Vue入门九Vue生命周期
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门九Vue生命周期相关的知识,希望对你有一定的参考价值。
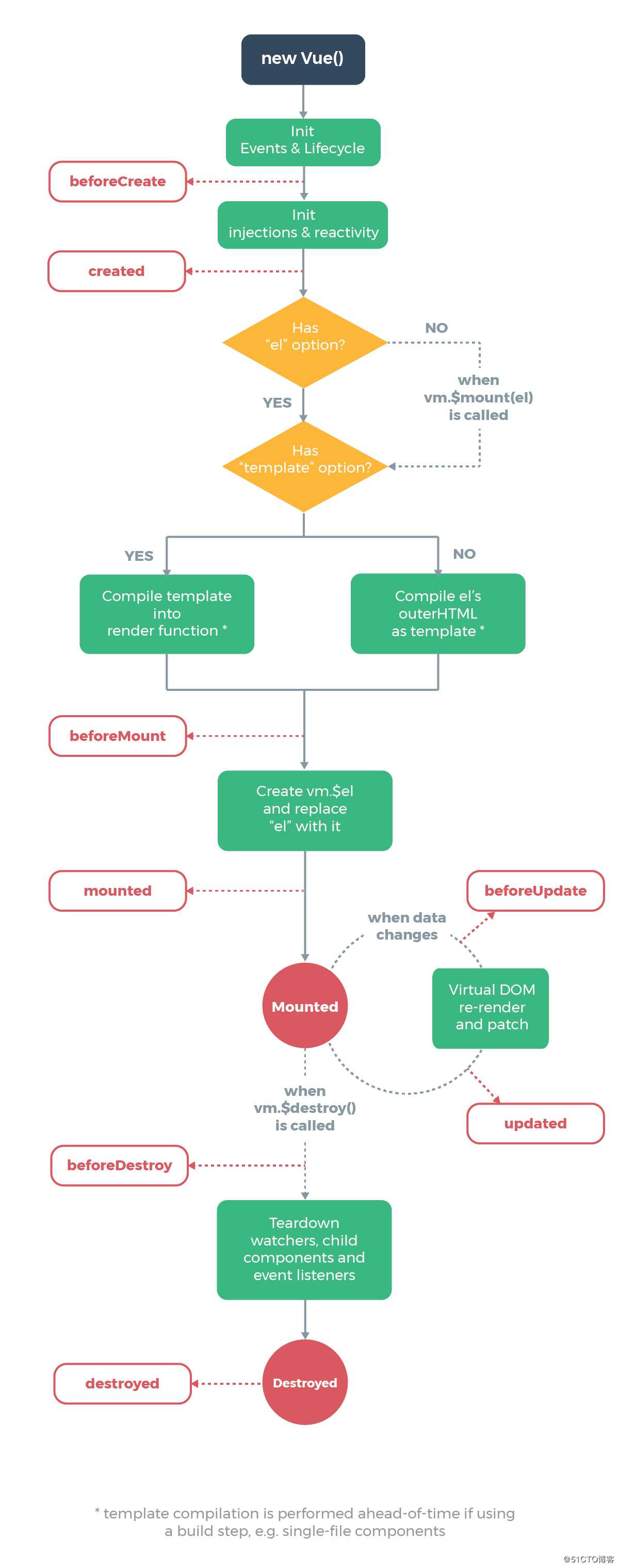
先上图:
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript" src="vue.js"></script>
<div id="app"></div>
<script type="text/javascript">
var mytest = {
template: `
<div>测试 {{msg}}
<br>
<button @click="msg+=‘1‘" >点一下数据会更新</button>
</div>
`,
data() {
return {
msg: ‘嗯呢‘
}
},
// 组件创建前
beforeCreate() {
console.log(‘组件创建前‘)
console.log(this.msg)
},
// 组件创建后
created() {
console.log(‘组件创建后‘)
console.log(this.msg)
},
// Dom 挂载前
beforeMount() {
console.log(‘Dom挂载前‘)
console.log(document.body.innerText)
},
// Dom 挂载后
mounted() {
console.log(‘Dom挂载后‘)
console.log(document.body.innerText)
},
// 数据变更前
beforeUpdate() {
console.log(‘数据更新前‘)
console.log(document.body.innerText)
},
// 数据变更后
updated() {
console.log(‘数据更新后‘)
console.log(document.body.innerText)
},
// 组件销毁前
beforeDestroy() {
console.log(‘组件销毁前‘)
},
// 组件销毁后
destroyed() {
console.log(‘组件销毁后‘)
},
// 组件激活
activated() {
console.log(‘组件激活‘)
},
// 组件停用
deactivated() {
console.log(‘组件停用‘)
}
}
new Vue({
el: ‘#app‘,
template: `
<div>
<keep-alive><mytest v-if="mytestShow"></mytest></keep-alive>
<button @click="clickDestroy">组件销毁</button>
</div>
`,
components: {
mytest
},
data() {
return {
mytestShow: true
}
},
methods: {
clickDestroy() {
this.mytestShow = !this.mytestShow
}
}
})
</script>
</body>
</html>在需要频繁的创建和销毁组件,如果用的是v-if,可以使用activated()deactivated()对组件进行激活和停用,前提是被操作组件要用<keep alive></keep alive>包裹
例:<keep-alive><mytest v-if="mytestShow"></mytest></keep-alive>
以上是关于Vue入门九Vue生命周期的主要内容,如果未能解决你的问题,请参考以下文章