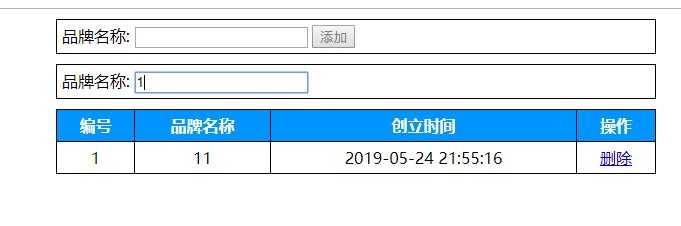
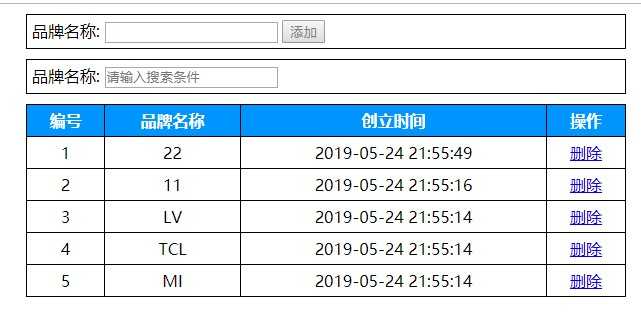
案例-参考效果(过滤器,自动获取焦点,时间格式化)
Posted divtab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例-参考效果(过滤器,自动获取焦点,时间格式化)相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html lang="en">
<head>
<title></title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#app {
width: 600px;
margin: 10px auto;
}
.tb {
border-collapse: collapse;
width: 100%;
}
.tb th {
background-color: #0094ff;
color: white;
}
.tb td,
.tb th {
padding: 5px;
border: 1px solid black;
text-align: center;
}
.add {
padding: 5px;
border: 1px solid black;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="app">
<!-- 添加商品
1. 给button绑定click事件
2. 用v-model给input绑定data中数据name
3. 调用methods中的addItem方法
4. 把数据传递给方法
5. 向items数组中添加数据-->
<div class="add">
品牌名称:
<input v-focus type="text" v-model="name">
<input :disabled="name.length===0" @click="addItem(name)" type="button" value="添加">
</div>
<div class="add">
品牌名称:
<input type="text" v-model="searchValue" placeholder="请输入搜索条件">
</div>
<div>
<table class="tb">
<tr>
<th>编号</th>
<th>品牌名称</th>
<th>创立时间</th>
<th>操作</th>
</tr>
<!-- 一 渲染表格
1. 在data中准备数据items:[]
2. v-for渲染列表 tr
3. 插值表达式 渲染items中的数据 -->
<tr v-for="(item,index) in newItems">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<!-- <td>{{item.date}}</td> -->
<!--在视图中渲染日期的位置使用过滤器-->
<td>{{ item.date | fmtDate('YYYY-MM-DD HH:mm:ss') }}</td>
<!-- 二 删除数据
1. 绑定click事件
2. 取消默认的点击事件
3. 调用methods中的deleItem方法
4. 调用方法时,把当前点击的a所在的tr对应的下标index传进去
5. 从items数组中删除当前这条数据
-->
<td>
<a href="#" @click.prevent="deleItem(index)">删除</a>
</td>
</tr>
<!-- 条件渲染v-if -->
<tr v-if="newItems.length===0">
<td colspan="4">没有品牌数据</td>
</tr>
</table>
</div>
</div>
<!-- 1 导入vue.js
2 实例化Vue对象
3 设置Vue实例对象的选项, 如el data等 -->
<script src="./vue.js"></script>
<script src="./moment.js"></script>
<script>
// 2 定义全局过滤器
Vue.filter('fmtDate', (v, fmtString) => {
// 3 在过滤器的方法中,使用moment包对data中的日期进行处理
return moment(v).subtract(4, "days").format(fmtString);
});
// 定义全局自定义指令-自动聚焦
Vue.directive('focus', {
// 当被绑定的元素插入到 DOM 中时,inserted会被调用
inserted: (el) => {
// el 就是指令所在的DOM对象
el.focus();
}
});
new Vue({
el: '#app',
data: {
items: [
{ name: 'LV', date: new Date() },
{ name: 'TCL', date: new Date() },
{ name: 'MI', date: new Date() }],
name: '',
searchValue: ''
},
// 2. 计算属性
computed: {
newItems() {
// 3. 根据搜索的内容 返回搜索的结果数组
// filter返回满足条件的数组
return this.items.filter((item) => {
// item表是数组中的每个元素
// 筛选item (判断item中的name的值是否以searchValue开头)
return item.name.startsWith(this.searchValue);
});
}
},
methods: {
deleItem: function (index) {
console.log(index);
if (confirm('是否删除')) {
this.items.splice(index, 1);
}
},
addItem: function (name) {
console.log(name);
this.items.unshift({
name: name,
date: new Date()
});
this.name = "";
}
}
});
</script>
</body>
</html>
添加
搜索
删除


以上是关于案例-参考效果(过滤器,自动获取焦点,时间格式化)的主要内容,如果未能解决你的问题,请参考以下文章
Vue中输入框自动获取焦点-移动端ios不能唤起键盘解决办法
Vue中输入框自动获取焦点-移动端ios不能唤起键盘解决办法