后端&前端零碎知识点和注意问题
Posted lua123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了后端&前端零碎知识点和注意问题相关的知识,希望对你有一定的参考价值。
后端
1. Spring自带的MD5加密工具类
import org.springframework.util.DigestUtils; String md5Password = DigestUtils.md5DigestAsHex(password.getBytes());
2. 数据库的字段名不要含有 is
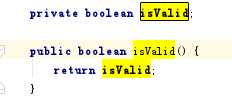
比如数据库有个字段为is_valid,那么到代码里这个变量为isValid。如果恰好这个变量是Boolean类型的,那么如果返回数据到前端,那么json串为{"valid":true},可以看见is被无形去掉了。

看自动生成的get方法,没有get前缀,都是因为Boolean类型的get方法都是以is开头的,而这样会覆盖掉你名字里的is前缀,所以如果你的变量为Boolean类型命名要避免以is开头。
3. invalid comparison: org.springframework.web.bind.annotation.RequestMethod and java.lang.String
别人留下的坑:
mybatis里面的sql语句,org.springframework.web.bind.annotation.RequestMethod是个枚举类
<if test="requestMethod!=null and requestMethod!=‘‘ "> REQUEST_METHOD=#{requestMethod , jdbcType=VARCHAR, typeHandler=org.apache.ibatis.type.EnumTypeHandler}, </if>
这里的判断:requestMethod != ‘‘ 导致报错,因为你一个枚举类怎么能跟字符串作比较呢?
前端
1. string转number
<script> $(document).ready(function(){ var p = +$(‘p‘).text(); $(‘div‘).text(p+1); }); </script> </head> <body> <div></div> <p>1</p> </body> </html>
输出2而不是11
2. JQuery警告,低效的选择器用法
比如:
$(‘#resultData :checked‘);
会警告
Inefficient jQuery usage less... (Ctrl+F1)
Checks that jQuery selectors are used in an efficient way. It suggests to split descendant selectors which are prefaced with ID selector and warns about duplicated selectors which could be cached
应改成:
$(‘#resultData‘).find(‘:checked‘);
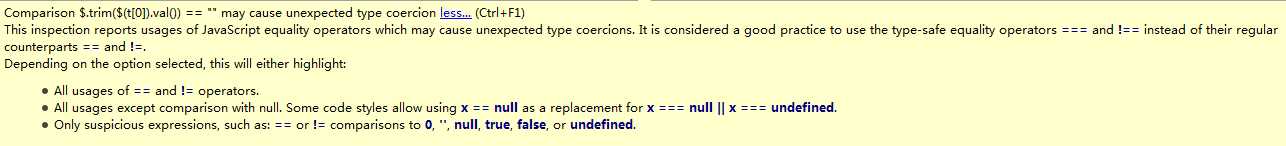
3. Comparison $.trim($(t[9]).val()) == "" may cause unexpected type coercion less...
比如:判断表单内容去除空格后是否为空
$.trim($(t[0]).val()) == ""
会警告

应改为:
$.trim($(t[0]).val()) === ""
4. new Boolean(value) 和 Boolean(value)的区别
前者是作为构造函数构造一个Boolean实例,得到的是一个对象;后者是作为普通函数调用,得到的是函数返回值false/true。
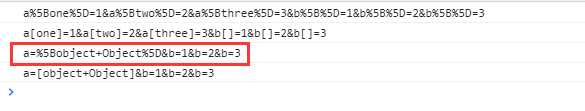
5. Ajax请求,传递的数组参数名称多了一个[]
利用JQuery的$.param(params,true)来解决
var myObject = { a: { one: 1, two: 2, three: 3 }, b: [1,2,3] }; var recursiveEncoded = $.param(myObject); var recursiveDecoded = decodeURIComponent($.param(myObject)); console.log(recursiveEncoded); console.log(recursiveDecoded); var shallowEncoded = $.param(myObject, true); var shallowDecoded = decodeURIComponent(shallowEncoded); console.log(shallowEncoded); console.log(shallowDecoded);

以上是关于后端&前端零碎知识点和注意问题的主要内容,如果未能解决你的问题,请参考以下文章