视频直播方案(播放器和SDK)
Posted taluo2019
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了视频直播方案(播放器和SDK)相关的知识,希望对你有一定的参考价值。

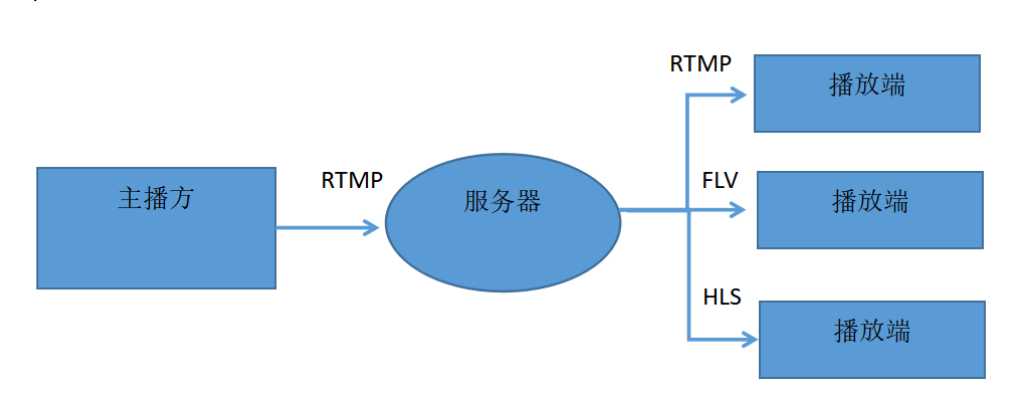
首先是主播方,它是产生视频流的源头,通过一定的设备来采集数据。比如我们的是通过车载终端来获取视频流数据的。
其次是播放端,播放端功能有两个层面,第一个层面是关键性的需求;另一层面是业务层面的。先看第一个层面,它涉及到一些非常关键的指标,比如秒开,在很多场景当中都有这样的要求,然后是对于一些重要内容的版权保护。为了达到更好的效果,我们还需要配合服务端做智能解析,这在某些场景下也是关键性需求。再来看第二个层面也即业务层面的功能,对于一个社交直播产品来说,在播放端,观众希望能够实时的看到主播端推过来的视频流,并且和主播以及其他观众产生一定的互动,因此它可能包含一些像点赞、聊天和弹幕这样的功能,以及礼物这样更高级的道具。
直播服务器端提供的最核心功能是收集主播端的视频推流,并将其放大后推送给所有观众端。除了这个核心功能,还有很多运营级别的诉求,比如鉴权认证,视频连线和实时转码,自动鉴黄,多屏合一,以及云端录制存储等功能。另外,对于一个主播端推出的视频流,中间需要经过一些环节才能到达播放端,因此对中间环节的质量进行监控,以及根据这些监控来进行智能调度,也是非常重要的诉求。实际上无论是主播端还是播放端,他们的诉求都不会仅仅是拍摄视频和播放视频这么简单。在这个核心诉求被满足之后,还有很多关键诉求需要被满足。比如,对于一个消费级的直播产品来说,除了这三大模块之外,还需要实现一个业务服务端来进行推流和播放控制,以及所有用户状态的维持。如此,就构成了一个消费级可用的直播产品。
视频直播方案(包括APP在内)
录制->编码->网络传输->解码->播放
以上为直播的整体流程,根据该流程分为以下技术点:
怎样录制直播视频(流媒体源/编码/封装)怎样实时上传直播视频(视频推流:
如何推/往哪里推/推流服务器)怎样播放直播视频(如何看: HLS/rtmp/flv)直播间的用户是如何交互
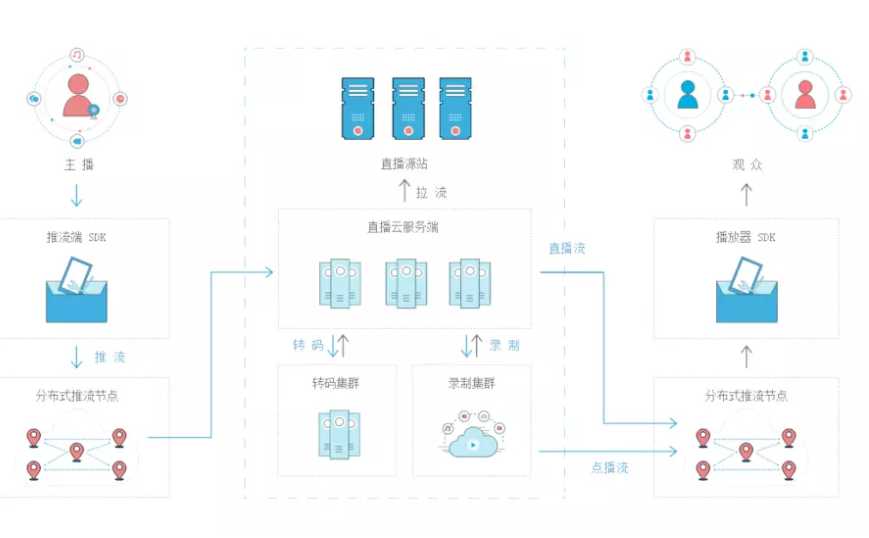
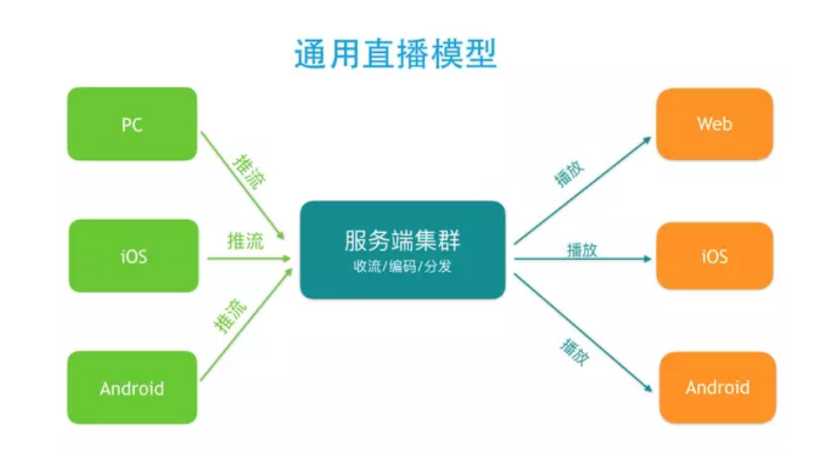
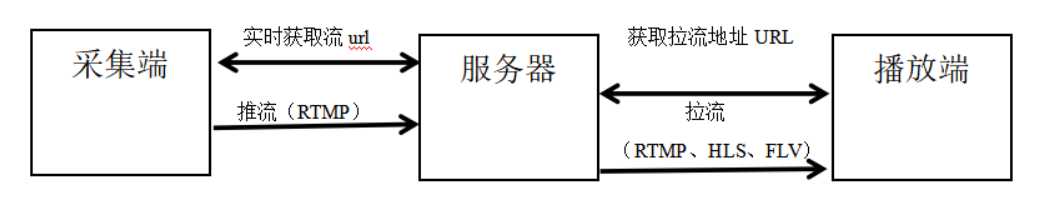
如何搭建一个完整的视频直播系统?一个完整的直播系统大致包含这几个环节:采集、前处理、编码、传输、解码和渲染。在两端传输的过程中再加上一个服务端处理。大致的模型如下:
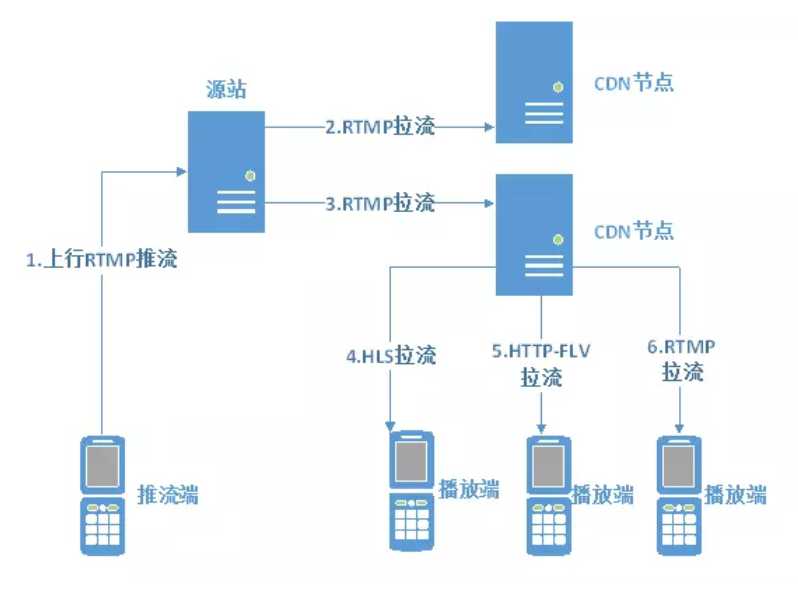
推流,指的是把采集阶段封包好的内容传输到服务器的过程。
流程如下:
经过输出设备(AVCaptureVideoDataOutput)得到原始的采样数据--视频数据(YUV)和音频数据(AAC);
使用硬编码(对应系统的API)或软编码(FFMpeg)来编码压缩音视频数据;分别得到已编码的H.264视频数据和AAC音频数据;
根据不同的封装格式(如FLV、TS、MPEG-TS);
使用HLS协议的时候加上这一步(HLS分段生成策略及m3u8索引文件)通过流上传到服务器;
服务器进行相关协议的分发目前主流的推送协议,以及各自的优缺点如下:

RTMP
RTMP是Real Time Messaging Protocol(实时消息传输协议)的缩写,是Adobe公司为Flash/AIR平台和服务器之间音、视频及数据传输开发的实时消息传送协议。
RTMP协议基于TCP,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。RTMP协议中,视频必须是H264编码,音频必须是AAC或MP3编码,且多以flv格式封包。RTMP是目前最主流的流媒体传输协议,对CDN支持良好,实现难度较低,是大多数的直播平台的选择。
不过RTMP有着一个最大的不足——不支持浏览器,且Adobe已不再更新。因此直播服务要支持浏览器的话,需要另外的推送协议支持。
HLS
Http Live Streaming是由Apple公司定义的基于HTTP的流媒体实时传输协议。它的原理是将整个流分为多个小的文件来下载,每次只下载若干个。服务器端会将最新的直播数据生成新的小文件,客户端只要不停的按顺序播放从服务器获取到的文件,就实现了直播。基本上,HLS是以点播的技术实现了直播的体验。因为每个小文件的时长很短,客户端可以很快地切换码率,以适应不同带宽条件下的播放。
分段推送的技术特点,决定了HLS的延迟一般会高于普通的流媒体直播协议。
传输内容包括两部分:一是M3U8描述文件,二是TS媒体文件。TS媒体文件中的视频必须是H264编码,音频必须是AAC或MP3编码。
由于数据通过HTTP协议传输,所以完全不用考虑防火墙或者代理的问题,而且分段文件的时长很短,不过HLS的
WebRTC
WebRTC(Web Real-Time Communication),即“源自网页即时通信”。
WebRTC是一个支持浏览器进行实时语音、视频对话的开源协议。
WebRTC的支持者甚多,Google、Mozilla、Opera推动其成为W3C推荐标准。
WebRTC支持目前的主流浏览器,并且基于SRTP和UDP,即便在网络信号一般的情况下也具备较好的稳定性。

此外,WebRTC可以实现点对点通信,通信双方延时低,是实现“连麦”功能比较好的选择。
拉流,指服务器已有直播内容,用指定地址进行拉取的过程。根据协议类型(如RTMP、RTP、RTSP、HTTP等),与服务器建立连接并接收数据;流程如下:
解析二进制数据,从中找到相关流信息;根据不同的封装格式(如FLV、TS)解复用(demux);
分别得到已编码的H.264视频数据和AAC音频数据;
使用硬解码(对应系统的API)或软解码(FFMpeg)来解压音视频数据;经过解码后得到原始的视频数据(YUV)和音频数据(AAC);
因为音频和视频解码是分开的,所以我们得把它们同步起来,否则会出现音视频不同步的现象,比如别人说话会跟口型对不上;
最后把同步的音频数据送到耳机或外放,视频数据送到屏幕上显示。

直播架构(包括APP)

- 采集端流程
(1)音视频采集
(2)视频处理
(3)音视频编码压缩
(4)把音视频封装成FLV.TS
采集端;(常用框架)
AVFoundation框架 数据
FFmpeg 框架 音频压缩
X264 框架 视频压缩
Libremp 框架 推流
- 服务器流程
(1)数据分发 (SDN)
(2)展示画面
(3)录制视频
(4)实时转码
常用服务器;
SNS、BMS、nginx
- 播放端流程
(1)从FLV.TS中获取音视频数据
(2)音视频编码
(3)播放
RTSP;实时流传输协议,是TCP/IP协议体系中的一个应用层协议.RTSP在体系结构上位于RTP和RTCP之上,它使用TCP或UDP完成数据传输。
RTMP;实时消息传输协议)的首字母缩写。该协议基于TCP,是一个协议族,包括RTMP基本协议及RTMPT/RTMPS/RTMPE等多种变种。
FLV中的TS;首先引入dts(decode time-stamp)的概念,解码时间戳,标识数据送入解码器的时间,就是开始解码的时间,应该按时随着解码顺序而递增的。 flv格式在码流里有time-stamp位。由Timestamp和TimestampExtended组合得出TS(time-stamp),单位是毫秒。
可见TS是递增的,又知道此码流有B帧,所以播放顺序一定是和解码顺序不同的。所以flv中的TS应该是DTS。
HLS;Http Live Streaming是由Apple公司定义的基于HTTP的流媒体实时传输协议。它的原理是将整个流分为多个小的文件来下载,每次只下载若干个。服务器端会将最新的直播数据生成新的小文件,客户端只要不停的按顺序播放从服务器获取到的文件,就实现了直播。基本上,HLS是以点播的技术实现了直播的体验。因为每个小文件的时长很短,客户端可以很快地切换码率,以适应不同带宽条件下的播放。
简单讲就是把整个流分成一个个小的,基于HTTP的文件来下载,每次只下载一些,前面提到了用于H5播放直播视频时引入的一个.m3u8(extended M3U playlist)的文件,这个文件就是基于HLS协议,存放视频流元数据的文件。
分段推送的技术特点,决定了HLS的延迟一般会高于普通的流媒体直播协议。
传输内容包括两部分:一是M3U8描述文件,二是TS媒体文件。TS媒体文件中的视频必须是H264编码,音频必须是AAC或MP3编码。
由于数据通过HTTP协议传输,所以完全不用考虑防火墙或者代理的问题,而且分段文件的时长很短,不过HLS的WebRTCWebRTC(Web Real-Time Communication),即“源自网页即时通信”。
WebRTC是一个支持浏览器进行实时语音、视频对话的开源协议。WebRTC的支持者甚多,Google、Mozilla、Opera推动其成为W3C推荐标准。WebRTC支持目前的主流浏览器,并且基于SRTP和UDP,即便在网络信号一般的情况下也具备较好的稳定性。

以上是关于视频直播方案(播放器和SDK)的主要内容,如果未能解决你的问题,请参考以下文章