2Less-混合
Posted mrchengs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了2Less-混合相关的知识,希望对你有一定的参考价值。
混合
混合就是将一系列属性从一个规则引入到另一个规则中
1、普通混合
2、不带输出的混合
3、带参数的混合
4、但参数并且有默认值的混合
5、带多个参数的混合
6、命名参数
7、匹配模式
8、arguments变量
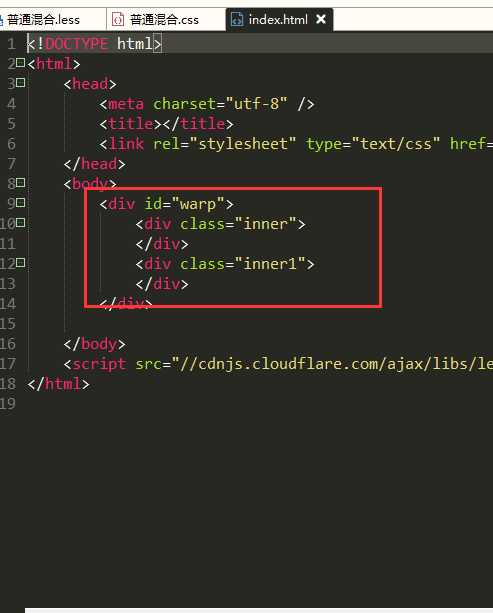
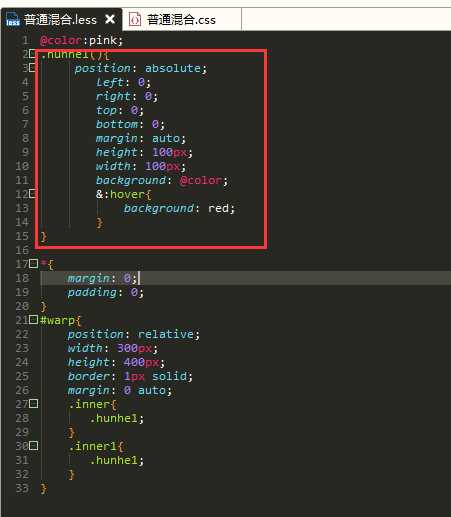
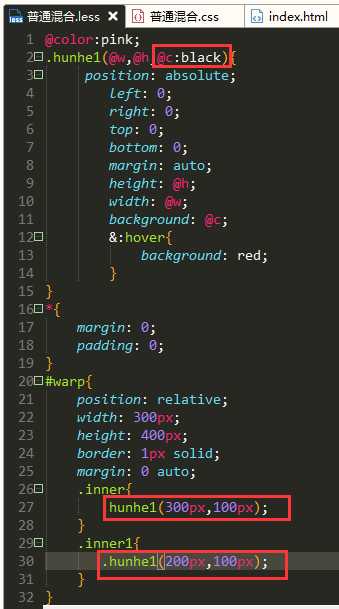
1、普通 混合(会将代码变异在css文件中)
此时大的div中嵌套了两个小的div


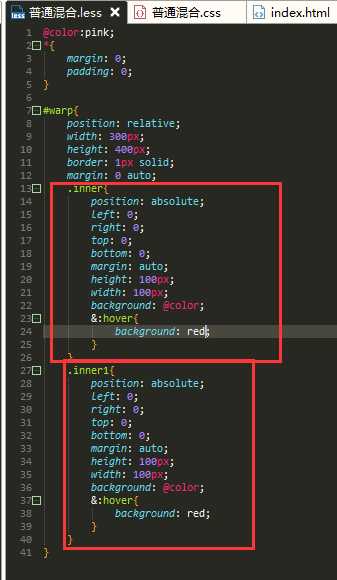
此时的less文件中会出现重复的代码
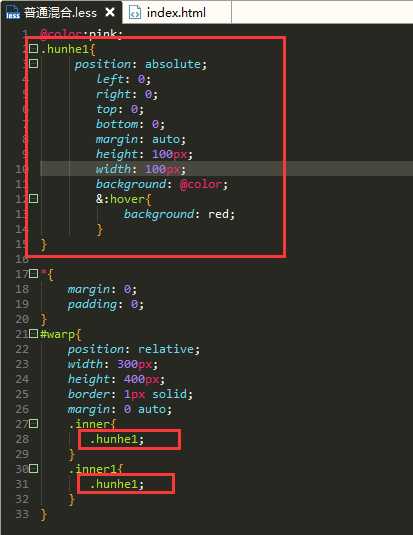
将重复的代码提出来再进行引用
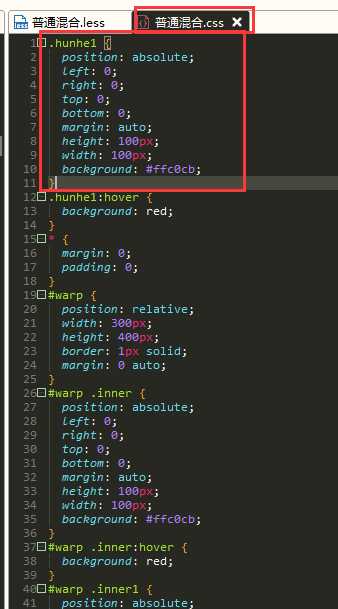
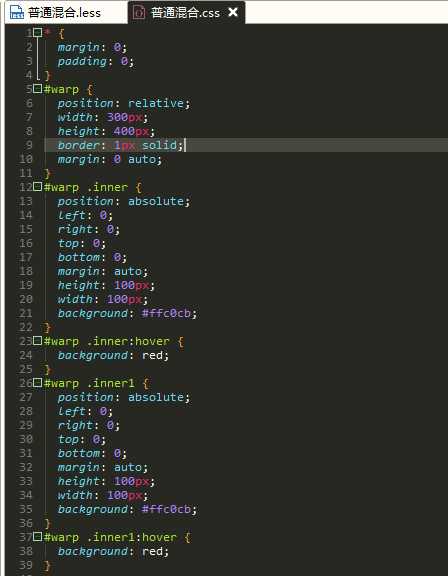
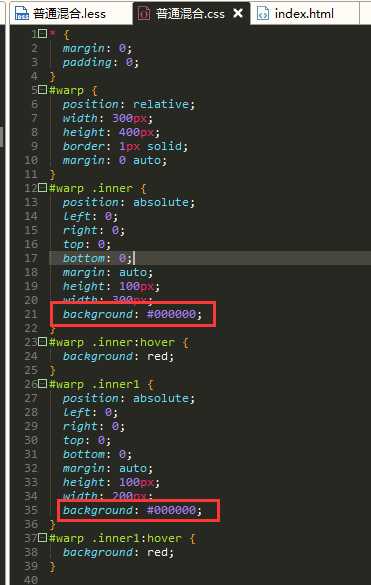
此时的代码会编译到css文件中


2、不带输出的混合(不会编译到css文件中)


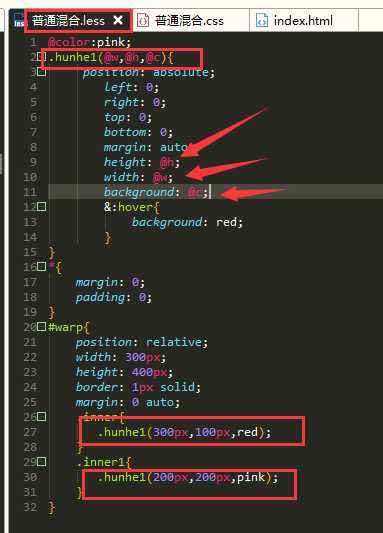
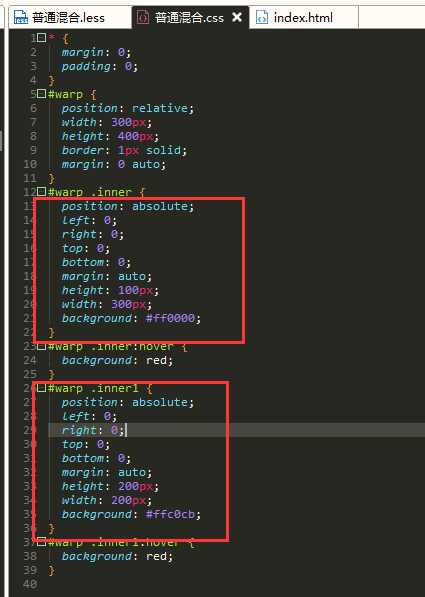
3、带参数的混合()
此时再hunhe1()中添加相关的形参


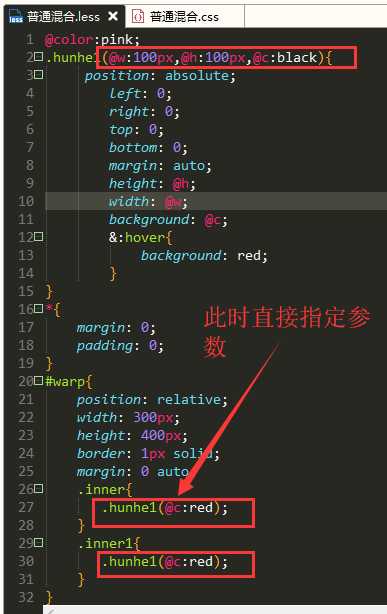
4、但参数并且有默认值的混合
可以使用@参数:默认值


5、带多个参数的混合
同上
6、命名参数
此时直接传入形参的值

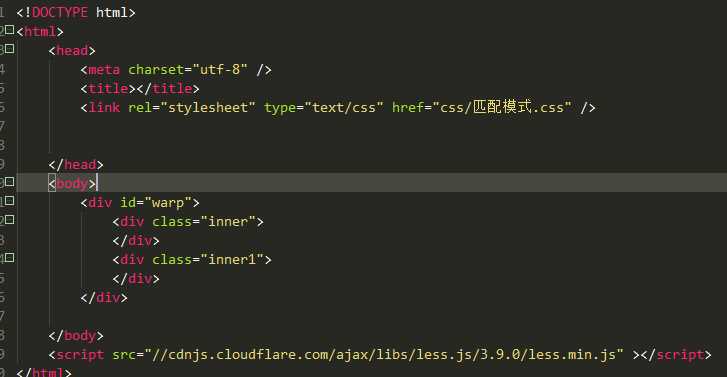
7、匹配模式
类似使用集成的框架
把所有的可以调用的进行抽取成为一个文件
引入文件使用使用相关的方法
如引入jQuery再使用其中的方法

公共类.less
.triangle(@_){ width: 0; height: 0; overflow: hidden; } .triangle(L,@w,@c){ border-width: @w; border-style: dashed solid dashed dashed ; border-color: transparent @c transparent transparent; } .triangle(R,@w,@c){ border-width: @w; border-style: dashed dashed dashed solid; border-color: transparent transparent transparent @c; }
此时定义三个同名的方法
第一个:使用@_ 调用其他的同名就会默认调用此
匹配模式.less
@import "匹配模式公共类.less"; #warp > .inner{ .triangle(R,@w:10px,@c:black); }
使用@import引入


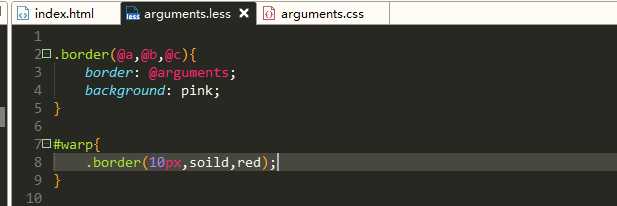
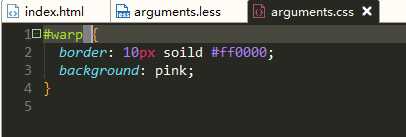
8、arguments变量
@arguments:代表多个变量


以上是关于2Less-混合的主要内容,如果未能解决你的问题,请参考以下文章