前端必备
Posted chenzhengyang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端必备相关的知识,希望对你有一定的参考价值。
自用切图:
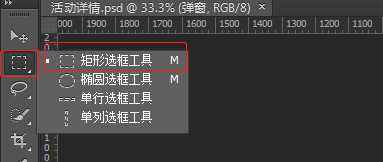
- 首先打开你的ps,然后在侧边栏找到你下的图标,右击,选择矩形选框工具

-
按住Ctrl + Shift + C (复制要切的图片)
- Ctrl + N (新建图层)
- Ctrl + V (粘贴复制的文件)
- Ctrl + Shift + Alt + S (存储为Web所用格式,正常的话jpg品质60-64,png-24),保存文件就可以了
PS + PxCook 切图 (这个比较适合我这个初入PS门的菜鸟,也快)
在ps的编辑,打开远程连接,输入密码,启用并点击确认;然后回到PxCook的,点击右上角有个刀状的图标,点击后输入密码,连接,回到PS,点击要选图层,在点击切所选图层就可以了
常用快捷键
- Alt + 滚轮 (放大缩小图片)
- 空格 + 滚轮 (移动图片)
- Ctrl + R (出现标尺)
- Ctrl + H (隐藏参考线)
- Alt + V (出现消除参考线选项框)
- Ctrl + W (关闭当前窗口)
- Ctrl + D (取消框选)
- Ctrl + M (曲线框选 )
- Ctrl + N (新建空白文档)
- Ctrl + shift + Alt + S (存储为Web所用格式)
- Ctrl + Alt + I (查看宽高)
- Ctrl + Shift + I (反选)
以上是关于前端必备的主要内容,如果未能解决你的问题,请参考以下文章