中、背景图片和背景颜色,可以自由调整书写的顺序,但是不影响最终的效果。
边框
border-width: 3px;
间距3像素
border-style: dashed;
边框是虚的方线
border: 3px solid red;
可以一次设置多个属性
画图
<style> div { width: 400px; height: 400px; background-color: red; border: 3px solid black; border-radius: 100%; } </style>
代码<div style="width: 400px;height: 400px;background-color: red;border: 3px solid black;border;radius: 100%;"></div>的浏览器渲染效果。
display属性
display: none;
隐藏标签的内容
display: inline;
将块儿级标签变成行内标签
display: block;
将选择的标签既具有行内标签特点又有块儿级标签的特点
以上是关于前端之CSS的主要内容,如果未能解决你的问题,请参考以下文章