console.log() 在浏览器控制台输出特殊字符编码的图案
Posted hermitks
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了console.log() 在浏览器控制台输出特殊字符编码的图案相关的知识,希望对你有一定的参考价值。
1.将图案变成字符形式
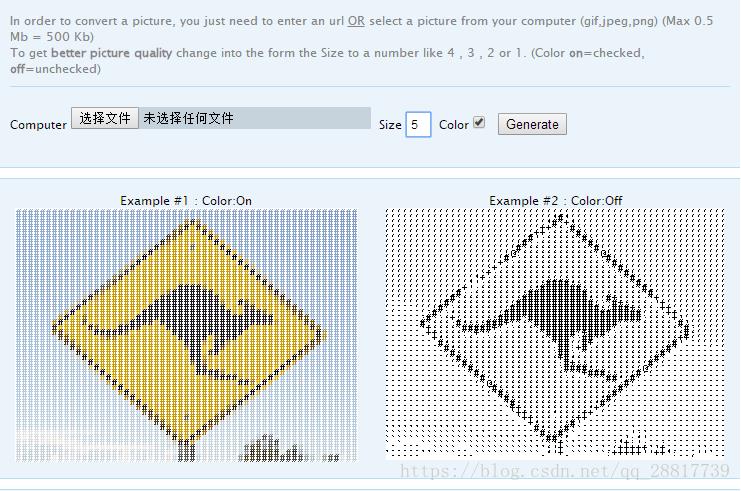
进入这个网站:http://picascii.com/ 该网站支持将图片生成 字符图案。(当然也可以使用别的工具)
选择一张图片,可以设置大小和是否显示颜色。这个需要大家自己调调,找找合适的照片和大小。


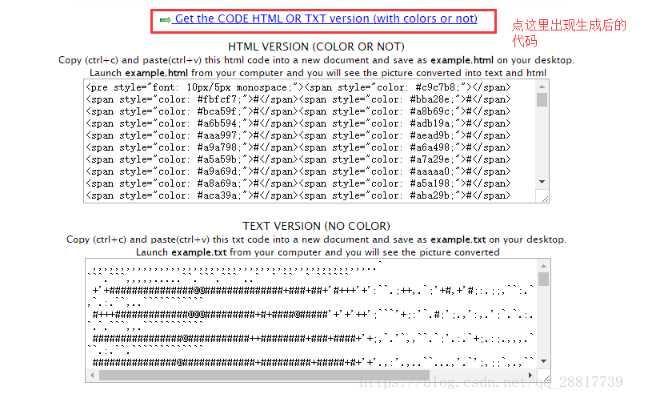
我们将 TEXT 中的内容复制出来。
2.对生成的字符图案进行处理
工具:Notepad++
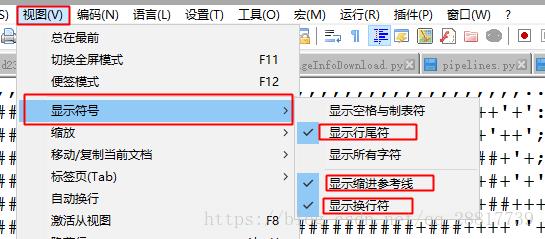
先设置一下:

效果:就将换行符显示出来了

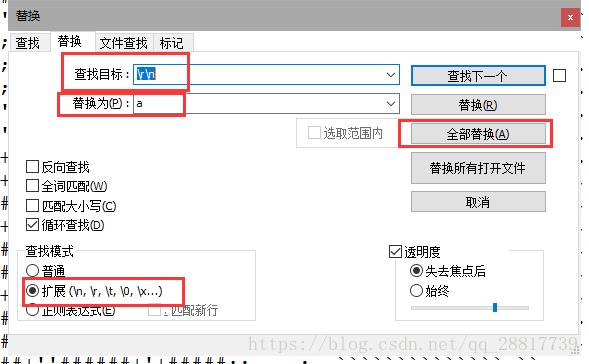
将\\r\\n 都替换成为 \\n 需要两步:
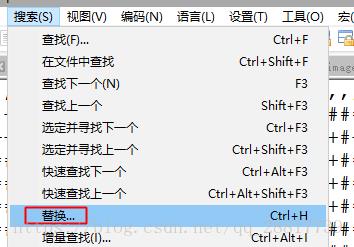
打开替换界面(快捷方式:ctrl+H)

由于不能直接替换成\\n,我们先替换成a,等会再替换\\n.

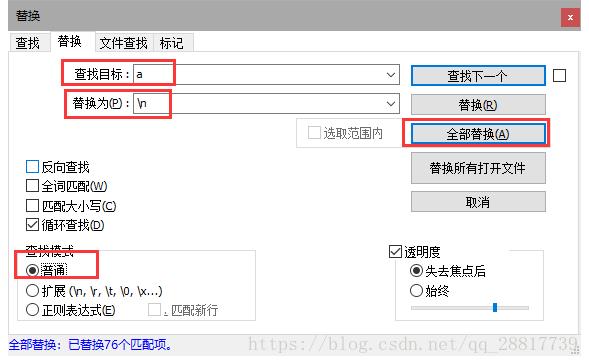
你会发现整个text变成了一行,再次替换:

完成。
3.设置到console.log() 中,看是否成功。
新建html,用console.log()打印就ok
以上是关于console.log() 在浏览器控制台输出特殊字符编码的图案的主要内容,如果未能解决你的问题,请参考以下文章