[技术博客]React Native——HTML页面代码高亮&数学公式解析
Posted pureman6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[技术博客]React Native——HTML页面代码高亮&数学公式解析相关的知识,希望对你有一定的参考价值。
问题起源
- 原有博文显示时代码无法高亮,白底黑字的视觉效果不好。
- 原有博文中无法解析数学公式,导致页面会直接显示数学公式源码。
为了解决这两个问题,尝试了一些方法,最终利用开源类库实现了页面美化。
(失败的)尝试方案
- 通过API
https://api.cnblogs.com/api/blogposts/博文ID/body获取到博文的内容。 - 断点得到内容之后发现是原有markdown形式博文转换后的html,比如:
<h2 id="github地址">1. GitHub地址</h2>
<p><a href="https://github.com/swearitagain/wordlist" class="uri">https://github.com/swearitagain/wordlist</a></p>
<h2 id="项目预估开发时间实际开发时间">2. 项目预估开发时间&实际开发时间</h2>
<table>
...
</table>- 最开始考虑将上述内容转换为Markdown格式,参考html2markdown
- 再使用开源Markdown解析库渲染代码块
- 方案失效的原因在于博客园对外API返回的HTML中带有特殊标签,最终不能成功实现渲染。
代码分析
代码高亮实现
尝试了多种开源Markdown解析引擎之后无果,考虑到简化渲染的步骤,尝试直接对返回的HTMl进行渲染。
翻阅各种资料之后决定使用react-native-syntax-highlighter
react-native-syntax-highlighter是用来渲染html的JS脚本,但是并不能直接使用在组件中,所以考虑通过对于特定标签<code>进行渲染的方式来加载脚本。
//1. 首先从CDN引用CSS和JS
//2. 然后在页面加载之前对于所有的<pre code>标签进行highlight
let code_highlight = `
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.4/styles/default.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/8.4/highlight.min.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.0/jquery.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<script type="text/javascript">
$(document).ready(function() {
$('pre code').each(function(i, block) {
hljs.highlightBlock(block);
});
});
</script>
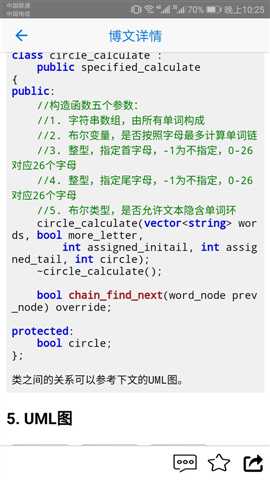
`;解析之后的效果:

数学公式解析
有了代码解析的先例之后,数学公式解析的方案就比较明确了:
尝试各种开源库——>在页面生成前进行解析——>完成效果
使用MathJax开源类库进行渲染,一个基本的例子:
<script type="text/x-mathjax-config">
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\\\(","\\\\)"] ],
displayMath: [ ['$$','$$'], ["\\\\[","\\\\]"] ]
}
});
</script>
<script type="text/javascript" src="path-to-MathJax/MathJax.js"></script>类似代码渲染的方式:
let code_highlight = `
<script src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-MML-AM_CHTML" type="text/javascript">
$(document).ready(function() {
MathJax.Hub.Config({
tex2jax: {
inlineMath: [ ['$','$'], ["\\\\(","\\\\)"] ],
displayMath: [ ['$$','$$'], ["\\\\[","\\\\]"] ],
skipTags: ['script', 'noscript', 'style', 'textarea', 'pre','code','a'],
ignoreClass:"class1"
}
});
});
</script>
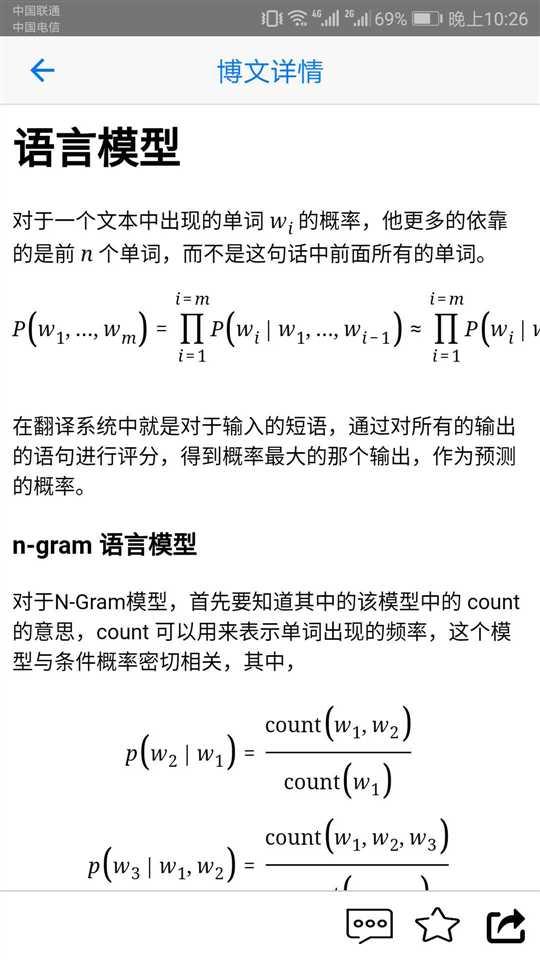
`;解析之后的效果:

以上是关于[技术博客]React Native——HTML页面代码高亮&数学公式解析的主要内容,如果未能解决你的问题,请参考以下文章
React Native开发React Native控件之ProgressBarAndroid进度条讲解(12)
React Native开发React Native控件之WebView组件详解以及实例使用(22)
[技术博客]react native事件监听与原生通信——实现对通知消息的响应
在window的环境下搭建react-native的Android开发环境(转)