04-基础-系统指令-v-bind-绑定 style-数组语法
Posted divtab
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了04-基础-系统指令-v-bind-绑定 style-数组语法相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html>
<html>
<head>
<meta charset='UTF-8'>
<meta name='viewport' content='width=device-width,initial-scale=1.0'>
<meta http-equiv='X-UA-Compatible' content='ie=edge'>
<title>Document</title>
</head>
<body>
<div id='app'>
<!-- : style [] -->
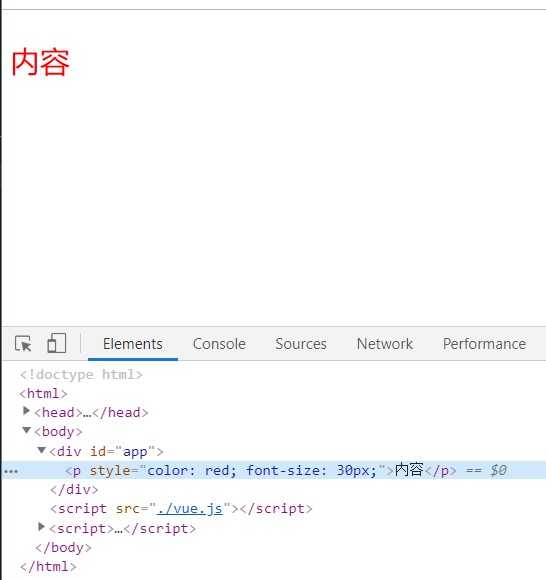
<p :style="[a,b]">内容</p>
</div>
<script src='./vue.js'></script>
<script>
new Vue({
el: '#app',
data: {
a: {
color: "red"
},
b: {
fontSize: "30px"
}
},
methods: {
}
});
</script>
</body>
</html>
以上是关于04-基础-系统指令-v-bind-绑定 style-数组语法的主要内容,如果未能解决你的问题,请参考以下文章