Vue中npm run build报“Error in parsing SVG: Unquoted attribute value”
Posted lcspring
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中npm run build报“Error in parsing SVG: Unquoted attribute value”相关的知识,希望对你有一定的参考价值。
自己做的一个Vue项目,在打包时老是报这个错误
# Error in parsing SVG: Unquoted attribute value
查了查网上说的,都说报错原因是压缩和抽离CSS的插件中只允许 SVG 使用双引号
就是项目中外部引入的CSS文件里的SVG只能是双引号
我找了好久,这可把我坑坏了。。。
想想那段时间真是难受。。。
后来我找到了,分享一下,让大家快点脱坑。。。
首先,如果你项目中使用了mui的话应该在这里改
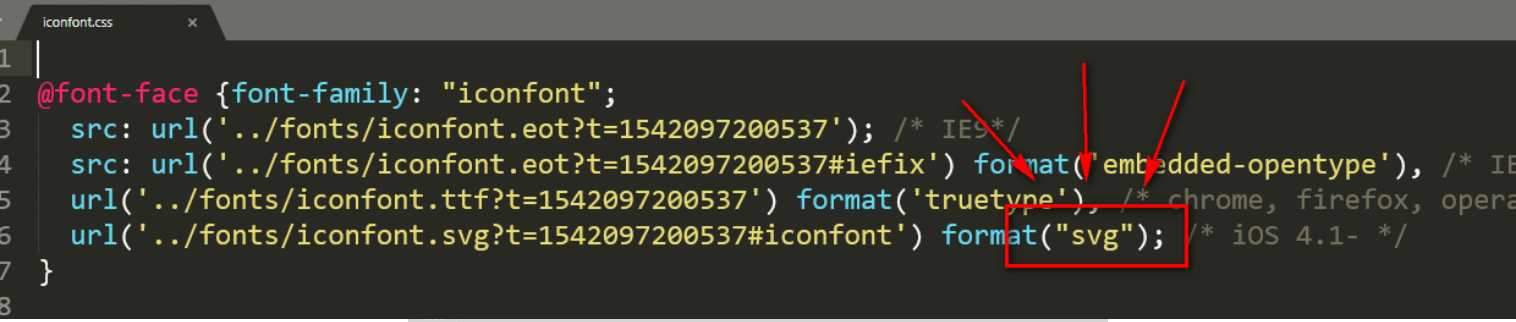
找到mui文件下的iconfont.css文件
# mui/css/iconfont.css

one.png
不要以为完了,还有
找到mui文件下的mui.css文件
# mui/css/mui.css

two.png
以上两个文件修改了再次build
如果还报SVG的错误,请查看你所有引入的外部CSS文件吧
原文链接:https://www.jianshu.com/p/59387c38aa20
以上是关于Vue中npm run build报“Error in parsing SVG: Unquoted attribute value”的主要内容,如果未能解决你的问题,请参考以下文章