CodeMix使用教程:构建自定义DevStyle主题
Posted aabbbaby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CodeMix使用教程:构建自定义DevStyle主题相关的知识,希望对你有一定的参考价值。
DevStyle主题允许开发人员自定义工作台,无论是喜欢带有明亮图标的浅色背景还是带有柔和色彩的神色背景,开发人员都可以将工作台调整到适合的色调。
DevStyle现在作为Eclipse插件提供,也包含在CodeMix中。
自定义DevStyle主题
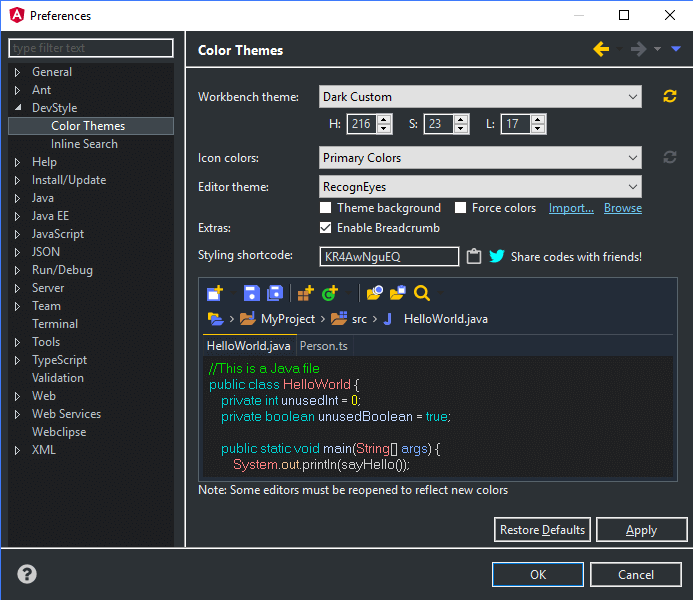
1. 跳转到Window>Preferences>DevStyle>Color Themes。

自定义DevStyle主题
2. 选择Workbench主题,工作台预览会根据选择进行更新。注意:如果选择Dark Custom或Light Custom,则可以选择输入HSL值来自定义颜色。
3. 选择Icon Colors,工作台预览会根据选择进行更新。提示:使用Icon Designer自定义图标。
4. 选择Editor Theme,工作台预览会根据选择进行更新。
5. 如果要使用编辑器主题的默认背景颜色而不是工作台主题的背景颜色,请选择Theme background复选框。
6. 如果要使用主题颜色覆盖编辑器颜色参数,请选择Force colors复选框。
7. 如果要包含Breadcrumb工具栏,请选择Enable Bradcrumb复选框。
8. 在调整颜色主题时,样式短代码会自动更新。如果要与其他人共享自定义主题时,请单击剪贴板图标将短代码复制到剪贴板或单击Twitter图标,通过Twitter共享代码。
9. 点击 Apply,然后单击OK。
10. 如果要求重新启动,请单击OK。

以上是关于CodeMix使用教程:构建自定义DevStyle主题的主要内容,如果未能解决你的问题,请参考以下文章