关于Vue响应式原理
Posted tudouni
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于Vue响应式原理相关的知识,希望对你有一定的参考价值。
Vue最独特的特性之一,是其非侵入性的响应式系统。数据模型仅仅是普通的javascript对象。而当你修改他们时,视图会进行更新。这使得状态管理非常简单直接,不过理解其工作原理同样重要。
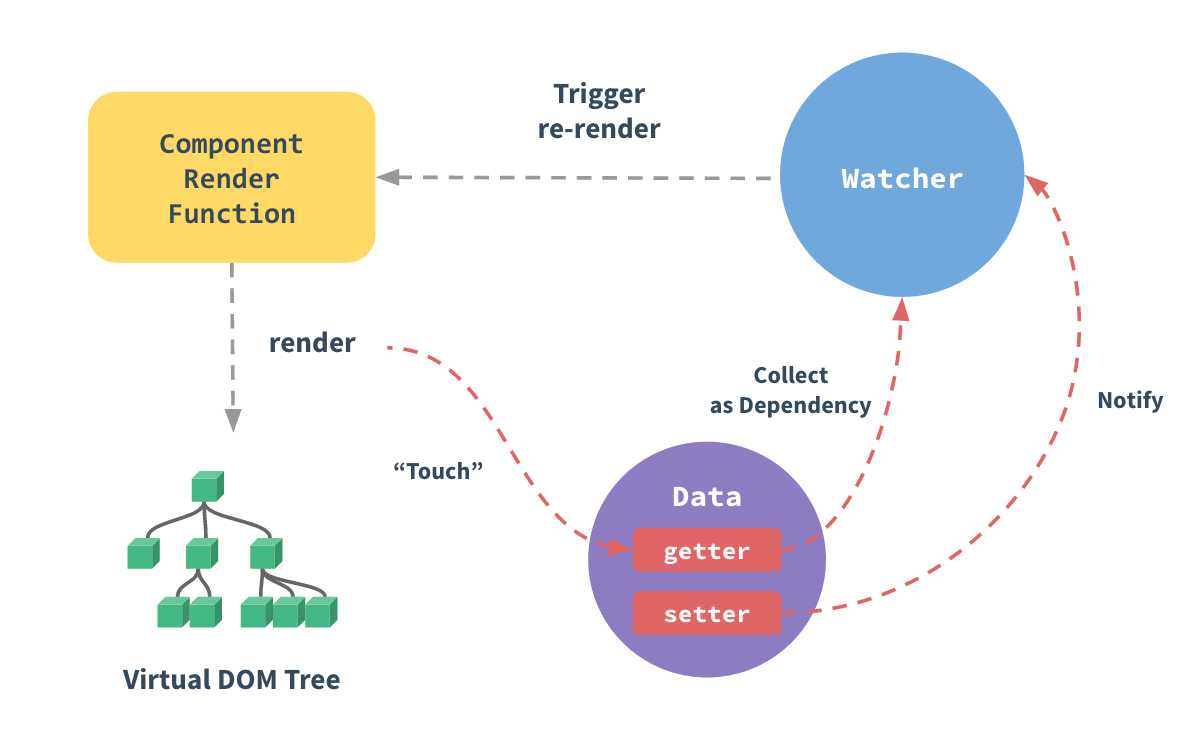
当你把一个普通的javascript对象传入Vue实例作为data选项,Vue将遍历此对象所有属性,并使用Object.defineProperty 把这些属性全部转为getter/setter。Object.defineProperty 是es5中一个无法shim的特性,这也就是Vue不支持IE8以及更低版本浏览器的原因。
这些getter/setter对用户来说是不可见的,但是在内部他们让Vue能够追踪依赖,在属性被访问和修改时通知变更,这里需要注意的是,不同浏览器在控制台打印数据对象时对getter/setter的格式化并不同。
每个组件实例都对应一个watcher实例,它会在组件渲染过程中把“接触”过的数据属性记录为依赖。之后当依赖setter触发时,会通知watcher,从而使它关联的组件重新渲染。

检测变化需要注意事项
受现代javascript的限制(而且object.observe也已经被废弃),vue无法检测到对象属性的添加或删除。由于Vue会在初始化实例时对属性执行getter/setter转换,所以属性必须在data上存在才能让Vue将它转换为响应式
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的
对于已经创建实例,Vue不允许动态添加根级别的响应式属性。但是,可以使用Vue.set(object,propertyName,value)方法向嵌套对象添加响应式属性,例如
Vue.set(vm.someObject, ‘b‘, 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名:
this.$set(this.someObject,‘b‘,2)
有时你可能需要为已有对象赋值多个新属性,比如使用 Object.assign() 或 _.extend()。但是,这样添加到对象上的新属性不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的属性一起创建一个新的对象。
// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })` this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })
声明响应式属性,
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明所有根级响应式属性,哪怕只是一个空值:
var vm = new Vue({ data: { // 声明 message 为一个空值字符串 message: ‘‘ }, template: ‘<div>{{ message }}</div>‘ }) // 之后设置 `message` vm.message = ‘Hello!‘
如果你未在 data 选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的属性。
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使 Vue 实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的结构 (schema)。提前声明所有的响应式属性,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
以上是关于关于Vue响应式原理的主要内容,如果未能解决你的问题,请参考以下文章
Vue3官网-高级指南(十七)响应式计算`computed`和侦听`watchEffect`(onTrackonTriggeronInvalidate副作用的刷新时机`watch` pre)(代码片段